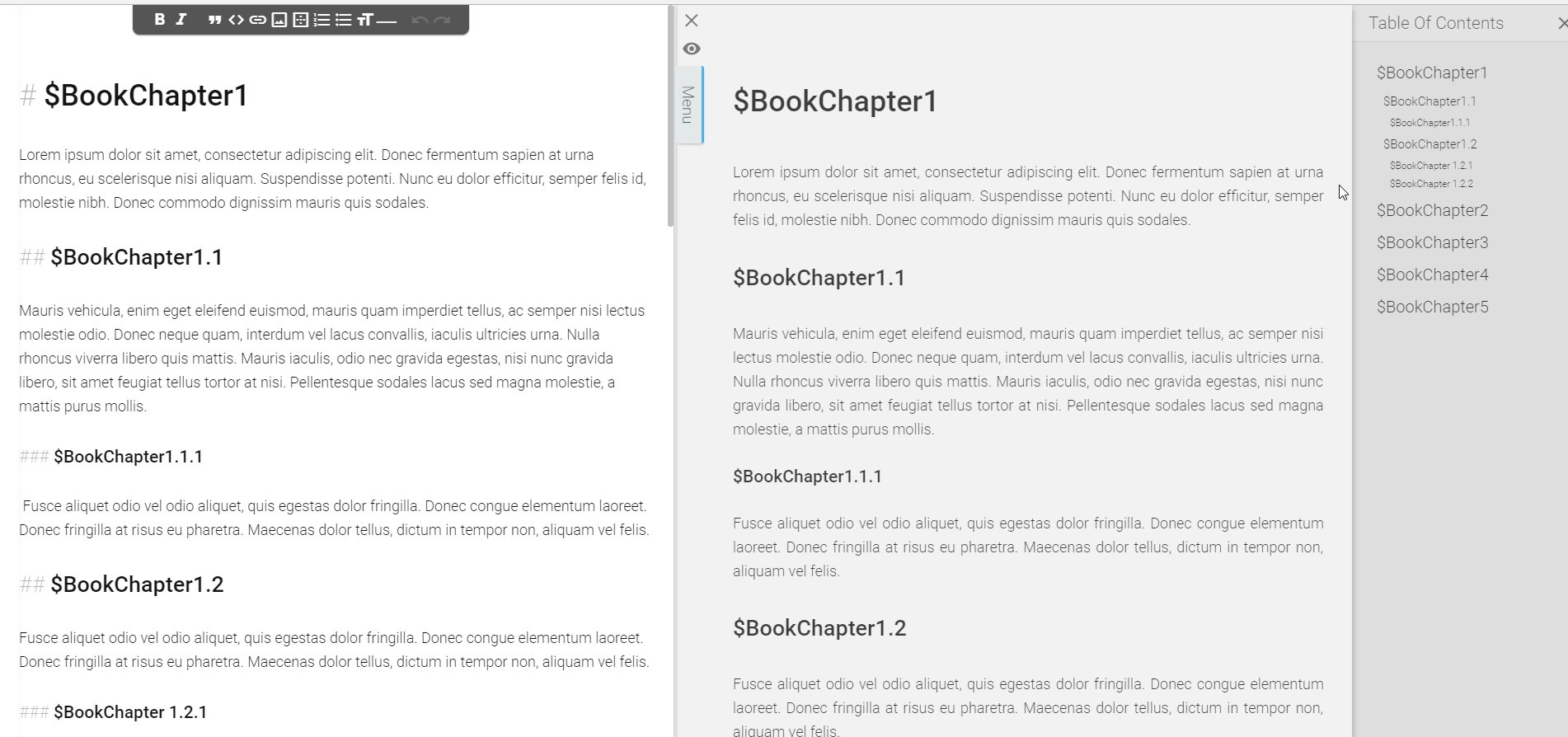
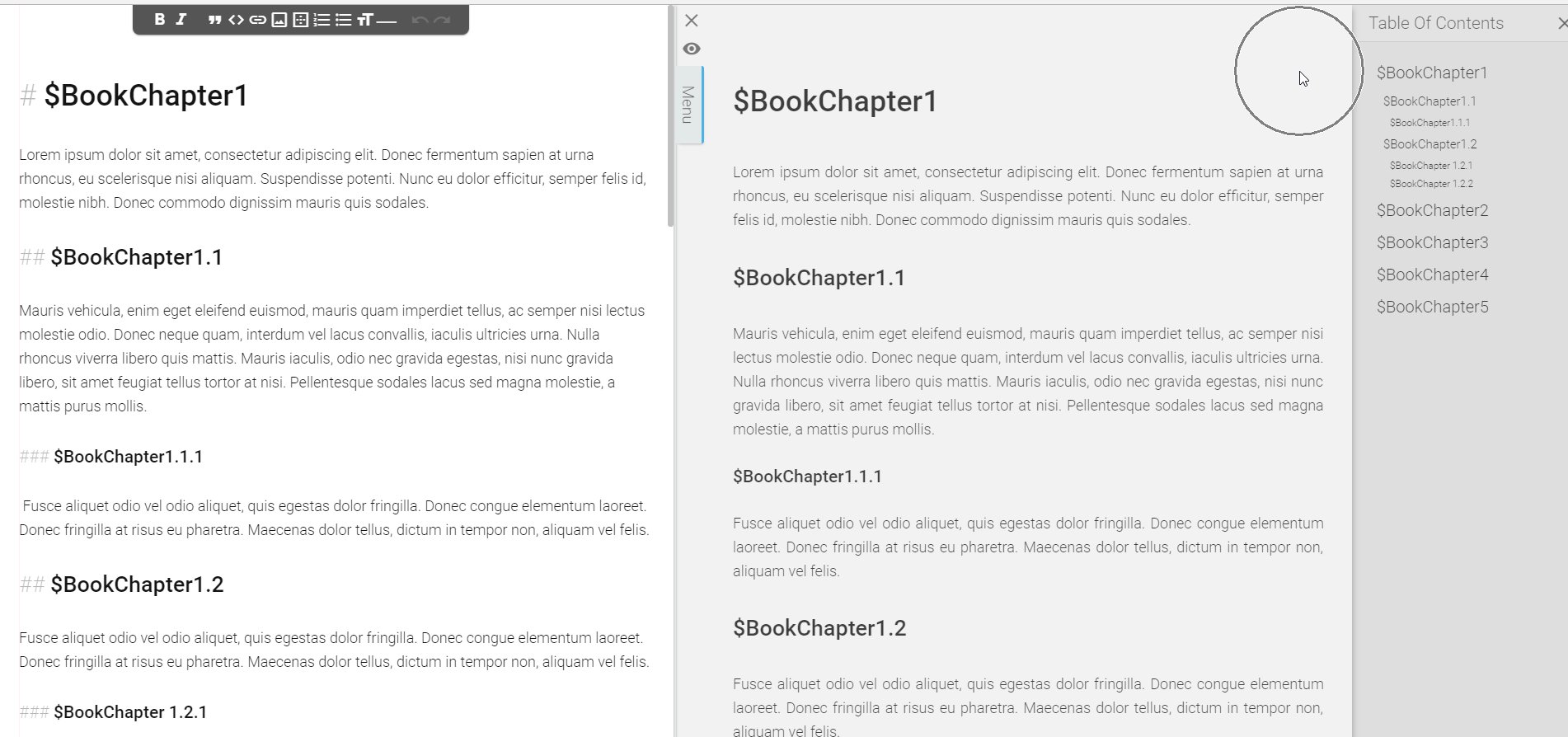
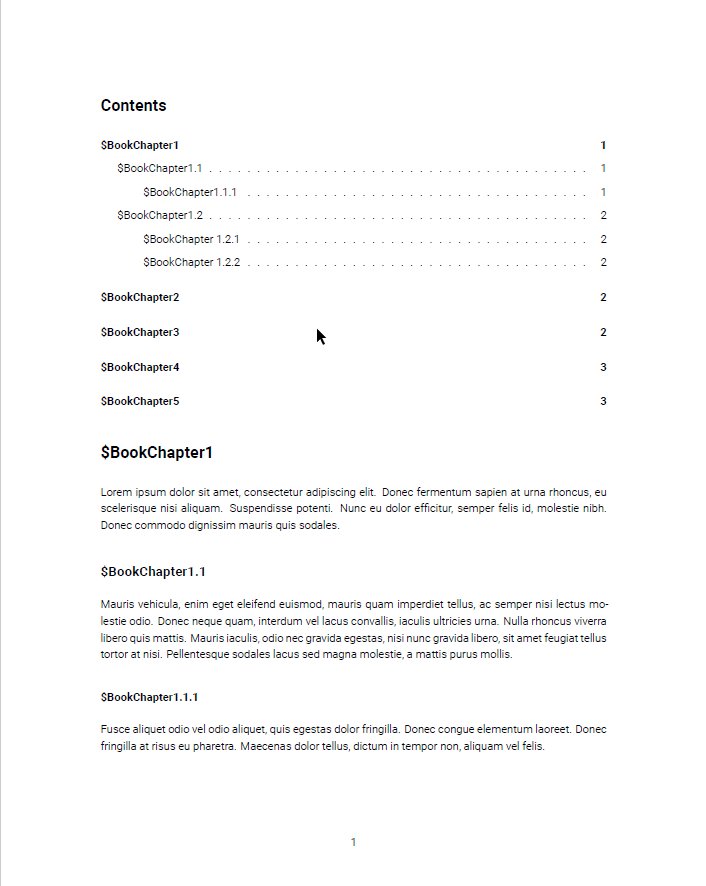
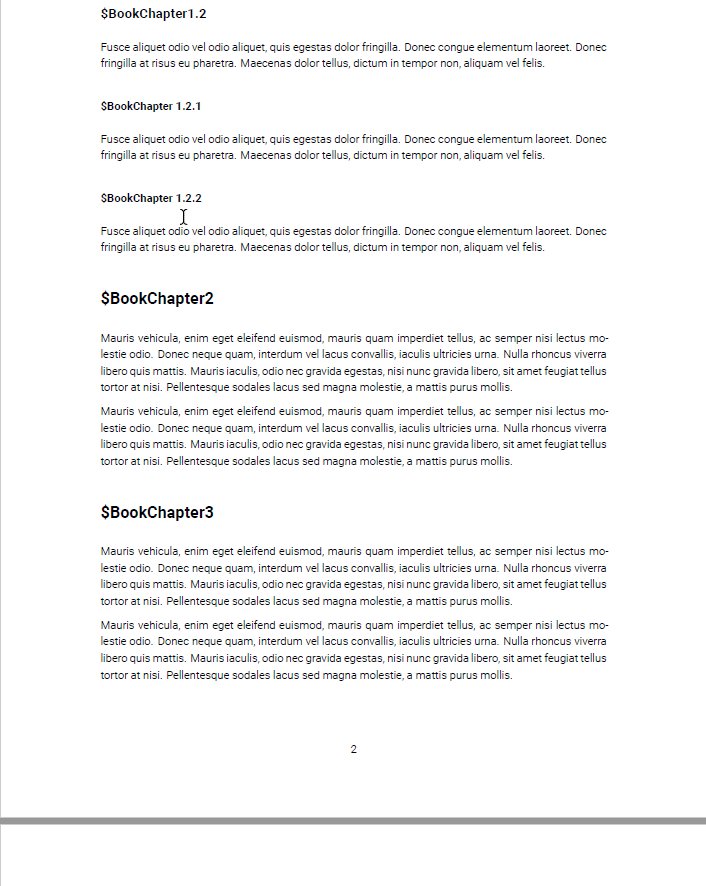
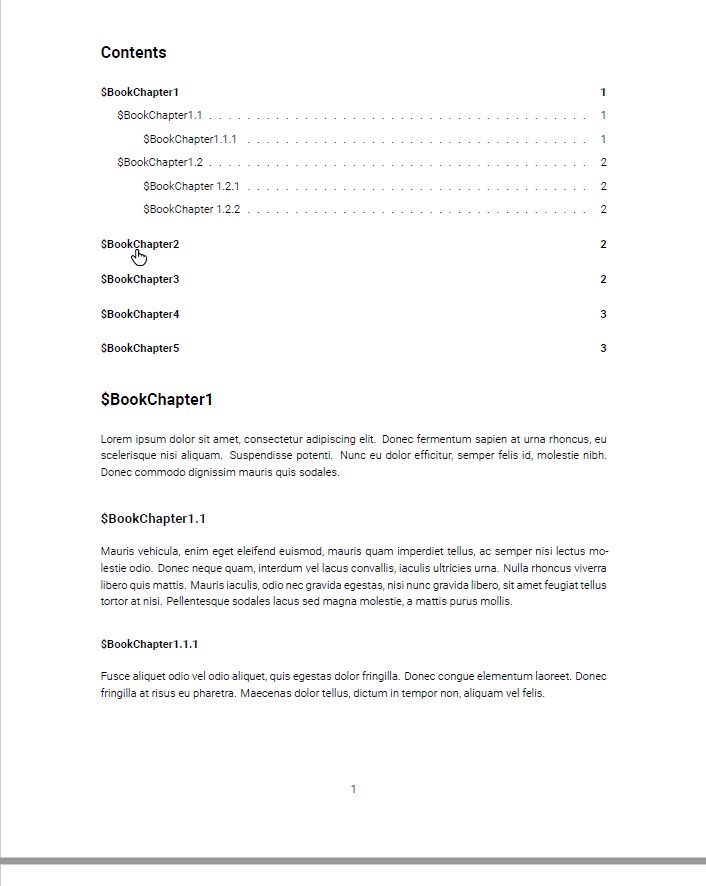
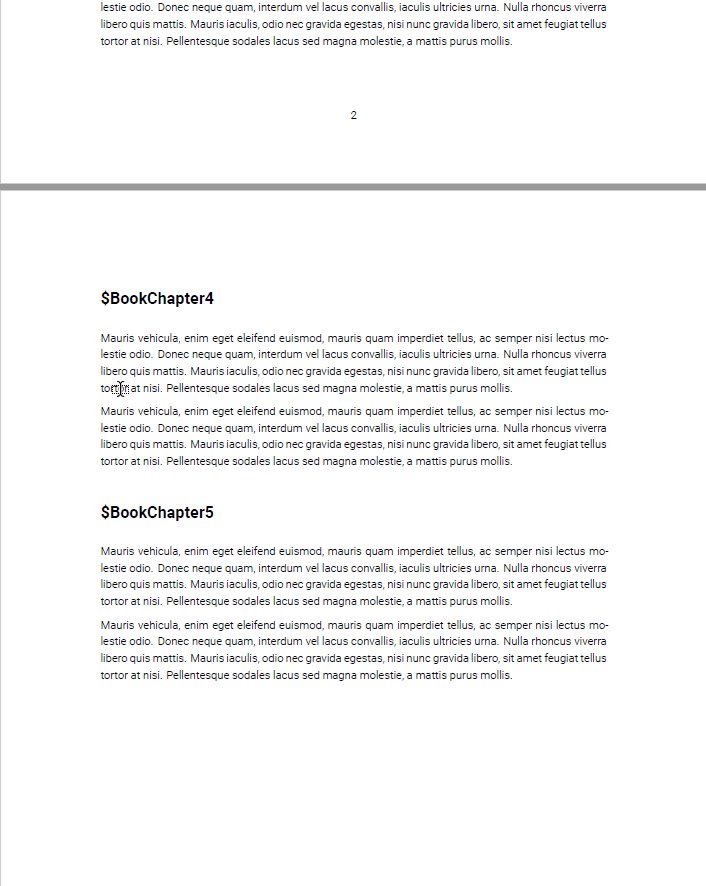
I would really like something like this
Basically, my current convention is to use as few nested bulletpoints as possible, and just have a really long, but well organized list of items. This makes data entry and viewing really simple
My problem is when my list gets really big, there’s really no way to navigate quickly without using CTRL+G and typing in whatever I want to search, and it gets really messy since when you close out of the search it returns you to where you originally started the search
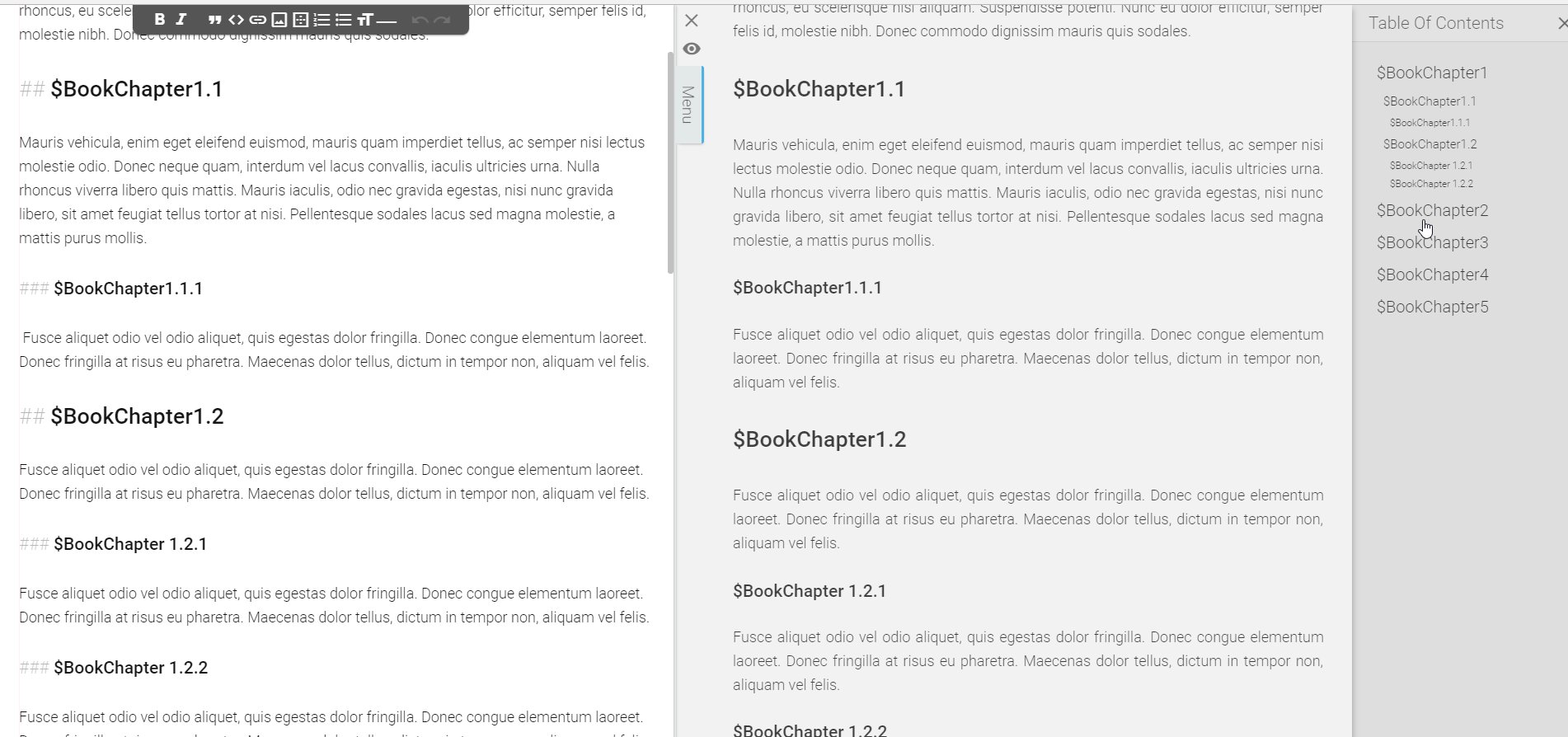
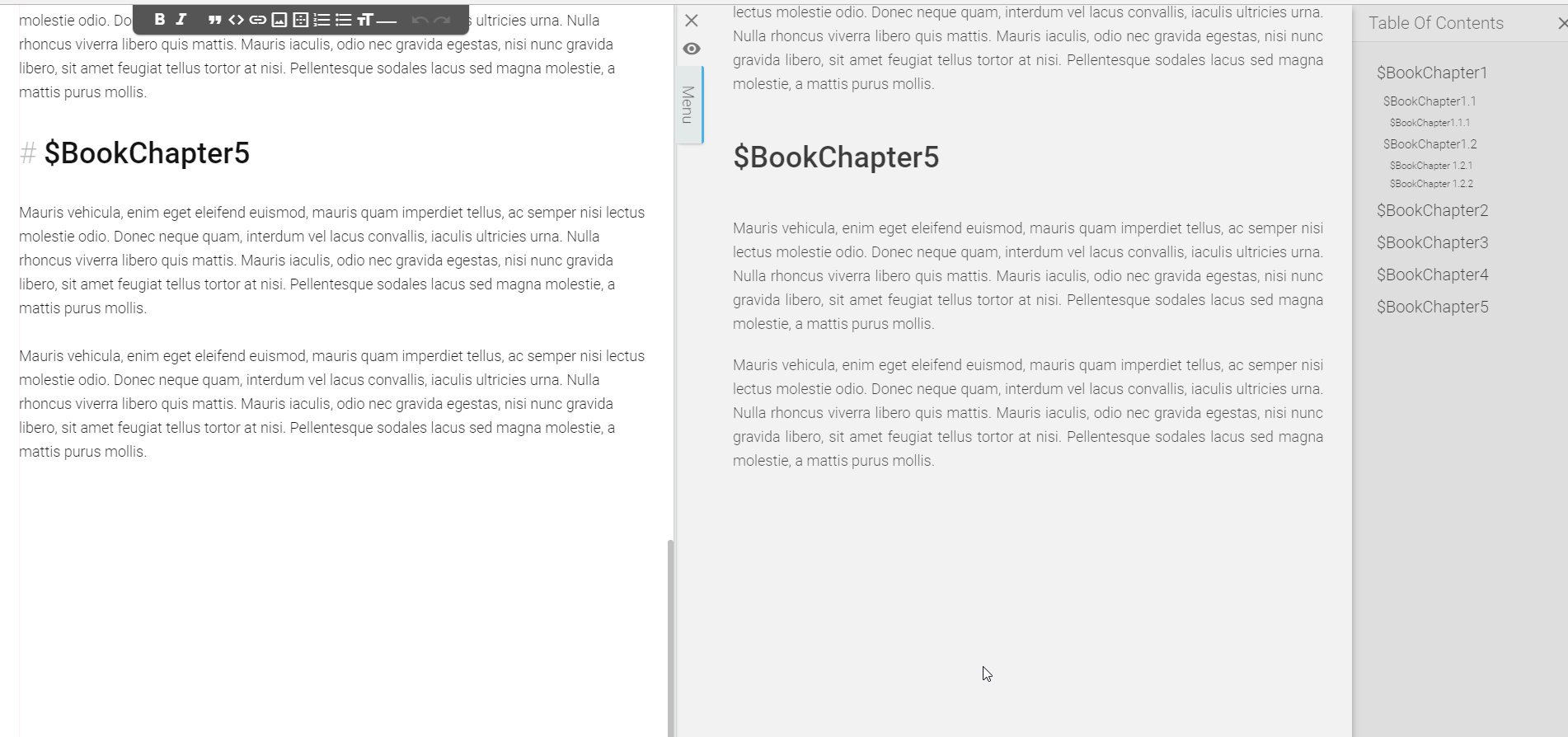
Ideally, I’d like to have a traditional “TOC” (Table of Contents) where I can click somewhere in my view, and immediately go to a matching tag without going through any searchbox
Basically, it looks like what the TOC for PDFs look like, or word documents, or googlesheets

see attached pdf for reference
TL;DR Basically, I would like a unique variable using the operator $ , like $var1, which, when clicked, scrolls to any matching $var1 in that list view mode. If there’s no matching variable viewable, it does nothing and returns “cannot find” error or something.
This would eliminate the need for alot of scrolling and finding bulletpoints when you have really long singular lists
This would apply for people who write software manuals, SOPs, textbooks, fiction-books, project documents, business plans, really long documents, etc and would really give dynalist more traditional word processing features in scaling notes
I’m not sure how you would implement this for hidden child bulletpoints, but ideally I would like it to work for all visible tags
There’s probably a way to get this to work using a tampermonkey script though, I just haven’t gotten around to figuring it out. But I’d really love if this was a native function
This adds onto the workflowy/ dynalist tag index cloud here:
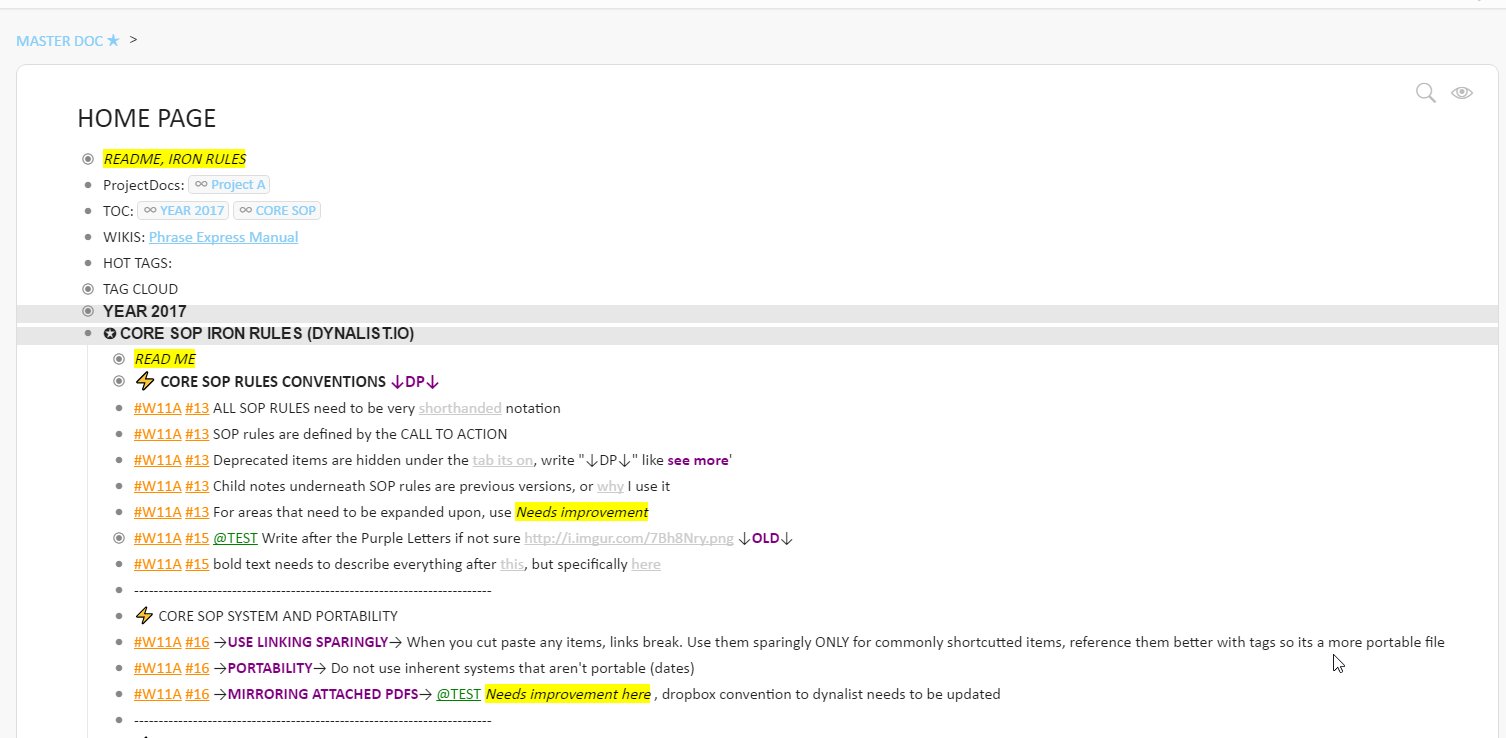
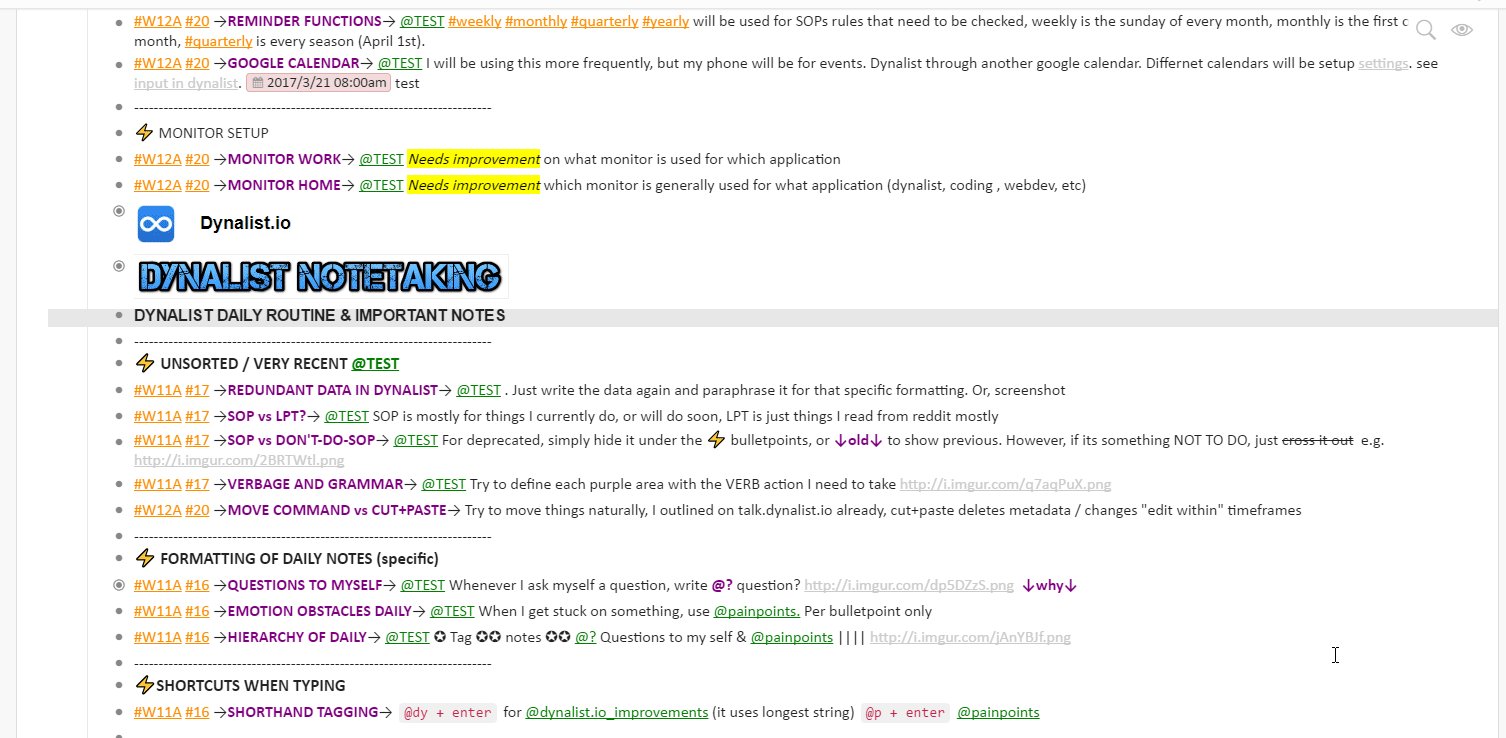
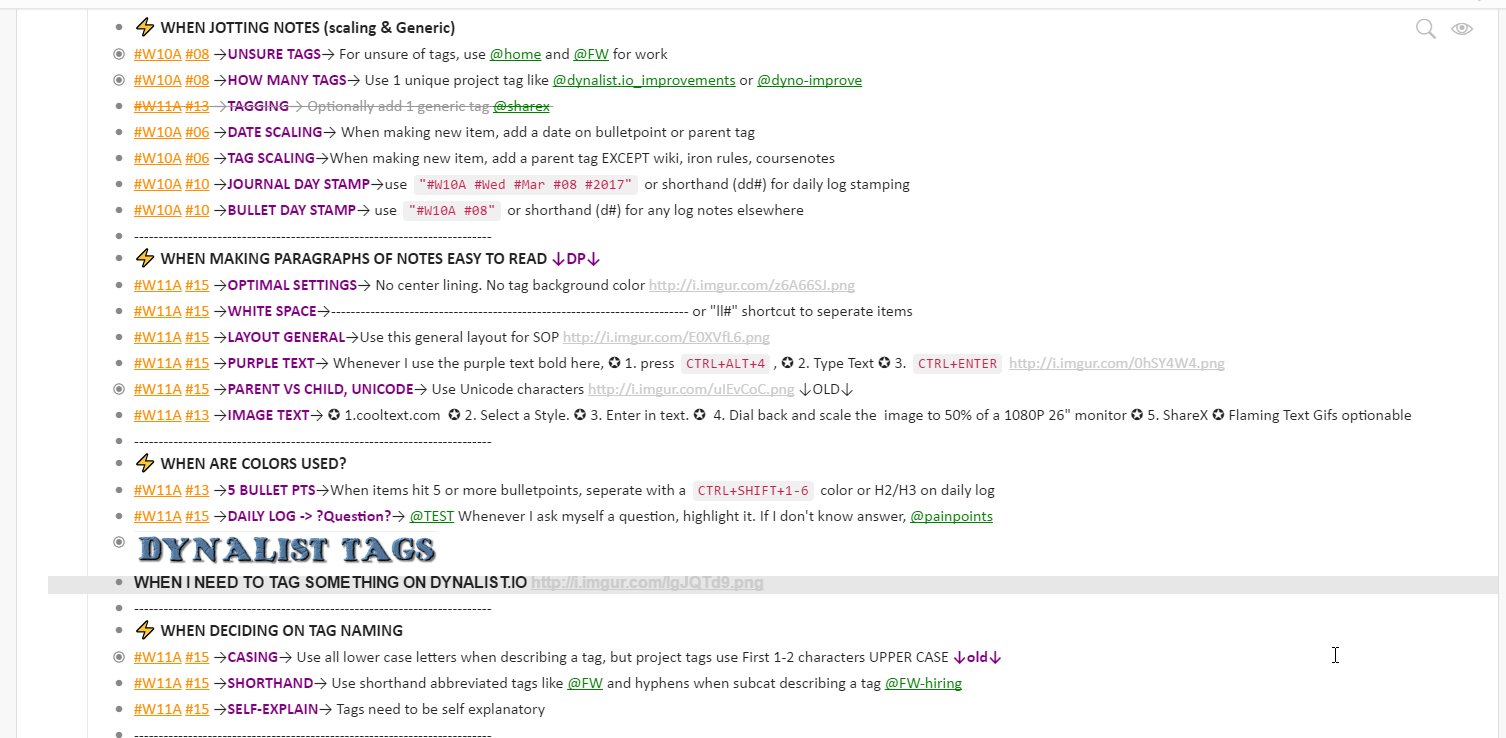
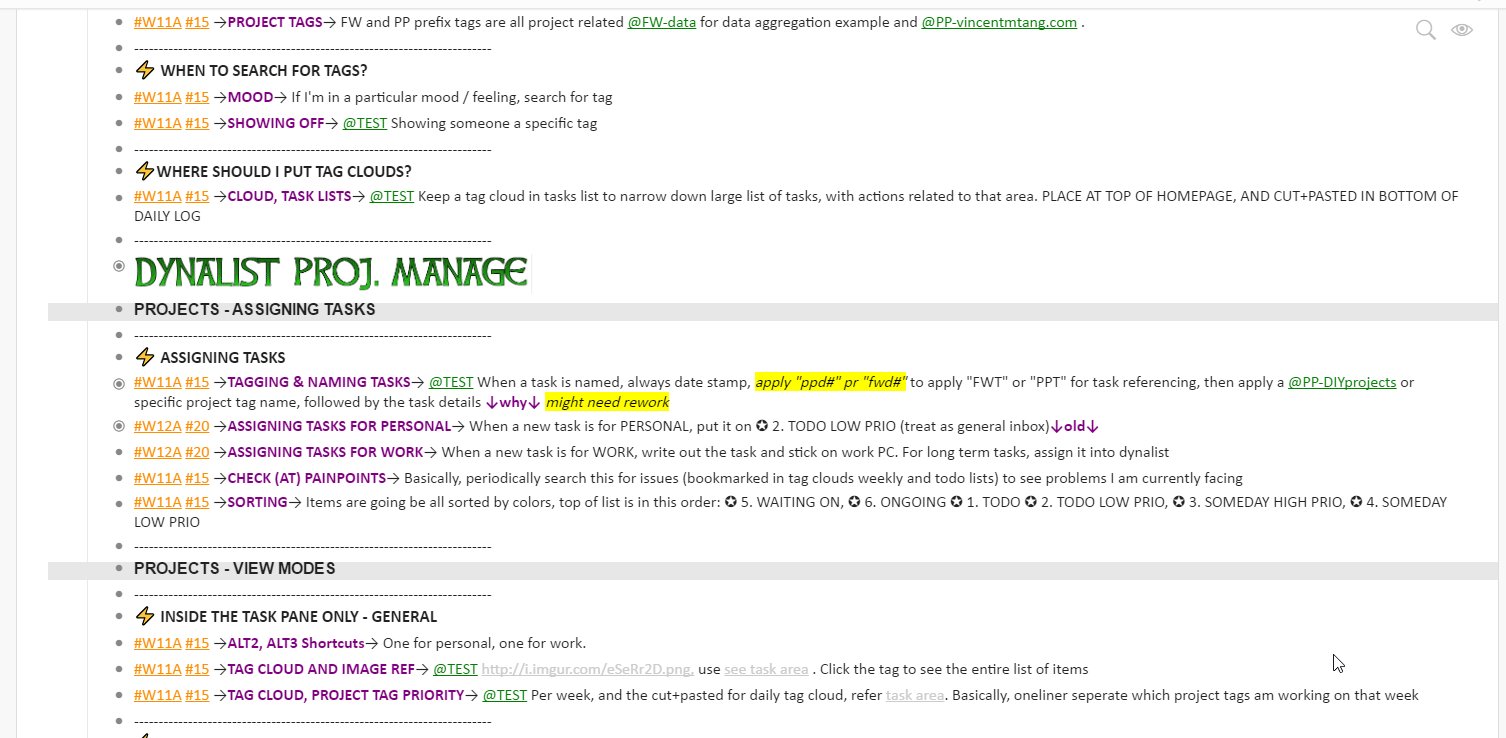
For reference, this is what my long list of singular bulletpoint notes / SOP looks like