Yes, Greasemonkey shows me 2 versions of Powerpack 2, when I’m on Dynalist: Dynalist Powerpack 2 and Dynalist%20Powerpack%202. And by default both of them are enabled, so that there are duplicates in settings. Of course, I can manually disable one of them (the first one, without ‘%20’, which belongs to 2.1.3).
That must be some glitch in your browser extension while it tried to update/install userscript. Duplicates in settings? I can’t imagine how it looks, but the best way to deal with it would be probably to remove both and install it again. If your settings are not corrupted (I don’t understand what is duplicated there), none of settings will be lost, they are stored in browser database, not in extension, so you’re safe 
by the way where is this located on my local folder out of curiosity
Can I have some way to copy that folder onto a new PC (in same location) to retain all of its settings for powerpack dynalist?
Maybe import/export settings button ? ![]()
can’t wait to see this ![]()
Also by the way, I noticed my code snippets using piotr’s script tend to render when scrolled now, instead of all at once

I really like having my code snippets loaded up first (the way it was before) but I’ll wait on monday though
this is already online, that’s why PP stopped working yesterday
rendering only necessary items while scrolling instead of rendering all when document loads is exactly this performance improvement  (or part of this improvement)
(or part of this improvement)
It’s awesome, thanks for your work.
Piotr is it possible to get the following styling features down the road?
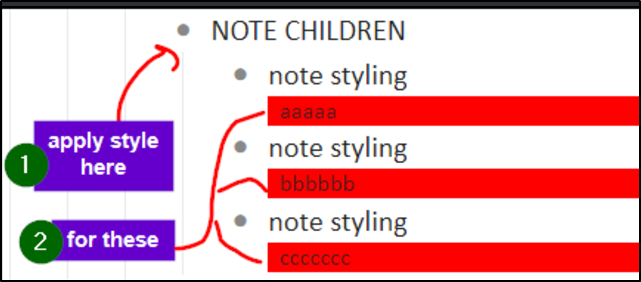
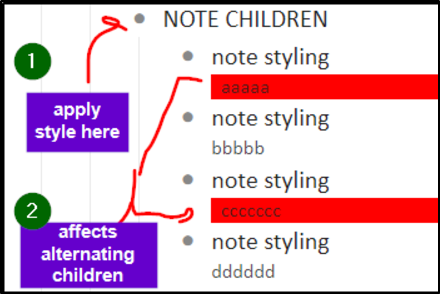
- Alternating Children styling
- Alternating Children Note Styling
- Children Note Styling
Can’t seem to find anything on those in the powerpack list
I’m afraid I don’t understand. Maybe you can show this in some graphic
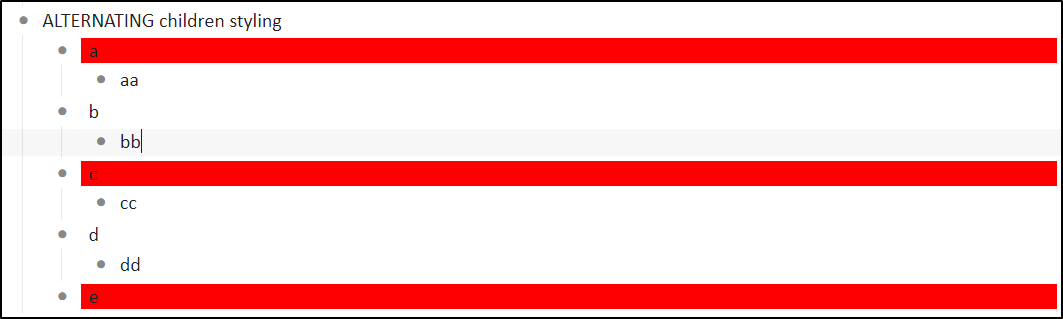
Alternating children styling
Apply parent style and make A,C,E,G, etc all one color type, but leave B,D,F, etc unaffected
Children Note Styling
Like notestyling using #s|n|b:red but instead of applying it that node’s note, apply it to all children’s note instead

Alternating Children Note Styling
Its basicallly above features combined

Its useful in the same sense people like to have alternating colors in microsoft excel rows
oh, ok, after I finish agenda, I’ll look into that
also adding on
If you can use parent list to apply alternating style to:
- a,c,e,g , etc
On same parent list, if its possible, have ability to also apply styles to
- b,d,f,h
so ability to add two alternating children styles in one parent list
Not sure if thats easily implementable or not, if its not → not a huge deal
thanks @piotr 
What’s up? I check “embed” powerpack option and save the keystroke ctrl+alt+e; go to dynalist and hit the keystroke and nothing happens; select a URL and nothing happens with keystroke. I come back to powerpack. It shows embed NOT checked. Tried multiple times. Refresh browser does not help. Powerpack latest install, chrome latest install. Heck.
Have you tried previous solution to your problem with shortcuts - spaces?
This shortcut is only for enabling/disabling this feature ‘on the fly’, you can enable/disable embedding manually (I have this always active).
did you try ctrl + alt + e (with spacings) and not ctrl+alt+e .
Also the embed code template is #embed http://website.com ##
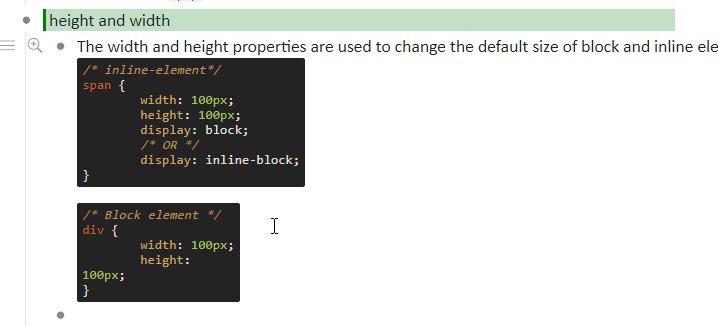
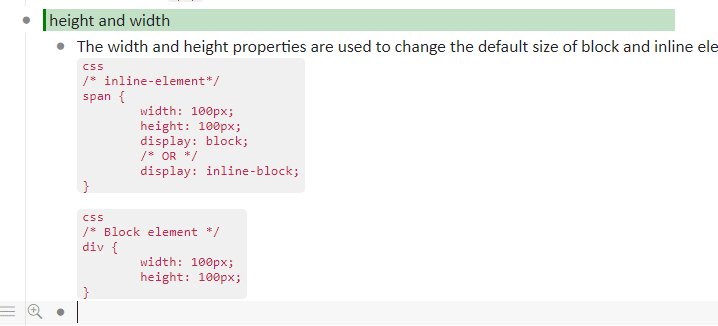
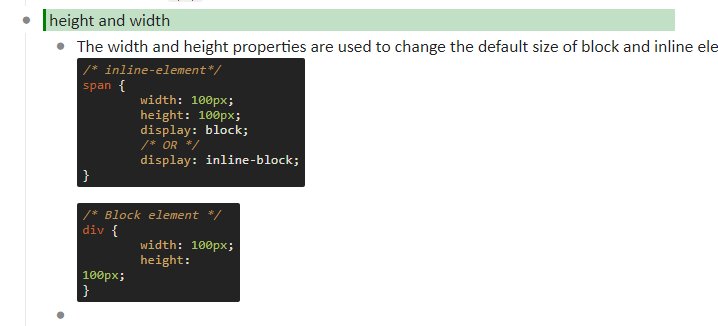
Piotr on the code snippets I get really weird formatting sometimes

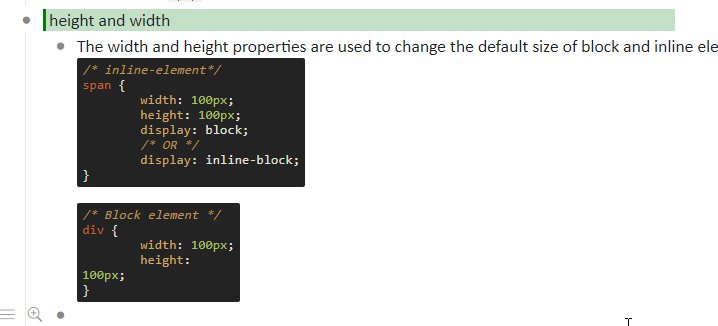
Like height:100px isn’t rendering as one line but rather two
Also, on the code snippets, I think a great feature to add on here is the potential for code snippets is option for it to span fullwidth of the dynalist node.
Similar to how color tags in dynalist work
![]()
(imagine green area is the black code snippet)
Yes Vincent I tried with and without spaces. no love.
And I am still off in the woods on how the embed should work. Once upon a time i could paste the frame code with the target url inserted between double quotes and and the web page embedded as expected.
Now at best I get START FRAGMENT and down a few lines END FRAGMENT and nothing in between.
and #embed http://fragmentsfromfloyd.com ## produces no results so I have obviously misused your helpful advice. Maybe I’m hopeless. Truth is I don’t really need embed just now but it OUGHT to work when I do need it down the line. And this just bugs me. Thanks for your patience, @Piotr also.
this page can’t be embedded, it’s served through http, browsers are blocking embedding this into sites served through https, you should see big transparent square in your node, this is correct result
try with #embed https://en.wikipedia.org/wiki/Polymath ## this should render wiki
Yes that works, though the fragments website embed worked at some point a few weeks ago.
There is other code for changing width and height of the block that still works, correct?
So how would this work using the keyboard combo? (keyboard shortcuts–without spaces–work for bookmark and get link btw.)
I still find that EMBED checkbox gets UNchecked without my doing it and so embedding is still not a reliable tool. Also some tested https// sites do not paste and embed using the same format as the offered wikipedia link.
maybe browser security policy about this is recent change, I’m using this only for youtube videos, never tested this with http
keyboard here is used only for enabling/disabling this feature, it works as automated click in checkbox in settings, nothing more, it was requested by @Vincent_Tang if I remember correctly
you can still use previous embedding code with <iframe></iframe> if some websites can’t be rendered with #embed ##
Thanks, I’ll use the iframe code then.
On another odd matter, styling with bg, font, borders no longer works.
DYNALIST SHORTCUTS #bg:#483c32 #font:#black for example makes no diff to styling of that block.
Styles is enabled. Tag styles Powerpack. Code added, no change. Separators, highlights still working. Styling, nope. I disabled the powerpack in Tampermonkey and re-enabled. Shut down Chrome and reopened. No change. What else might I do to make this work again?