I want to see what people use.
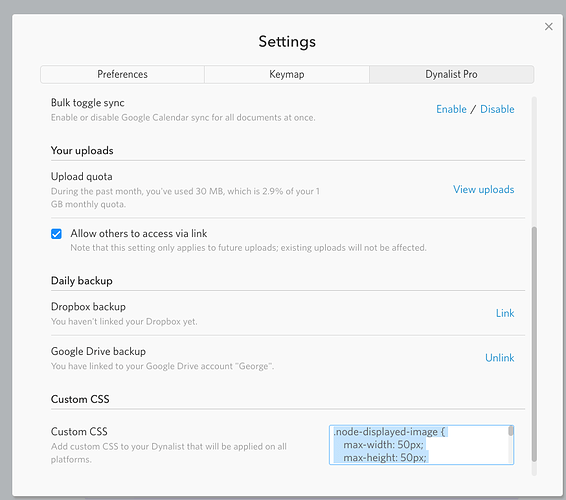
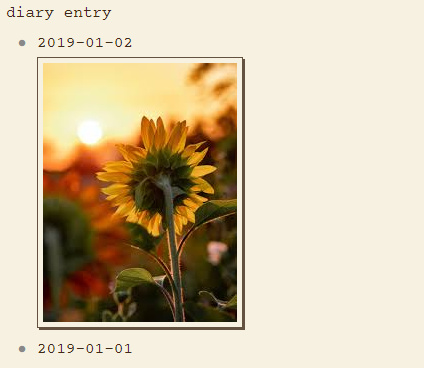
/* Images are shrunk to 50 pixel thumbnails */
.node-displayed-image {
max-width: 50px;
max-height: 50px;
}
/* Hovering over an image thumbnail enbiggens it */
.node-displayed-image:hover {
max-width: 100%;
max-height: 100%; }
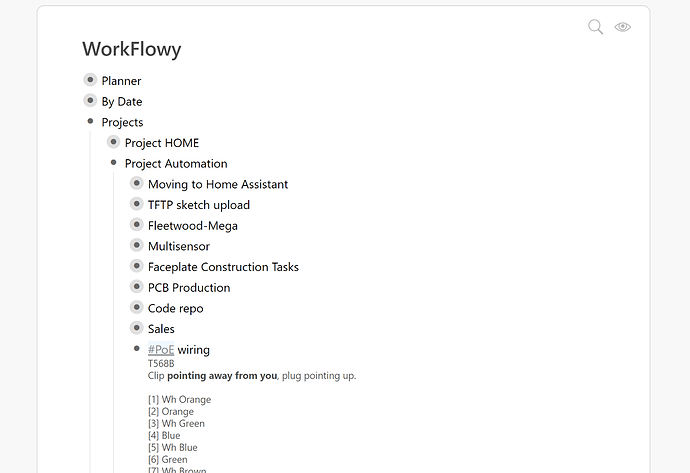
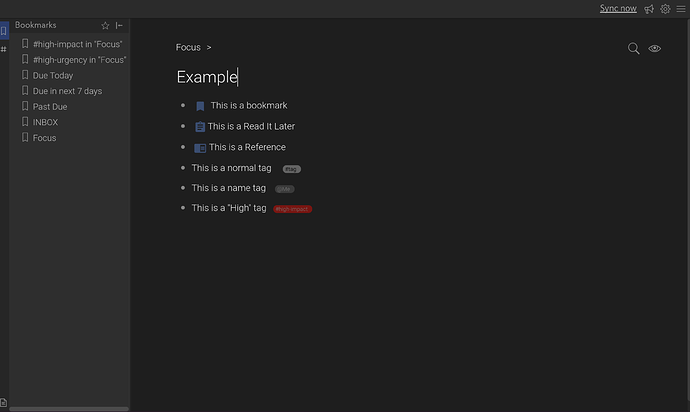
/* Hides all tags (though they still respond to search) */
.Node-openNote{ display: none; }
.ref .Node-openNote{ display: block; }
.node-tag[href="#"] { display:none; }
.ref .node-tag[href="#"] { display:block; }
/* Prevents pregnant bullets from transforming into + on mouseover */
.Node-self.is-collapsed.is-parent > .Node-bullet:before {
content: "\e90c";
}
.AppContainer:not(.is-using-bullet-to-zoom) .Node-self.is-parent.is-collapsed.is-hovering > .Node-bullet:before {
content: "\e90c";
}
.AppContainer:not(.is-using-bullet-to-zoom) .Node-self.is-parent.is-hovering > .Node-bullet:before {
content: "\e90c";
}
/* Hides all the sidebars and icons until you mouse over them, for max minimalism */
.LeftPaneSlidebarContainer,
.LeftPaneSplitter,
.AppHeader,
.DocumentTools-icon
{
opacity: 0;
}
.LeftPaneSlidebarContainer:hover,
.LeftPaneSplitter:hover,
.AppHeader:hover,
.DocumentTools-icon:hover
{
opacity: 1;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}