some reason this keeps getting bumped everytime I edit the main thread so I’ll just leave a comment here to edit later
!(6/8/2017 15:35)
I need to compile all my wishlists of javascript items I’m going to work on later, related to piotr’s script / some of my own scripts
-
I want a way to save a “load” and “Save” state for collapsing / uncollapsing and hiding items (Store cache locally on computer, or on external server) (javascript + external server / chrome storage)* Gathering API v0.1 ideas - #34 by Vincent_Tang solution use piotr’s script and modify the creation date of bulletpoints → metadata create date sort
-
Support for CTRL+ENTER sort on piotrs dynalist sorter (piotr is going to implement this so ignore this)
-
Multiple sort support for one list (javascript) Open in new tab, sorting, embedding, separators and other "improvements" - #57 by Vincent_Tang
-
++Highlighter++ support (javascript - possibly just CSS) Add ++Highlighter++ formatting - #5 by Vincent_Tang this is probably the easiest to implement. CTRL+ALT+H → opml automatic pasting the ++ symbols (possibly needs a chrome extension) erica might implement so ignore this
I think those are all the scripts I really care about right now that dynalist isn’t probably going to support
Other things:
- $paired scrolling tags (top bookmark for ctrl+f search) - javascript
- PhraseExpress hotkey → move item → leave a leftover hyperlink from where it moved - phraseexpress, autohotkey
- A bookmark bar for common pages I access too all the time (javascript)
Other other things (that aren’t javascript related, but more excel + windows integrations into dynalist)
- Something to copy a full folderpath directory and process it in OPML format (see dynalist’s backup OPML for how to format it) so I can just paste a folder structure outline in dynalist, would be situationally very useful. autohotkey is too difficult to do this I think, probably a premade program, python, xcopy + command prompt, etc Is there a program to copy full folder path directories? - #2 by pottster → used fileListPath maker to grab all the folderpaths, now need to postprocess information in python or excel vba . Also,
tree /A /F > temp.txt works in command prompt too. also pair up with stephen d’s macro for opening files on computer might be related here?
EDIT I would really like the ability to also designate how the formatting would appear in dynalist , for folders VS files. (look at end of extension name, apply Bold formatting for example)
-
Something to transform normalized excel data into a denormalized form → potential import into dynalist and exporting backout to excel format How do you create a parent-child tree with table/excel data? - Software Recommendations Stack Exchange → excel VBA, python
-
Something like https://www.manipulist.com/ but more powerful clipboard editor either in chrome (javascript) or using C# and .net libraries (too big of a project to do atm) or using Autohotkey. Would be super useful for transforming copypaste data into dynalist OPML format for instance.
From API discussion board Gathering API v0.1 ideas - #34 by Vincent_Tang
- An anki-like integration / standalone thing using dynalist API → this should be lumped with dashboard. The top bulletpoint with @anki should possibly serve as the front of the card, child bulletpoints as back? Might be better to just use anki as standalone
- Forced text reminders / todolist that works anywhere in dynalist using special tags
- Basic Excel-like datatable support?, similar to piotr’s code syntax highlighter
Other things?
Other unrelated things to work on:
- Pythonanywhere setup + github integration +upload .TXT or .CSV files → run a script → download it back out
- Pretty much anything I set in feature requests that were never implemented
- Modifications to piotr’s script on that dynalist page
EDIT !(6/11/2017 22:10)
- I really want some tamperscript to control collapsing / uncollapsing bulletpoints. This is really frustrating for me when I condense my course notes, Ideally it should be similar to piotr’s script to keep it simple. Basically, assign a #collapse-all-children-nodes. This is different than normally collapsing things, because it only collapses childs of childs, not everything
edit !(6/12/2017 23:45)
EDIT !(6/14/2017 13:45)
EDIT !(6/14/2017 13:30)
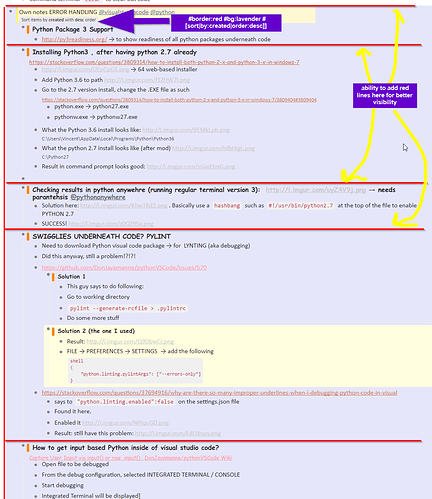
Sample UX design proposal on my python notes
It would MASSIVELY increase readability of my notes
!(6/15/2017 16:40)
-
I would really like a way to hide notes of my choosing. When I “rollup information” into a bulletpoint’s note, its all redundant information. It looks fine when everything is collapsed, however when items are expanded ideally it needs to be ?hidden? or the note needs a new color background in general
-
Possible alternative solution. Two types of syntax highlighters, like `1javascript1` for one highlighting theme `javascript` for another highlighting theme. this way searches don’t overlap since `1javascript` files are redundant
-
Line numbers would be nice as well on code syntax, potential option to disable somehow as well
!(6/15/2017 19:20)
- I really want an API (POST) with a chrome extension or something, with the potential of a CTRL+SHIFT+M move command built in. So I don’t have to wait 10 seconds for dynalist to load up everytime just to add one note, then proceed to close it and do something else. I want something similar to evernote’s webclipper extension in some ways.
!(6/17/2017 09:00) - autopublishing to adobe indesign , using python text converters adobe indesign database / import modes, either with workflowy or dynalist
-
I thought of another great idea. I’ve seen frank from workflowy publish things to his 300 page book PDF catalog, but that’s not an automated process. Why not just automate all of this using dynalist? E.g. DYNALIST OPML FORMAT → paste into a .txt file → run a python text converter → setup a pretemplate in adobe indesign w/ 65 bit database support → push entire format right inside of it → do the last 5% modifications. Probably each chapter is its own story, I don’t think one story flow works that well
-
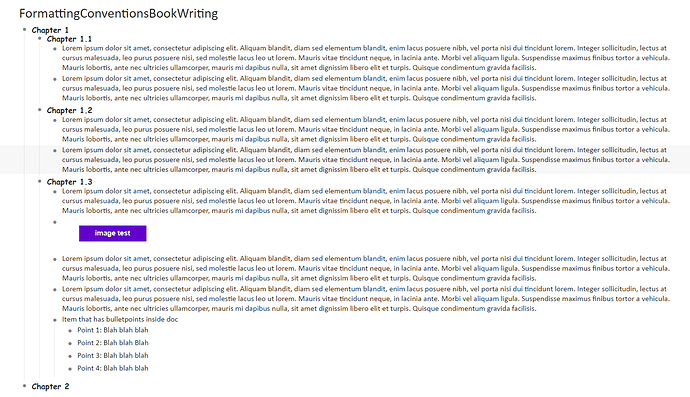
Adding onto this idea. Dynalist can inherently organize things by chapters easily, by bulletpoint parent-child relationship (essentially a table of contents). Assuming I use some formatting convenetions that I do, this shouldn’t be too difficult I think. I think the use of H1, H2, H3 headers will be used to ensure clarification of if its a subtitle, etc.
-
When writing this, use a wood-brown theme on dynalist in background. Not sure how to set this though using stylish CSS. And maybe a custom font for writing to “zen” get in the zone when writing. Ideally it needs to have “hidden” bulletpoints but use traditionally tabbed paragraph formatting. Something on userstyles→stylish would have this
-
Paragraphs in indesign…hm… I’m not entirely sure how I would format this indesign. Probably with dynalist notes. I still think workflowy might be better for this, but conceptually the concepts are the same
Sample UX workflow:
!(6/17/2017 12:25)
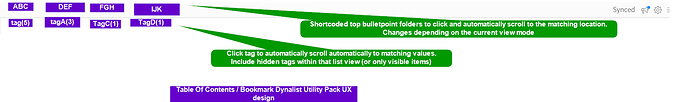
Paired scrolling $tags would be really nice, my “courses” doc is just so stupidly long I need a table of contents on the right side similar to APP.CLASSEUR.IO. related: CTRL+F Dynalist chrome, javascript keeps going back to start point of search - #10 by Erica and ✪ TABLE OF CONTENT NAV: Scroll Tag $variable [OR] Right Pane Nav H1 to H6. It could be on the right panel, or on the top side. It would save a lot of time navigating a large doc
This is definitely possible with javascript but I need to figure out how to get it to work
- piotr, javascript spreadsheet stuff
!(6/18/2017 23:05)
- I need to check the health on my image links. Doesn’t really need an API to do this, just a basic python script is good enough. Regex / find/replace/ grep whatever only imgur.com links and then test out every link if it works or not. Probably not going to be a problem since I never ran into any broken imgur links. Secondly, I will have a second script to bulk rename / upload and automatically fix all image links if needed, with python + new image host if needed
!(6/23/2017 10:30)
I would really like an app.classeur.io style on the right side, for top level bulletpoints only. Table of contents
!(6/23/2017 10:25)
piotrs script is case by case basis apply with #tags. I would like some globalized settings
- Would really like a way to allow the some way to control “Rules” for formatting automatically. Under settings (Dynalist utility pack) → [If This, Then That IFTTT] style statements
e.g.
Have a settings profile saver as well with ability to swap items
- [If node=color:tag purple] → , automatically apply a note background color
- [If node =color:tag yellow] → automatically hide all notes with a spoiler show button
Use cases for IFTTT style written statements:
IF conditions (get / put) → THEN conditions (post)
- h1, h2, h3 → H1,H2,H3 side panel like app.classeur.io
- color tag → each color tag does something different
- Date later → Javascript workflowy-agenda-js
Full list of IF conditions
- Color tag (6 types)
- dates (past, present, future)
- h1-h2-h3
- specific @tags and #tags,
- Note items (`javascript`)
- Bolded items and Italicized items
- Custom tags $ scrolling (probably not, latex) → use %^&
- Custom tags ++highlighter++ for base highlighting
- Checkmark list items (checked, unchecked)
- Crossed out items → toggle seperate list hidden (default profile saver)
Full of THEN conditions (not yet made)
- Note color
- Note spoiler
- Scroll tags?
not really sure, i really just want notecolor / notespoiler the most here for code syntax
!(6/23/2017 11:25)
bookmark TOC navigation
i still would like a bookmark section up here
Mostly for automatically putting search parameters inside of doc. Like color:purple OR color:red. Or dynalist tag maker. Or a specific tag search I’m keeping track of would be nice
Or perhaps a way to automatically add that ? query string to the url path with chrome extension or something
 Adding onto !(6/30/2017 11:15) this bookmark section → Use a specifier as well with 3 letter abbreviations kind of like airport shortnames. e.g. {git} for github notes parent-bulletpoint, {js} for javascript notes, {php} for PHP, {fit} for fitness training notes, {sp1} for sprint 1. Possibly allow user to specify 3 or 4 letters. If no letters are chosen, use the first 3 words for bookmark.
Adding onto !(6/30/2017 11:15) this bookmark section → Use a specifier as well with 3 letter abbreviations kind of like airport shortnames. e.g. {git} for github notes parent-bulletpoint, {js} for javascript notes, {php} for PHP, {fit} for fitness training notes, {sp1} for sprint 1. Possibly allow user to specify 3 or 4 letters. If no letters are chosen, use the first 3 words for bookmark.
TOP → MIDDLE → BOTTOM (from left to right on bookmarks). Put in green area.
favicons
– Favicon on specific tabs DOCUMENTS would be nice to have, not really sure how exactly that works though. Probably with Browser object model, → Probably something like [1][2][3][4] or some easily autogenerated favicon / templates. Or maybe something like [D1] for dynalist 1, etc. [D2]. [D3], [D4], etc. Can store favicon on dropbox… imgur? (favicons don’t have to be .ico). So, I guess I could use an imgur image… inject this into source panel somehow. Helps differentiate notes I think
ADDING ON → favicons would be really nice per doc. I think some template favicons need to be made, 1 or 2 letters, with a distinctive simple color schema. How this will be added to source I am not sure. Would use imgur links OK for favicon storage… Search for the title of the document {d1} or something on the title, immediately pick that item. Templating… favicon generator? Favicons with Letter A. or I could use a template of 10 favicons or so . [0][1][2][3][4][5][6][7][8][9]? Use same blue background color as dynalist favicon and white letter schema. Might need to use adobe illustrator.
Not sure how the favicon would remember to be loaded everytime – unless stylish was used? can css be used to load images →n eeds html but only external. Check tamperscript
– CTRL or SHIFT and +left click modifiers to do certain functions like CTRL+LEFT click on Zoom in to open new tab and collapsing items (not sure if still need)
ADDING ONTO FAVICON : Custom Dynalist Favicons for chrome tabs
summary:

adding more onto favicons
Have prelist of imgur based dynalist logos with the color changes. Use #FV12 #FV13 #FV14 etc on title of doc, search for that title of page through chrome API to show which color doc to show? Or custom color options pre-pallete selection? possibly later on a way to select color palette options too. Maybe with numbers on logo as well, on topright ^1
!(6/23/2017 15:25)
– I want a tamper script? or chrome extension to read a public repo, and then press shortcut keys to scroll through commit history here github - Shortcut keys to view entire git commit history to repo? - Stack Overflow
!(6/24/2017 12:00)
- Played around with Anki today, “Cloze” deletions are very useful and can be easily integrated into lists. With API integration (across all docs), cloze should be made using
| | in dynalist within the same bulletpoint I think. Similar to ankiairtable API, Python integration
Adding onto this anki approach. Possibly use my [ui] designated list with good formatting and use color tagging to remind myself of which things need refreshing (<10 mins, 1 day, 4 days, etc). Parent bulletpoint = question , answer = child bulletpoints.
Anki airtable integration GitHub - sirupsen/anki-airtable: Sync Anki with Airtable!. Formatta:
✪ List (Designate tracking API) → one anki list
✪✪ Questions
✪✪✪ Answers
Intermix answers and sort randomly and have some tracking mechanism for reminder pings DASHBOARD-WORKFLOWY-JS-AGENDA
!(6/24/2017 20:35)
-
I would really like to be able to set some parameters on my inline images, with the ability to pop them and click on them. So I can preview my images small, hover over and see full image. Kind of like imagus with small previewable images (think of airtables way they put small images on tables)
-
Some method of locking code so I can copy+paste it after its been rendered (Unlock / Lock code snippets)
!(6/25/2017 12:30)
-
Something to apply a bookmark to the first 5 items in tag pane / bookmark list uptop, so no need to use a file panel shortcut
-
Some native 2ndary way of adding notes if possible (Spoiler notes? → possible hidden notes) → roling up information (E.G., hide notes / toggle notes with specific color tag on it ability). Or use something like #hidden notes similar to Piotr’s hide bulletpoint functionality. Anki style scripting almost.
Should be … designated by tags closing and tags end… . Like #hide for start #hide end and designated with a #show5 tag similar to piotrs script
-
So lots of bulletpoint note scripting functionality. This #hide feature… Not sure if possible since its its own CSS class. No it definitely does work here: http://i.imgur.com/5sStCGJ.gif. So I can natively target this with a #tag and go from there.
-
Single line highlight.js support e.g. `css CSS goes here` or just customized CSS to look like shell style?
!(6/26/2017 10:25)
- Notes shown by default, but 1 line, or multilines, should be given the option for hiding items (if its markdown format citation?) or, if the entire parent list is specified with it → good for citations for trip planning / research of a topic. Or have a toggle button that decides on which classes are applied in that list. Planning airflight trip italy.
So I could have more traditional MLA-citation looking wikis (where links are at bottom, link refences above, etc) → perhaps, aggregate all links at the bottom of a designated parent list (modify global object or just current window?)
-
Alternating CSS on parent-child comments similar to reddit for bulletpoint links (showing different hierarchies: http://i.imgur.com/Oymn1DO.png)
-
Specifying image sizes on markdown format here Changing image size in Markdown - Stack Overflow. e.g… use a #tag to preformat a certain image size. Can be done with JS to apply class, CSS to do everything else. Something like photoswipe would be nice http://photoswipe.com/.
-
REDDIT res spoiler style imaging, http://i.imgur.com/0GRWtsb.gif , ability to resize images permanently in markdown format, after drag + resize, permanently changed node-unrendered content to specify markdown format size
-
CSS rules for highlighting and bolding an image link, so it stands out more for more important imgur links (as of now, CSS rule overrides dynalist CSS rules)
!(6/28/2017 10:45)
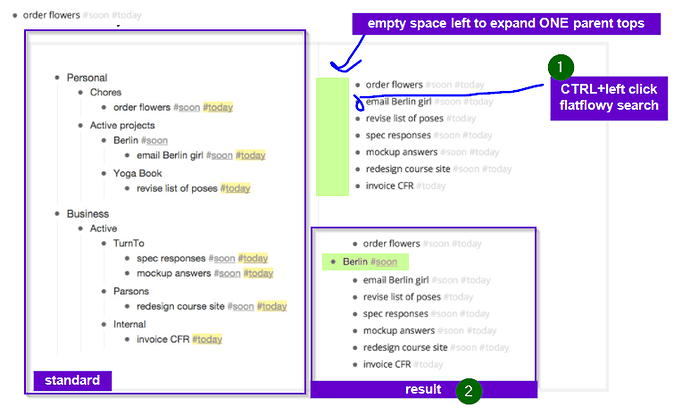
- Flatflowy searches would be nice. Reversed flatflowy would be even better. Basically, like flatflowy from workflowy, but, option to expand a parent node as opposed to just child nodes (CTRL+LEFT CLICK) modifier + some visual indictations that its on a specific flatflowy search. There should a slightly alloted space to the left for a parent to expand into
UX Implementation:
!(6/29/2017 10:00)
-
Alternating reddit style CSS colors again , especially for items with many child nodes. (Freecodecamp org). Apply a parent class and apply to all children nodes.
-
Also, the option to apply color schema to all bullet points ‘notes’ as well
Airtable + Dynalist integrator. (Needs dynalist API though)
Combines speed of data entry from dynalist + expandable notes into an organized format table like airtable.
Useful for generating subcategories and categorical information to view inside dynalist, update values quickly, etc
Date goes both ways ←→
On parent list’s note, specify child of child items to populate with airtable (by column name)
Specify a list with #[airtable] on parent level. Each #[airtable] = 1 table, table names must match strictly with parent bulletpoint level. Or airtables API key.
On parent’s note, specify the order of child of child items (atlernatively, tag every item?). Put CSS next to those child of child notes for easy reference.
Child items the primaryKey associated with #[airtable] entry.
Child of Child items are the actual data entries into those cells.
UX design implementation: (Airtable → Dynalist) http://i.imgur.com/l3wIDag.png
UX design implementation (Dynalist → airtable)
Press a button on dynalist and push the data back
UX Design implementation (for easier syncing with airtable) http://i.imgur.com/KJNqiAG.png
UX Design implemtation for just category - subcategory data in one column from product data table most useful example http://i.imgur.com/Jdjpnin.png
!(6/30/2017 09:15)
- Reddit RES “show all imageS” → http://i.imgur.com/SUcnqWq.png force all images to toggle into markdown inline, regardless if in markdown format. (Per page view) . Also older feature → reddit RES toggle video link expand out (Javascript would constantly have to listen to events though)
!(6/30/2017 11:05)
-
Dynalist to chrome clipper extension, similar to tabCopy’s option, but BOM (browser object model) and chrome API to focus on latest window / typed on used with “Dynalist” as I might have multiple docs open from piotr’s omniflow tab script
-
[END] tab to navigate to bottom of page (sent feature req) → press ctrl+end
!(7/1/2017 08:20)
Dyna-presenter
-
DYNA-Presenter. Based on evernote’s presentation mode sort of. But more so traditional powerpoint transitions. e.g. Hide all information → click to display each item in line at a time → Potential applications include screencasting and youtube video transcripts.
-
Checkpowerpoint transitions. Show one item at a time, or bulk show items. Ability to show items not necessarily in top to bottom order, but rather, by create date as well or any of Piotr’s sort functions (numbers?)→ edit invisible metadata?
-
Ability to edit the create meta-data of a bulletpoint DOM for organizing information easier with piotr’s script (e.g. sort information, look at every create date, adjust the ones in the new order) → VERY USEFUL for “Saving” a given save state on another post I made. Originally thought that the best way was to use PUT/PULL requests on another doc in same account for storing info (as opposed to a standalone server / local cookie files
-
Ability to use #[font] size change applying to entire doc (not sure if piotr’s script supports this). Good for use in youtube video transcripts / Presentation mode
-
Don’t need mouse clicker like evernotes presentation mode.
-
Possibly, ability to use a completely dark theme applied CSS to another post I made to piotr (e.g., apply a #[class] to the list, force apply a specific CSS from stylish…?) → external CSS spreadsheet, not inline, or internal.
-
Adding onto this idea → CSS needs to be defined from stylish. Default stylish plugin. BUT, it can just have a ton of unused classes… where tamperscript reads a parent list… then immediately applys those CSS values. How does piotr’s #bg:lightyellow background work anyhow? ah okay, this is what the jquery is for → it has a library of CSS files built in http://i.imgur.com/FEA8zdD.png → write more do less http://i.imgur.com/DOFlwIP.png w3schools jquery intro CSS manip
!(7/1/2017 14:00)
- Piotr’s sort script to work on the parent docs’ note area
!(7/3/2017 13:10)
-
Back to bookmarking tool (with 3 letter abbrev), this would be nice to implement as well : Search in a specific folder, not all of them → Essentially, a bookmark search result that works per page not globally.
-
Piotr’s Omnipanel to work only with files would be handy (Min 1, as opposed to Min 2)
-
Tag support for Bookmark panel. Similar to topshortcut area in evernote, however the caveat is the tag pane will will sit below the table of contents navigation (Similar to two google chrome bookmarks bar) → Like the bookmark panel for top level bulletpoints, this will also be dependent on the page. e.g. this will have a tag pane of the tags, in order (with potential sorting: most popular, by order of first tag used, alphabetical) similar to rawbytez tag index maker
Sample UX Design workflow
- Enable the option to zoom right into that tag as well even if its hidden from view (or potentially disable it). This gives you ability to find tags that are hidden?
- Secondary option when clicking a tag in bookmark section (CTRL modifier) → use traditional dynalsit search. So CTRL modifier on bookmark tab does different things
!(7/6/2017 16:05)
!(7/7/2017 09:50)
Power Opener Dynalist Extension - 1st Feature - Immediately opening doc and all inputs ahead of time with docname API
Option to Open New Tab when using CTRL+O doc/bookmark search → about here, opening new docs list
if Dynalist’s API could give me a list of all current doc names + folders I am using, I could do a lot of neat things with it.
E.G. Bind a shortcut hotkey in a custom chrome extension which opens up dynalsit and asks which doc I want to open, before dynalist opens
This would save time for me in the following way:
- Type dynalist.io in URL search.
- CTRL+O to open that doc
- Type dynalist file name
- Press Enter
With API document name search support, I could use this workflow
- Press hotkey linked to chrome extension that I write up
- Press enter if I want to go straight to dynalist.io
- Type in document name → automatically intell-sense which doc names available
- Press enter
while they both take 4 steps, the latter method requires no load times and would do all the work ahead of time, saving several seconds of opening a dynalist tab from the get-go
ALTERNATIVELY
use something built in with phrase-express to handle this. But I don’t have all my documentNames and they change /get created all the time though, phraseexpress has no API, so itd be manual export. Chrome extension better imo. API key support. Specific URL for doc retrieval? Not sure how itd work per user account → security purposes.
Power Opener Dynalist Extension - 2nd Feature → Focus on tab if docname == currently open tab on BOM (ignore theGreatSuspender chrome extension)
This would be a huge time saver for me. Kind of similar to rawbytez chrome extension for focusing on the currently active windows tab. But with dynalist API, I can focus a tab if I have that doc open already and didn’t realize it
What would be even more nice with chrome API if I could put that tab next to each other… but I don’t think that function exists (never seen it before)
!(7/8/2017 09:55)
I really want something like piotr’s hide/show script for bulletpoints, but instead for specific text notes instead. I mentioned this previously as a thing I need to build. why its useful → I have lots of debug logs, I run dynalist semi-similar to git workflows + push / branching, need to hide those branch commits of code
!(7/8/2017 12:35)
Need to put all my scripts to inject CSS code here:
DYNALIST ENHANCEMENT SUITE → based on reddit res
- I need a way to apply a tag to parent bulletpoint, subsequently apply all child node colors with a different color on their notes + bulletpoint only. Almost like a rainbow color of selections, using RGB(x,y,z) where xyz is 0 to 40 normally, all light colors. alternating. or maybe just grey /white like reddit for consistency (excel row alternating, etc)

!(7/9/2017 23:30)
chrome extension clickable links (for github commit history) → but specifically only to check imgur urls on commit. Also, lump this feature in with chrome extension github → ← ↑ ↓ arrow key history navigator https://chrome.google.com/webstore/detail/clickable-links/mgamelhnfokapndfdodnmfiningckjia/reviews?hl=en-US
!(7/11/2017 10:30)
still doing freecodecamp javascript things
I should make one seperate heading for just anki things I want. I want a stand-alone anki-like thing that works strictly in dynalist only. Too lazy to open anki up and I want one ecosystem
###dyna-anki standalone
Basically, have the ability to use cloze deletion statements like #hide or something or #[h] and end it with the same closing tag
This will trigger some anki-like features at the same time. Enable those features in my Dynalist UTILITY pack settings.
Basically → hover mouse over similar to a captcha check or click a physical checkbox for these things in anki
http://i.imgur.com/90Ij4Tx.png
When I press a button or search for those cloze deletion statements (or periodically force me to look at), immediately have some special pop up dialog box that keeps track of those statements? Perhaps force open a special dynalist page that keeps track of data
On that specific page, have the following procedurally / randomly generated
- All cloze deletion statements and their general tag. e.g. Computer science cloze things
- Randomized items + basedo n things I don’t remember or do remember
- CLoze deletion should be able to handle child bulletpoints as well
Not sure where all this data is going to be stored for those anki data… Dynalist has no controllable built in metadata for nodes except creation date. I could just modify that data and use some unix time planner thingy to see how often it should be reoccuring (subtract a week off current date, unless, you can modify creation date into the future?). Unless I can add my own metadata… which would require a standalone server, which is way too complicated
this would work.
dynaflat would need to be implemented first though… to have this to be reliable?
Adding onto this
why not have some tamperscript, to give a doc superpower features? Like dynaflat? Or I guess jhust a parent list would work and be more scalable
IMAGE RESIZER
I would like an image resizer. Image resizing! - #6 by Vincent_Tang
I think PAndoc support would work just fine. Pandoc markdown format? I could then make some javascript tamperscript to automatically make those items into a class, and apply those changes there.
POWER TAGS
I want some tags, special ones, to give special CSS properties. like checkboxes. But hide the word after from inner.html
like datestamps #date , put it on side of bulletpoint, tags that give checkmarks on side, tags thhat put things to left of bulletpoint for purposes of readability
Piotrs autoscript thing
I really wish this could apply to the entire document instead of picking a list. Perhaps ability to set in parent doc’s note?
!(7/12/2017 11:25)
Piotr’s script for making entire doc header one background color would be nice, activated on docs note
!(7/13/2017 10:55)
Dyna - Pinboard, or pinboard / dynalist bookmarker integration
An implementation similar to pinboard would be nice in dynalist, following similar format conventions. Clip on -addon from dynalist would be there too
e.g.
- press hotkey (ctrl+d)
- Add tags
- Add text notes to it
- Automatically send to a designated doc at very top or something
- Check doc for similar URL if it exists (API) on any docs
Can add notes on that website if needed later in dynalist
http://i.imgur.com/kFv79Uo.png
Ideally, if this is possible, put a extension to fit left side of window to take notes on the side as I am reading
with a hotkey to change this if needed
!(7/14/2017 10:15)
SPOILER DATA TAGS
piotr put out powerpack so I need to see which chrome extensions / tamperscripts are listed, so I can work on something else
On unrelated note, ability to have some sort of special contacts tag would be nice, a tag with ability to “pop up” information when highlighted over, similar to imagus. But for text. And a specific document to control those tag (first instance of tag is one selected) → items in the note is what transfers over
Useful for vendors and contacts sheet I think
Other uses? → cannot think of anything else… perhaps date tags might be useful for scheduling items ahead of time I think.
so basically
- Designate tag in one location with notes in a special doc
- Use tag anywhere, that tag when hovered over mouse displays additional information
Very similar to how airtable handles extra? data to preview. Like in the description of the column_name
Similar to imagus for text
Semi-related to using this… for an anki style questionairre
- One section with questions (front) and answers( back)
- Tag designates… (front) and hover over designates (Back)
Could probably take this further with my #anki ideas
FREEZE BULLETPOINT
Like in excel, you can freeze the top row of document. What would be nice is if you could “Freeze” one node + all its descendents and append it to the bottom, then scroll upward to whatever other notes you have.
This makes comparing lengthy, organized notes much easier if it resides in same doc
No need to open a second doc
Relates to the feature request, SPLIT VIEW
This freezepane should behave similar to a bookmark, I think, needs to be depdendent per page. It should be selected via right click top level node → “FREEZE” and then scrolled and attached to the bottom. Possibly even with split view support and drag to view more information
similar to discourse forums actually http://i.imgur.com/Yfah64J.gif
tl;dr
- Append bottom designated right click context notes
- Ability to make that appended area bigger
more pain points
I would really like ability to hide code snippets, click to expand. So I can shove my old versions of code elsewhere… but rendering issues? Or designate a bulletpoints note somehow, to show only first line, or no lines at all, depending on what it is
relates to anki script thing. also git history sort of
!(7/18/2017 13:35)
While writing my MDN javascript cheat sheet, I find that lots of times I really like bulletpoints to be totally collapsed. But, at the same token, I really really wish I knew what was underneath those bulletpoints. E.G.
- More examples?
- Sprint notes?
- etc
So I think this can be solved a few different ways. the obvious way is to just assign a tag on it like #eg More or something along those lines. There’s already a collapsed bulletpoint.
Or… why not have that feature I originally wanted? Imagus but for child bulletpoints → less maintenance on collapsing uncollapsing items? (Idea stems from contact sheets from airtable, hover over for more contextual text information)
Or… assign some form of tag on child bulletpoint (specially selected tag OR retroactively global list) → then this will appearo n that list’s bulletpoint.
Workflow:
+ Parent (apply retroactive list)
+ + List (with specialized CSS appear if child items have special tag)
+ + + Child #specialTag
Word-Imagus is pretty straightforward. Hover over the bulletpoint to see child text data.
!(7/18/2017 13:50)
FREEZE PANE or $Scrolling tags or CTRL+LEFT CLICK on ZOOM bulletpoint or SPLIT-PANE
I really one of these to handle looking at reference data from multiple areas in my doc (So I don’t have to figure out where in my doc I’m at). Would reallyl ike it to be a standalone on right pane
Relates to my doc – Navigating large doc + FOCUS/UNFOCUS from piotr’s script
The alternative I guess for now is open up multiple docs of the same type and just swap between them or use some chrome extension
SELECT AND COMBINE TEXT SNIPPETS
This would be a really useful tool I think.
Say you have a huge library of notes like my own version of javascript MDN
Say I need to reference 5 functions across my document.
CTRL+CLICK each bulletpoint with some modifier, that will “save” which items I need to reference to.
Press a button to open JUST those items into a new tab or as a popup box (dynalist API?)
Save that file somewhere.
Data is stored in browser I guess
Using the unique URL location for each bulletpoint
Its like a bookmark on steroids in that its got a built-in filter for specific data you choose. Maybe, it can apply a tag so can be bookmarked later again
DRAG AND DROP TEMP PANE
Dual panes wouild be nice. Adding onto more ideas to problems I had above.
If I could just “drag” items to its own special dedicated pane that only temporary saves information there, this would be really nice. This lets me compare information easier → Alot of other apps say like Gingko lets you compare two snippets of information far away, by giving the user control of moving them around. This would be really handy if dynalist had something akin to this
SOLUTION FOR NOW Just copy and paste snippets of information i need and use duplication of bulletpoints from my personal MDN thing
too bad its going to pollute my dynalist data, can Delete info later.
!(7/18/2017 14:30)
DYNA-DATABASE REFERENTIAL LINKING
You know what would be nice? Like contacts sheet… if I somehow link some random notes on one doc to my personal MDN page… hover over… or automatically paste that information over to where my list is at… would be the most awesome code snippet manager with many powerful features.
Just needs to work on bulletpoints note+tag…
but how would info be linked?
By default… I already know where the files located off top of my head… “javascript.CC” … I know what the function name is called and how I named it, I could [[ to automatically produce it. Why not take it a step further?
Why not use
- [[[
- Pick function name as I type out, this is built in dynalist can easily find
- Select
- Immediately populate the results…like…duplicate the bulletpoint + child bulletpoints at that location. BUT Ask me if I want to have a hovered over imagus-text instead link.
…wait…why not take it further out?
Why not make all internal dynalist-links allow for text-hovering? This solution would be simple to implement
Granted… internal dynalist links are sometimes unrelaibe and break though, if you delete doc or move one docs file to another
I think the solution of automatically duplicating OPML bulletpoint data at a location will be very handy
something like that
!(7/23/2017 17:15)
MARKDOWN EMBEDDED IMAGE CONTROL AND SPOILER-STYLE DISCOURSE IMAGES
Cloze deletion / anki / spoiler images would be nice for notes.
The same reason you use [spoiler] tags onto a discourse forum posts , its a nice test to see whether you can recall what an image will look like in your notes before you see it. See this post here for reference https://meta.discourse.org/t/how-do-i-use-spoiler-tags-on-my-own-discourse-instance/16580
Behavior for system control of spoiler images
- Per document basis
- Per parent element
Behavior for “unspoiling an image”
- Clicking on image
- Look at browser window, if the image is somewhere around center or near top, unspoil it, otherwise don’t.
Behavior for per basis setting spoiler images
- `
![]() {spoiler} in markdown format
{spoiler} in markdown format
- Dynalist / reddit RES like features for → right click and select image “spoiler” and add the proper pandoc markdown formatting
Benefits from using this:
- The same reasons why people use anki
- Prevents me from naturally want to skim my notes, this forces me to read it and focus on what’s in the center / top of page
- Prevents embedded markdown gifs from being highly annoying to look at
Optionally, some form of slider would be nice as well so I can just see a really small thumbnail → click and expand full view of images in slideshow
!(7/25/2017 11:30)
Youtube API + Chrome API + Dynalist API - THE DYNA-YOUTUBE CHROME TURBO NOTETAKER
This would be really dandy to have. Basically, its like https://chrome.google.com/webstore/detail/turbonote/fhpgggnmdlmekfdpkdgeiccfkignhkdf?hl=en-US turbochrome extension or even videonot.es https://chrome.google.com/webstore/detail/videonotes/gfpamkcpoehaekolkipeomdbaihfdbdp?hl=en (will have to break them down later)
Anyways, what this app does is following:
- Chrome extension app linked to dynalist that allows for export (when dynalist chrome app comes out, break that down too)
What this does is reduce the amount of time it takes to take notes on youtube into a coherent form and readily exports it into dynalist
This in turn makes dynalist super awesome for notetaking on youtube videos, and youtube is generally one of the best sources to learn things
The general format is thus:
- Open youtube video
- Popout chrome extension (with shortcut key if needed).
- Type notes out
- Paste into dynalist
- Ability to automatically tag items, markdown URL of the video, Time coded shortcut stamps in markdown format into note
Essentially, its turbonote with builtin-exports to dynalist OPML format and possibly “onfocus” effect from rawbytez clipboard snippet, with a built in “tabCopy” markdown style feature
It might not even need an export function, just a fast workflow for copy+paste works too
RELATED IDEAS
http://i.imgur.com/koN8H5s.png
Onenote can record if you record… time stamps automatically. BUT , not on embedded videos
!(7/25/2017 11:40)
PORTABLE CHROME EXTENSION DYNALIST NOTETAKER
I think this is already a supported feature, but I really would like to know what the formatting would look like when “quick-adding notes”
I think if there’s a miniature version of dynalist that I could somehow append similar to onenote’s version of desktopcoral, that would be cool.
I think… right now my biggest painpoint is following:
- I have like 10 windows with 20 tabs each in chrome open
- Have to reload dynalist and find tabs everytime
I could just put dynalist purely on chromium,… with stylish and tamperscript… but the problem with that is that I tend to use dynalist as a bookmark tool, so when I click open a new tab… it opens in chromium, not chrome
Is there a workaround to this perhaps? Maybe… Force chromium to only open links in chrome?.
Would stackoverflow know how to do this? hm? Javascript? I don’t know.
!(7/25/2017 15:25) other things
CSS Slideshow W3.CSS Slideshow. Maybe have something similar to linkedin slides or imgur gallery support with images…
how would formatting work?
Basically
- imgur.com/xxx ; imgur.com/yyy ; imgur.com/zzz
- Put a bunch of imgur links in CSV style formating (
;) and then use piotr’s format like #slideshow ##
- So the end rseult looks like this: #slideshow imgur.com/xxx ; imgur.com/yyy ; imgur.com/zzz ##
- This gives me 100% control so I can basically just disable it if needed… and then… hover imagus zoom or something along those lines.
EDIT better yet, markdown tables with markdown support even better
I definitely need some sort of markdown image support with all my images everywhere… needs to be smaller in size… default markdown format is WAY too big, if its possible, a simple solution would be to just scale every image… down… can be done with CSS?
http://i.imgur.com/j8xj74p.png
img.node-displayed-image.
Couldn’t I just modify this?
CSS values… width 50%?
oh look it works
http://i.imgur.com/jSSFRrd.png
http://i.imgur.com/oCQDUGe.png
however imagus no longer expands the image though
!(7/25/2017 16:10)
TABLE NOTES with images, IMAGES LEFT, WORDS RIGHT
Now that I added that shrink post thing http://talk.dynalist.io/t/shrink-down-markdown-imgur-images-but-still-retain-ability-to-hover-expand-over-them/1014/1
I wish I had something like my onenote notes. Like this one I took on the human resource machine
http://i.imgur.com/p3Dgw2C.png
And have the ability to alternate them. (images left, words right) and then (images right, words left) that would be nice
How would this be formatted: ideally this should have a formatting that, in the event a script breaks or feature breaks, it still has semantic meaning
so…
+ image
+ notes
would become
+image | + notes
to enable this formatting…the markdown image should kind of behave as it normally would… and then the text below it should have the formatter
this sounds really confusing though and might cause a lot of formatting problems though, especially if image sizes are being changed
maybe… min-height needs to be set on image? and maybe some form of text wrapping of some sorts needed ? or auto:overflow or something
I think, to keep it simple, if the text is bigger than the height of the currently sized image, it goes left, however, if the image is bigger, it goes left instead
this would keep a natural flow order on the notes
REVISED: IMAGE LEFT, TEXT RIGHT (when inside image’s note)
It should simply be
+ node → put ![]() image link
+ node's note → put down the text that would appear right
Since I only put the dedicated markdown image on the node, and nothing else.
UX template
http://i.imgur.com/462aBZ6.png
This way, if scripts are broken or disabled, the semantic meaning is still here, extremely organized, with very good clarity
So basically images are only left, but text can be right side as well
Possibly, if its contained… use a float and apply the node’s note class with a property to float it over
Even if the text exceeds the height of the size of the image… just push the next note downward similar to margin property in CSS
!(7/25/2017 23:30)
Back to the above template.
Images left (node), text right (note) floating
If the text is on node, and image is by itself embedded, the reverse should be true (images float right - text gets wrapped around left)
!(7/28/2017 14:10)
IMAGE RESIZER
Using that shorthand notation
.node-displayed-image {
max-width: 5%;
}
is useful but I’d really like a button on my screen fixed (bookmarks?? overview panel?) where I can just click and set the size right away, no need to modify files. Or maybe, have option to just set it on stylish or something
most desired unimplemented features → from talk.dynalist features page
My most desired unimplemented features (from features page)
CTRL+O power opener
I bind it to my alt+f key, I think i put this idea here already ( on featureq request), but press SHIFT+ENTER on doc to open up a new tab instead of looking at an old one
Don’t have the time or knowledge right now to do all of this but this is going to be my side projects to work on.
When I finish scripting all of these things it will be a huge time saver for me + lessons learned in the long run
++highlighter is going to be the first thing (erica might put this in though)
I would implement though and then multisort from piotrs script since there the least difficult and most useful
I’ll write a new “Share and showcase” post for each unique feature, this page just for my reference only