/* checkbox on mobile does not trigger zoom */
.is-mobile .Node-bullet {
pointer-events: none;
}
I use this CSS to hide the little infinity icon on Dynalist links. Not because I don’t like it, but because I need the room! 
/* Don't show icon for Dynalist links. */
.node-link-internal.is-displayed:before {
content: none;
}
Before coming to Dynalist I spent a lot of time customizing Todoist with Stylish, but every week or so they’d push an updating breaking my CSS! I had sworn off customizing for awhile, but seeing how customization-friendly Dynalist seems to be I finally put together a custom style for myself again.
Thanks to many that have posted in this topic and on this thread! I’ve used many snippets!
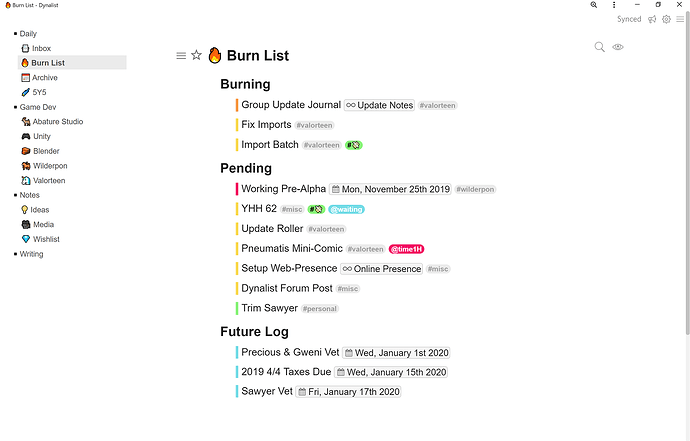
At first I was just happy to change tags to pill-format, but then I realized that being able to customize formatting on individual tags is completely game changing for me. Right now I’m experimenting with using it for time tracking (not that this couldn’t be done without the special formatting, I suppose, but this just fits my brain so much better).
Script: Dynalist Candy 1.2 | Userstyles.org
Post Sawyer pic
Wow this is the most polished theme I saw in while! I especially like the color labels. Thanks for sharing!
Thank you, and you’re very welcome! ![]()
WOW! I’m so impressed with your CSS solutions and I sort of copy-pasted my own one together… ![]() Can anybody please HELP me and tell me how to achieve the following:
Can anybody please HELP me and tell me how to achieve the following:
After completing a node with a certain #tag, I would love that #tag to change its color (e. g. from a bright red to grey). Thank you so much!
That would be easy if the CSS class or id would change when completed, but this is not the case. I hope somebody can prove me wrong but for that to happen it needs some JavaScript or jQuery.
Hey @Philipp, thank you for your lightning-fast reply! I understand, I was just hoping it could work with the “.Node.is-checked .node-tag” attribute, but I’m absolutely not into CSS, unfortunately. ![]()
Yes you are right! I got the same thought immediately after I answered you ![]()
You can select the children of the element multiple times until you get the completed tag.
.Node .is-checked > div > div .node-tag {
color: grey !important;
}
If you want that functionality or different colors for specific tags only you can add [title*="#tag"] after " the .node-tag class as well.
Absolutely marvellous, @Philipp! I just tested it and it works flawlessly! ![]() Thank you once again for your time and your help, I’m so happy it works!
Thank you once again for your time and your help, I’m so happy it works! ![]()
Great theme! How do you get the icons to show up before the documents?
Just rename the document ![]()
Was included in one of the snippets posted here I believe, this is the CSS in question to remove the default icons so you can just use emotes in the titles:
.DocumentItem-icon,
.FolderItem-icon {
display: none;
}
EDIT: And the lil’ arrows are forced off-screen with this snippet apparently:
.FolderItem-header {
padding-left: 30px;
}Perhaps you might be interested on this, although it seems a little too basic…
.Document {
border-color: #444;
background-color: #1d1d1d !important;
background-image: none;
}.DocumentTools-overlay {
background-color: #1d1d1d !important;
box-shadow: 0 0 0px 0px !important;
}.node-tag {
color: #515151;
background-color: #181818;
}a:link {
color: DarkGrey;
}a:visited {
color: DarkGrey;
}@font-face {
font-family: ‘Material Icons’;
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v38/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2) format(‘woff2’);
}
.material-icons {
font-family: ‘Material Icons’;
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
}a[title^=“Filter #bookmarks”] {
visibility: hidden;
position: relative;
}a[title^=“Filter #bookmarks”]:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
font-family: ‘Material Icons’;
content: " \e866";
}//https://blog.escapecreative.com/how-to-replace-text-with-css/
//Edit fiddle - JSFiddle - Code Playground
//How to use CSS to replace or change text? - Stack Overflow
Can you provide a screenshot? ![]()
I would, but even w/ blur there’s a lot of private stuff. But suffice it to say… it’s just a really pleasant ‘designed for my eyes’ dark mode that blends and hides things I don’t want/need +/- adds ability to use material design icons as replacements. For example, ‘#bookmarks’ can be replaced with ‘material design’s bookmark icon’ … for fun and keeping lines short. But on it’s own, not much to see. Just simple dark mode.
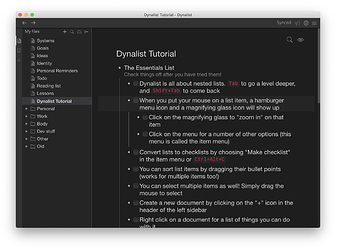
This thread inspired me to do my own theme ![]() . I made it so that it looks like vscode. The base code is from the dark theme that comes with Dynalist, I started making changes to that one. Let me know what you think!
. I made it so that it looks like vscode. The base code is from the dark theme that comes with Dynalist, I started making changes to that one. Let me know what you think!
UPDATE: correct error in code.
Related to my request thread here: “Hidden Text Markup” for embedding hidden tags, keys [keywords], and/or Links within entries for helping maintain uncluttered lists
1) What it is: Hide any text in an entry, such as tags, keys/keywords, notes, links, etc. using Selectively Styled Dynalist Links (using character ensembles you choose for targeting specified links).
Based on [linkLabel](linkURL)markdown…
a) Any aspect of the linkLabel and/or linkURL may be kept hidden (when not editing within the list-entry item, of course).
b) Hidden info is responsive to searches, but Remains Hidden even when filter-searching.
c) Individual or Classes of links may be targetted.
2) Example Entries: following are based on [linkLabel](linkURL). In this example I am using " _" (space+underscore) at the beginning of any linkURL for targetting any such link from the CSS. In each case here I am using a word, a bullet, a 4-character key, or a non-printing character in the linkLabel…
[ customLabel ]( _anything here gets hidden )
Entry1 [•]( _hidden tags, keys, notes, links)
Entry2 [tftl]( _tags, keys, notes, links)
Entry3 [Alt-0160]( _ hidden tags, keys, links here) …utilizes a " null identifier" which hides the link entirely.
3) Results (can be customized in different ways):
Entry1 blah blah, following bullet has hidden stuff •
Entry2 blah blah, another buried nugget tftl
Entry3 using a null identifier at the end=
…where the bullet and the ‘tftl’ are displayed as underlined links.
Sample CSS
/* hide tags, keys, text, notes inside native DList links */
a[href^=“http:// _”]{ /* First chars of link must be space + underscore for style */
color:darkgreen;
display:inline-block;
max-width: 33px; /*about 4 chars -adjust for linkLabel*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; /* if you like */
line-height:10pt;
font-size:0.8em; /*reduced size */
text-indent: -1px; /* help hide the opening label-bracket */
}
/* kind of thing. create various versions to create classes if you like */
Caveats
- Since links expand when editing, Entry editing is a little messy
- You can try different linkURL tricks to suppress odd behavior in the web browser, like launching a new blank page if clicked. I.e., keep in mind this is a workaround utilizing what are still technically links ;^)
- I have not spent time honing this for mobile devices, only on my desktop. YMMV ;^)
Please visit the post link to at the top, review the dicussion, and if this is something you think would benefit the Dynalist project, please chime in there.
Thank you.
HTHawks