Today I decided to clean my garage. I have 20 empty boxes, numbered 1 thru 20. I want to remember whats in what box, but without effort. I plugged a Google Home Mini in to be my assistant. Of course since I’m using IFTTT, any assistant service like Alexa would work too.
My method of inventory is to log a list I can search. The final, permanant form would look like this:
- scuba gear in box 3
- basketball in box 11
- scuba snorkel wetsuit in box 4
There will be absolutely no editing or organization. I will simply search a keyword and read the last item, to see the latest location of items. I’m a big beleiver in minimum effort for maximum benefit.
Now, the nice thing about “multiple inboxes” is you can redo this tutorial as many times as you like, for “ok google shopping mayonnaise” or whatever. No more grabbing the phone or computer, just add whatevers on your mind to the correct place by voice.
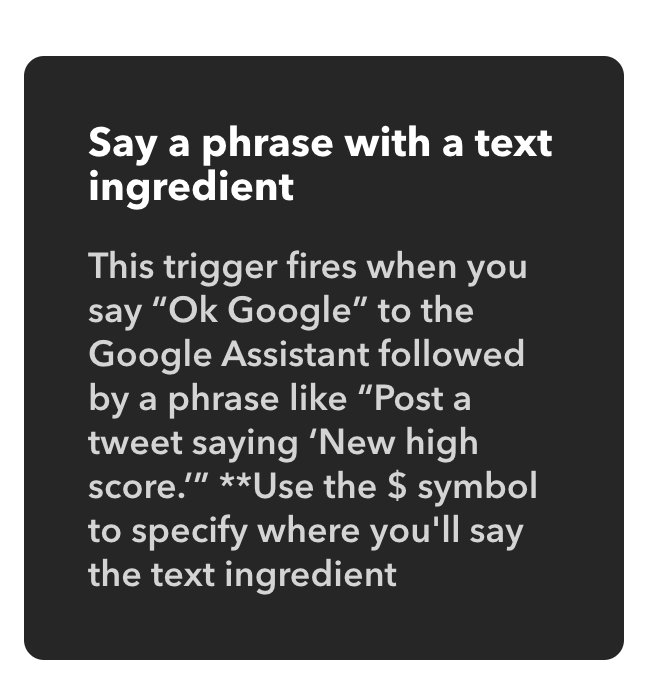
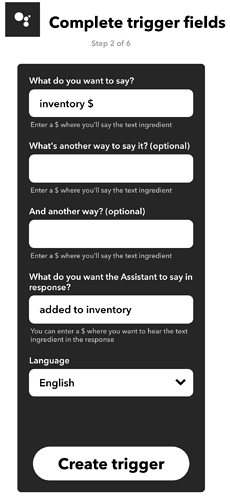
Let’s get to the tutorial. I just got this from the dynalist documention, but you might find screenshots easier to understand. Also the documentarion is missing token and a comma after the note, but whatever, I figured it out.
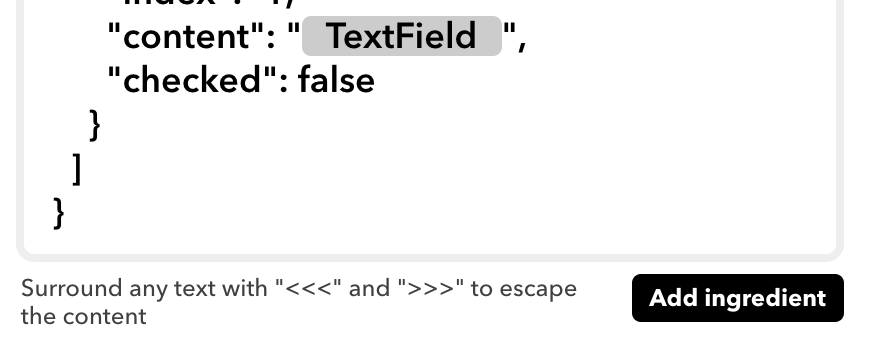
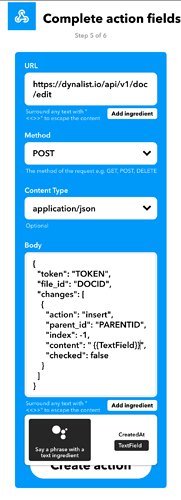
Before we start, you need to fill these variables into the code, which are secret strings of letters and numbers, unique to you and your documents and nodes:
{
"token": "TOKEN",
"file_id": "DOCID",
"changes": [
{
"action": "insert",
"parent_id": "NODEID",
"index": -1,
"content": "{{TextField}}",
"checked": false
}
]
}
token: get it from Login - Dynalist , it’s basically your username and password in gibberish form. Paste it where TOKEN is.
file_id: Zoom into the node that you want to add items to, and copy the file_id part from the address bar: https://dynalist.io/d/file_id#z=parent_id . Paste it where DOCID is.
parent_id: Same method as above but the parent_id part of the address. Paste it where NODEID is.
content: Skip this for now. You’ll get this later on by clicking the Add Ingredient button in IFTTT after you paste the code in. For Google Assistant users it’s just going to be {{TextField}}
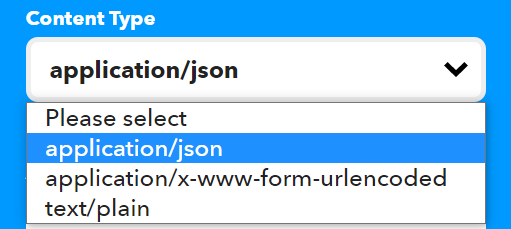
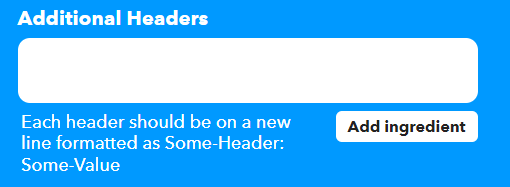
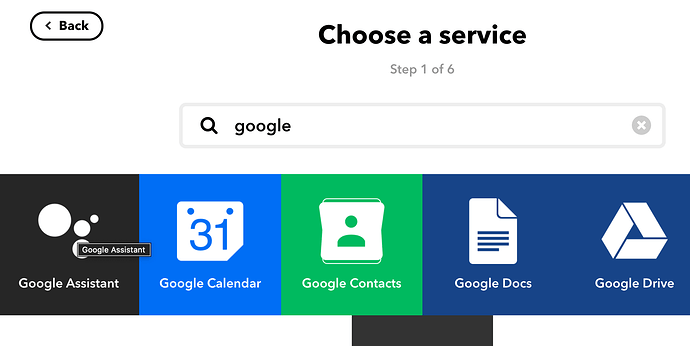
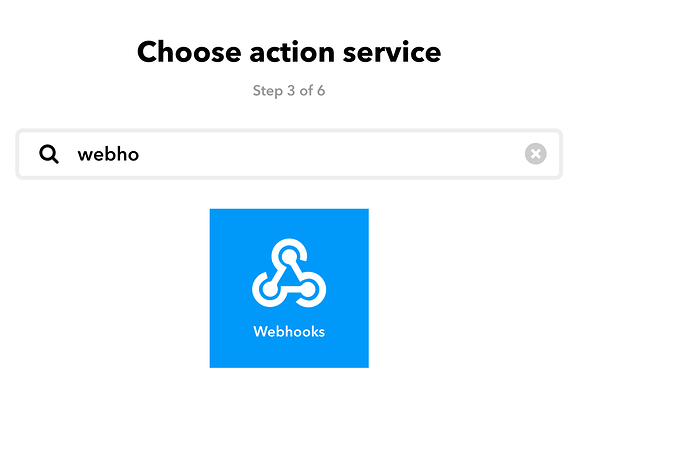
Now that you have the code written somewhere, we can start. Sign in to ifttt.com and click Create at the top.

https://dynalist.io/api/v1/doc/edit
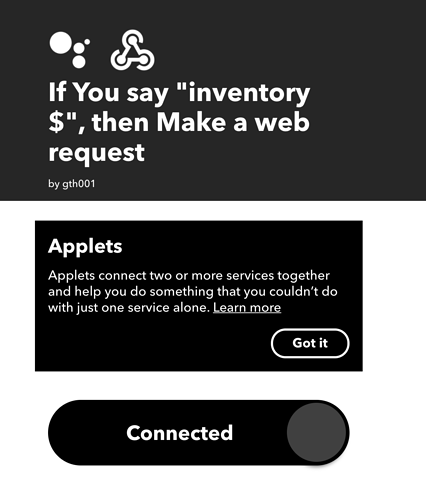
You’re done. Say aloud “add inventory test 123” and it should appear in the correct place in less than 1 second.









 … What is your recommendation on that?
… What is your recommendation on that?