its fine I’ll probably figure it out later
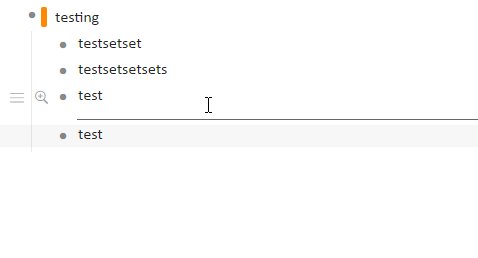
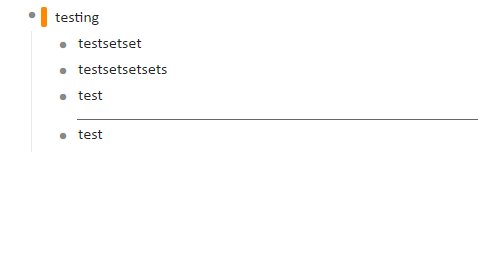
I meant that I wanted to have the original node-content on that still be visible

Like the word “Qwerty” to appear on its own bulletpoint (still visible) with the line on top of it (with no bulletpoint)
It would have to be a rewrite of the tamperscript though, since its can’t be purely down with CSS
Don’t worry about it though I’ll figure it out later
other questions about autosort
By the way is it possible to have this feature in the sort?
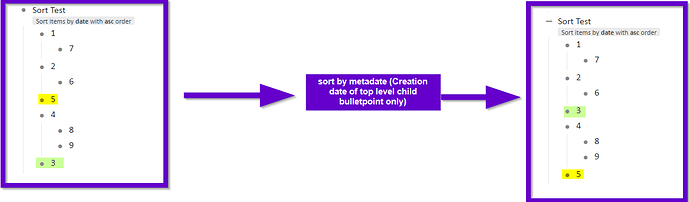
I’d really love to sort things by “last-modified date” or “bulletpoint creation date” on the first level child nodes where the sort function is at
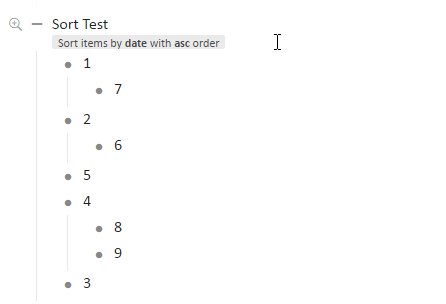
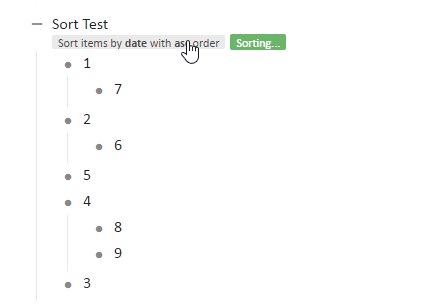
E.G (it doesn’t do sort by metadate currently)

The numbers here are referring to the exact order in which I created (and also) latest updated bulletpoint. Like Bulletpoint 1 was created first, then bulletpoint 2 was created next, etc
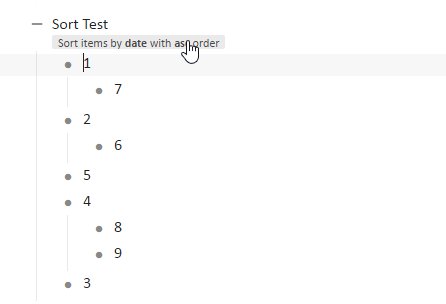
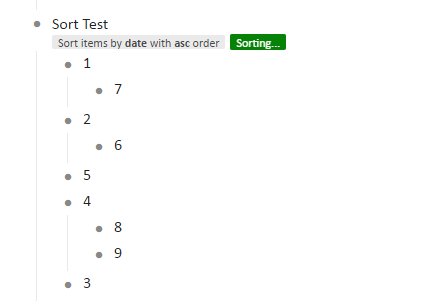
Ideally, this is what I wanted it to look like
this would be good because sometimes I add bulletpoints straight from the top of the list or sometimes at the bottom, depending on how big it was originally
It would be good for sorting out tasks - inbox by the order you created them, etc.
Sometimes I forget to use the “!” date function as well so this would be really neat
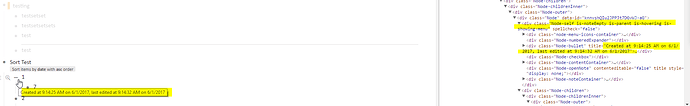
I highly doubt you can do this without the dynalist API since when i inspected the source I didn’t see anywhere to grab metadate
Adding onto this a way to automatically STAMP the top level child bulletpoints in a list using the “!” parameter. Based on either the bulletpoints “last modified date” or “creation date”. But its not possible without dynalist API though no easy way to grab metadate info.
Also, for people who do task management using CTRL+ENTER, having another way to STAMP when an item is checked off
EDIT
sorry you could actually get this information already:
other ideas to add onto powerpack (Color theming)
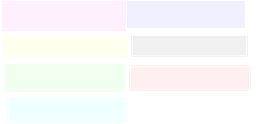
- Specify a tag on parent, give all child + their children nodes a different CSS feel, for default white theme like a really light green background, light pink, etc . LIKE: rgb(x,y,z) where x, y, z are all values from 240 to 255. Example color pallette:

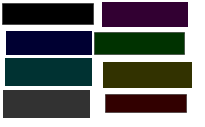
This wouldn’t work for dark theme however, something like this might be better for dark theme: rgb(x,y,z) where x,y,z is values from 0 to 50

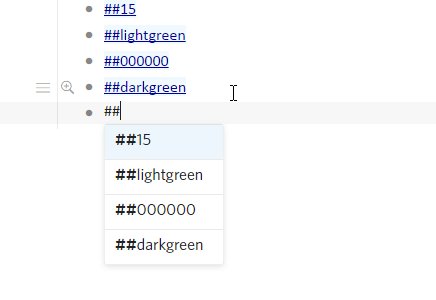
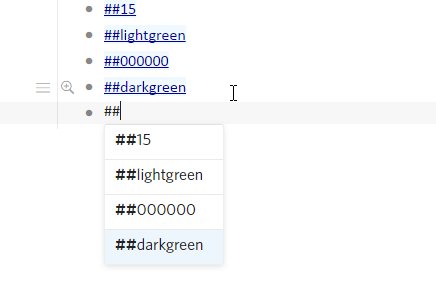
I think to keep it simple, use the color hex code so the user can specify whatever color they want as the tag. e.g. #000000 for black. But when its specified to be used, use ##000000 to specify black color. And maybe some premade colors like ##lightgreen for default white theme, or ##darkgreen for dark theme.
this way a user can just type in ## and see what color options they used already since its also a tag.
Example, so users can search for areas where they applied said color theme or use whatever colors they had before

Another big idea
Dynalist RES, similar to reddit RES
Specifically for previewing youtube embed links, images, resizing image/videos previewed, etc

more ideas
pretty much everything I named on here, in dynalist API suggestions
-
(anki tags)
-
(macro button in list [simialr to sorting A-Z thing you made] to auto collapse all items in that list or uncollapse all)