It works fine now actually, I think its because my old script was still running when I had installed powerpack V2
thanks @piotr ![]()
It works fine now actually, I think its because my old script was still running when I had installed powerpack V2
thanks @piotr ![]()
by the way
since I’m running default theme with stylish css dark theme override for specific docs
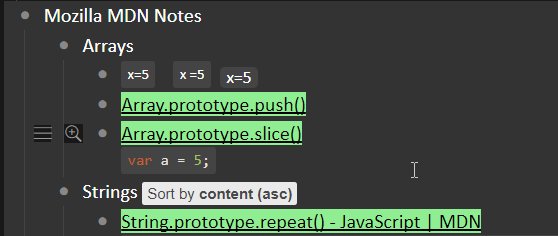
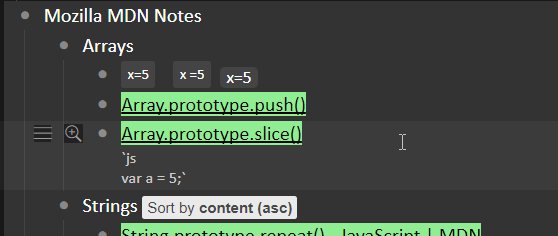
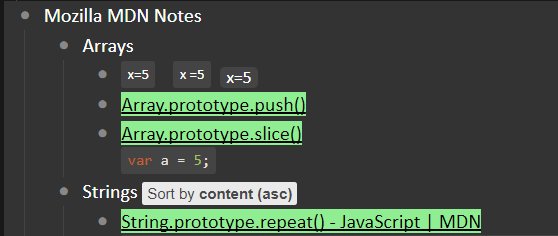
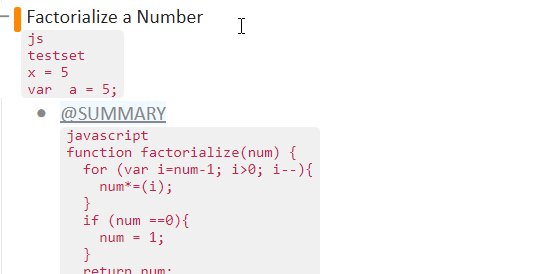
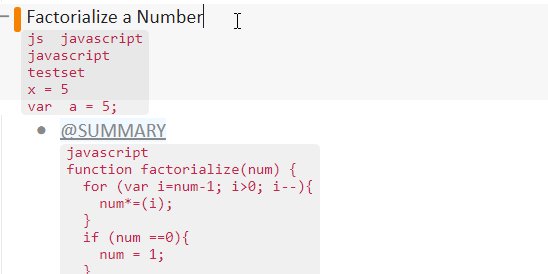
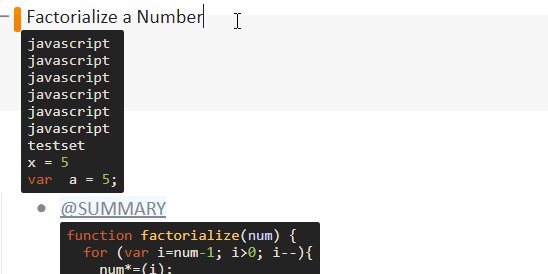
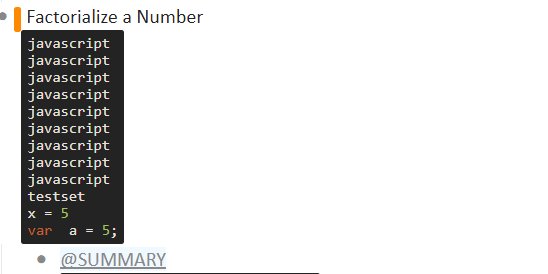
I have this weird inline code rendering

it works fine on the codes in notes area but it behaves differently on inline code
pastebin of stylish CSS I have to make some documents dark theme:
the only thing i changed was on line 504 where node-inline-code is at
.node-inline-code {
/* color: #FF5C85;*/
background-color: #444;
}
not sure how to fix
EDIT
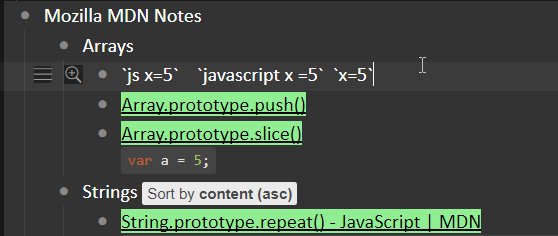
btw there’s another issue here too when using toggling on js shorthand name

It happens when you press shortcut key for displaying inline code when its unrendered
if you are talking about white font when 5 should be green - the best way is to inspect in chrome dev tools what’s wrong, I can’t tell you remotely what is overriding this
if you are talking about the third element looking differently, well it’s the normal look for DL inline code, the first two are styled with .hljs class
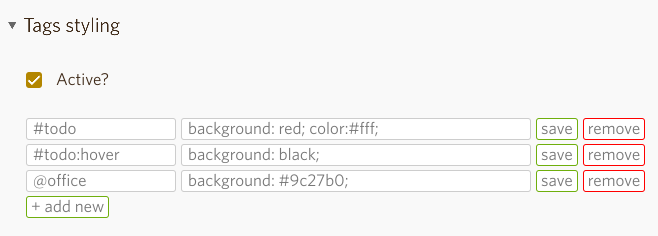
fixed https://greasyfork.org/scripts/31392-dynalist-powerpack-2
→ set your tag in first column, set css style in second column
→ you can specify styles for normal and/or hover state

→ you can use whichever styles you want: background, color, padding, text-shadow, border-radius, text-decoration, etc ( CSS reference - CSS: Cascading Style Sheets | MDN )
guides and examples: Login - Dynalist
Thanks a million! Fantastic!!
Yes! 
Hi Piotr just an idea for the future with tag styling:
Back when we had to do this manually with workflowy, if you styled just ‘#’ then all hashtag tags would be styled unless an additional style was added for a more specific tag so:
.# background:red; color: black (so all hashtag tags become red background)
&
.#p background:blue, color:black (but this supercedes above for any hashtag tags beginning with p)
etc etc … this could be done with a wildcard function * too I suppose

Cool!
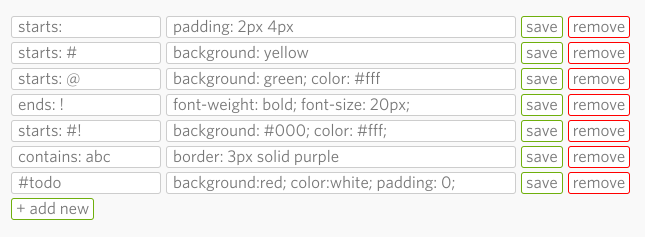
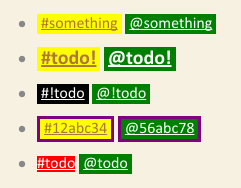
* can be confusing, you can use * in tag and also pattern matching in css is not that flexible like pattern matching in sorting feature.
Instead you can use starts:, ends:, contains:
starts: without value means every tag in Dynalist, don’t matter if it starts with # or @


Wonderful implementation as always!
Piotr my whole powerpack 2 doesn’t work right now
tried reinstalling it, etc not working atm. Cannot access settings page
It only shows up a 3 next to tamperscirpt, normally its like 13

nothing at topleft with ![]()

only thing working for me right now is code syntax highlighter
is your script pulling in js files from a cdn (and is that server down?) or is the code entirely self-contained?
not sure why my powerpack not working
EDIT
works fine on chromium though on clean install
do I have to clean chrome cache?
“we yet again changed stuff on how nodes are displayed, for performance reasons”
you will need to wait until I make this work with new DL version
Really sorry we broke this again guys! This time we’re pre-releasing a big performance improvement that we’ll be announcing on Monday.
The biggest changes is that items are not loaded into DOM right away, but instead only items that are visible are loaded. This should be easily visible if you scroll fast enough (grey box items). As a result, things should load a LOT faster on pretty much all platforms if you have more than a screenful of items.
It seems to be working, but I have no time now to test it fully. Let me know if there are still some bugs https://greasyfork.org/scripts/31392-dynalist-powerpack-2
Thank you for your wonderful attitude, many developers would not have the same reaction to third party extensions!
The Omnibar is there, but the rest of the PowerPack doesn’t seem to be working any more - sorting, styles, formatting, bookmarks in document menu, etc.
Are you sure you are using version 2.1.3 ?
I’m on 2.1.1. I’ve tried updating. So I gather I should download from your link. It all appears be working fine now. Brilliant!
2.1.4 is the newest now, with minor change, I forgot before to fix hiding item styles tags
https://greasyfork.org/scripts/31392-dynalist-powerpack-2
Thank you, it works for me now! Minor issue: after upgrade from 2.1.3 to 2.1.4 I have 2 versions of powerpack 2: one with normal whitespaces and another with escaped (i.e. ‘%20’ instead of ’ ')
What do you mean by 2 versions? Are you seeing 2 versions loaded simultaneously in your Tampermonkey extension? Where are those whitespaces?