OK amazing use for the ‘Dynalist within Dynalist’ iframe is to have searches up all the time, e.g. on your home page in dynalist you can have searches up for everything due ‘today’, ‘this week’ ‘high priority’ etc … this is pretty incredible!!

OK amazing use for the ‘Dynalist within Dynalist’ iframe is to have searches up all the time, e.g. on your home page in dynalist you can have searches up for everything due ‘today’, ‘this week’ ‘high priority’ etc … this is pretty incredible!!

yes, today or tomorrow ![]()
I need to refactor whole script, but I want to add some new features first, like counters (this will be huge if successful, and I want to integrate with this update also your idea from “Ability to assign numerical variables to bullet items” topic). With each feature I’m learning new things so I hope that things like two sort buttons will be easier to implement in the future.
Piotr you are the absolute best! I love the counter idea and I am glad you like the numerical variable idea, I think it could be extremely powerful - in combination with your sort feature I will never need to use spreadsheets again!
Don’t kill yourself to get any of this done quickly, you are working for free and we can wait! 

update https://greasyfork.org/pl/scripts/30048-dynalist-powerpack
simple tag
#[sort|by:tag(#test)]
multiple simple tag
#[sort|by:tag(#test)+tag(@office)+tag(#whatever)]
pattern matching with *, you can put * in any place within tag, multiple times, so for example.
#[sort|by:tag(#*te*st*)+tag(@office)]
will match things like: #test, #test2, #2test, #2te2st2, #te-st, #teeeeest, etc
with pattern matching it will be not only sorted by moving items with matched tag at the beginning/end of list, but also will be sorted by those matched results (omg, english is hard, sorry), for example:
#[sort|by:tag(#week*)|order:desc]
with items with tags: #week01, #week02, #week03 will always result in this order:
#week03
#week02
#week01
all of this can be mixed with previous functionality, so it’s possible to do crazy things like #[sort|by:color+tag(#test*)+date+tag(#m-*-whatever)|order:asc+desc+asc+desc]
can one of you write a description for all of that sorting related things, so I can update description in settings (popup)? My english is bad for such complex things 
I’ll make a short guide later when I test out all the tag sort features 
Thank you Piotr this is awesome! What you wrote wasn’t bad english actually but I’ve improved it here and there below for the description (the matching automatic sort was quite difficult to explain!):
Feel free to completely change mine, I’m sure it could be a lot better!
Ok, thanks  If you want to add something to that description @Vincent_Tang please do, but remember that this is for small popup with settings, it needs to be as short as possible
If you want to add something to that description @Vincent_Tang please do, but remember that this is for small popup with settings, it needs to be as short as possible  Or maybe better would be to place there link to longer guide with examples in this topic.
Or maybe better would be to place there link to longer guide with examples in this topic.
Piotr I put the guide below
Some of them were too complicated to explain so I just left the examples you used. Other ones are straight forward enough with a oneliner explanation
okay here’s the short sweet version
Assign a #[sort] tag at parent list to create a button that sorts top level child nodes
This does not sort child of child nodes
✓ Active - Shortcut for marked items: ctrl+alt+e
✓ Enable autosorting - Automatically apply sort rules when dynalist reloads
✗ Examples
Sorts can be specified with ASC (ascension sort) or DES (descension sort)
Sort children by tag
#[sort|by:tag(#test)|order:asc]
#test will go to the top of the list (tags like #test3 are not inclusive)Sort children by multiple tags
#[sort|by:tag(#test)+tag(@office)|order:asc]
By tag with pattern matching
#[sort|by:tag(#week*)]
Sort children by multiple tags with pattern matching
#[sort|by:tag(#week*)+tag(#day*)|order:desc+desc]
#week22 #day12#week22 #day11#week10 #day24#week10 #day22Pattern matching with “*” can be applied in any position and even multiple times within tag
#[sort|by:tag(#a-*-b-*-c-*)|order:asc]
Example after sorting:
✪ #a-01-b-01-c-01
✪ #a-01-b-01-c-02
✪ #a-01-b-02-c-01
✪ #a-01-b-02-c-02
✪ #a-02-b-01-c-01
✪ #a-02-b-01-c-02
✪ #a-02-b-02-c-01
✪ #a-02-b-02-c-02
Sort children by item “created” metadate and order ASC
#[sort|by:created|order:asc]
Sort children by item “last-edited” metadate and order ASC
#[sort|by:edited]
Sort children by A-Z and order ASC (these are default settings)
#[sort]
Sort children by A-Z and order DESC
#[sort|order:desc]
Sort children by numbers and order ASC
#[sort|by:number]
Sort children by numbers and order DESC
#[sort|by:number|order:desc]
Sort children by colors and order ASC
#[sort|by:color]
Sort children by colors and order ASC
#[sort|by:color|order:desc]
Sort children by date and order ASC
#[sort|by:date]
Sort children by date and order DESC
#[sort|by:date|order:desc]
Sort children by date + A-Z and order ASC + DESC
#[sort|by:date+alpha|order:asc+desc]
Sort children by date + A-Z and order DESC + ASC
#[sort|by:date+alpha|order:desc+asc]
Sort children by colors + A-Z and order ASC + DESC
#[sort|by:color+alpha|order:asc+desc]
Sort children by colors + dates and order ASC + DESC
#[sort|by:color+date|order:asc+desc]
Sort children by colors + dates + A-Z and order ASC + DESC + ASC
#[sort|by:color+date+alpha|order:asc+desc+asc]
Sort children by colors + dates + A-Z and order DESC + ASC + ASC
#[sort|by:date+color+alpha|order:desc+asc+asc]
Sort a fragment of a list
#[sort|start|by:color|order:desc]#[sort|start|by:color|order:desc]Example:
✪ Parent
✪✪ this will not be sorted
✪✪ this will not be sorted
✪✪ #[sort|start|by:color|order:desc]
✪✪ <everything here is sorted by color (purple, blue, green, yellow, orange, red order)>
✪✪ #[sort|end]
✪✪ this will not be sorted
✪✪ this will not be sorted
Auto sorting
#[sort|auto|by:date|order:desc]
sort code to automatically sort when dynalist is refreshed.here you go piotr short description of everything, I used as few words as possible to explain everything
there’s some issues and errors not clarified as well during my tests
By the way if you wanted the markdown rendered paste here it is as well
Thanks ![]()
What do you mean by wrong way?
asc - new item / newest update will be at the bottom
desc - new item / newest update will be at the top
it should and it’s working that way for me, do you see different results?
EDIT: I’m talking here about my own documents, the shared one with examples was copied from different document and because of that all items have identical timestamps, maybe you are referring to that?
When enabled, it works like normal sort, but is applied automatically with each document refresh. And also most of the time when one of items to sort is being unfocused (this is buggy and sometimes don’t work, I don’t know yet how to make it to be more reliable, but the button is clickable and manual sorting should work in that situation).
okay nevermind I think this was an error on my part. I misread the ASC and DESC on one of the lines
I’m starting to incorporate some more sorting functions right now
right now when I take notes from a textbook I find the sort by number helpful, I write what page number of notes im taking. Sort of like a bookmark
99 : lorem ipsum
89 : lorem ipsum
Then I can sort page number order. Optionally use colors to table of contents organization, etc
Piotr do you have any plans to implement multi-sorts for one list still?

guides and examples: Dynalist PowerPack - Guides and examples - Dynalist
before activation:
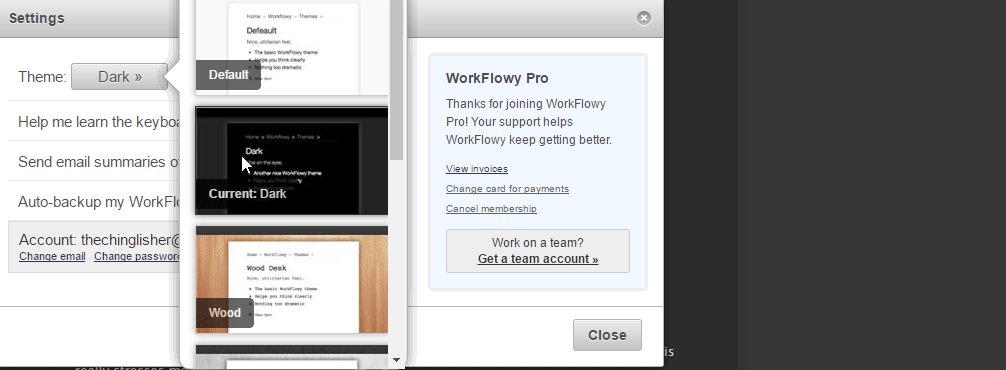
after:
I have intention to do that, but I don’t know when or if that will be even possible with my skills

Beautiful. I like how the tags disappear as well. Now I have to think of a good use for it.
this is awesome @piotr this is going to be a game changer for me using color tagging. Im going to give each doc I have a unique color feel so i can identify them faster.
BTW, I thought of another really good and related feature to this color tagging
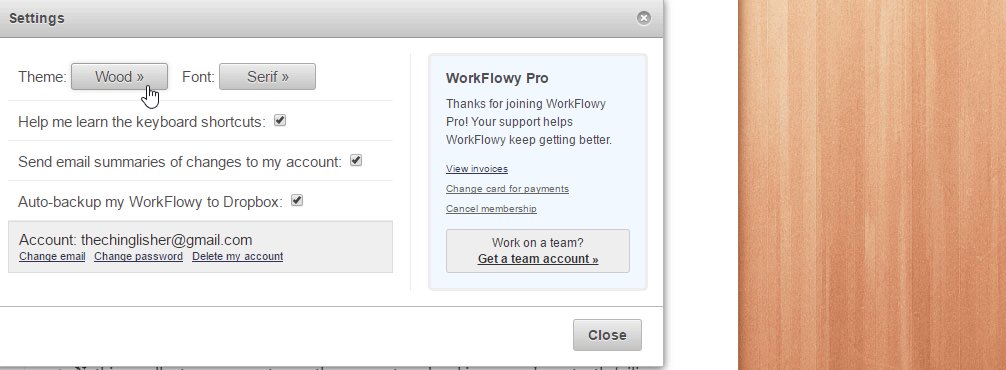
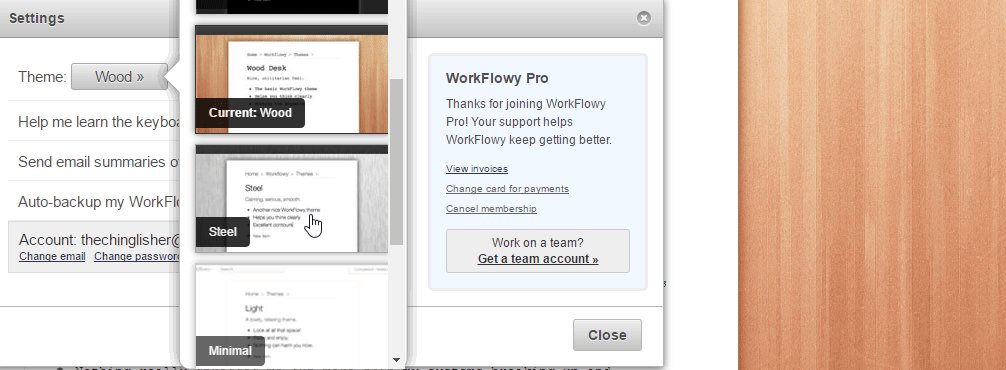
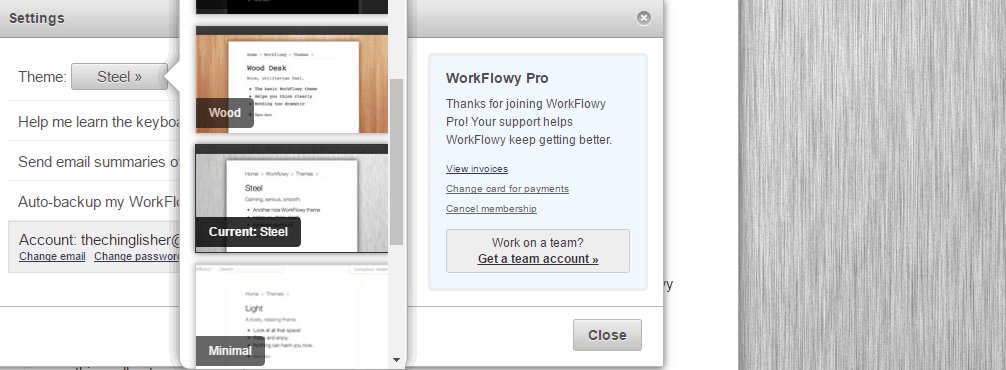
In workflowy you could specify a background theme

Like wood, steel, white doc background etc
How about if you assign a tag on the parent list view (the one you are currently zoomed into) to change background of doc?
You could do this with CSS but tampermonkey, this would make it easier to customize on the fly.
I have too much to do with features more important for productivity, it’s unlikely that I will come back to styling, sorry
okay thats cool just wanted to throw suggestions out there anyways 
EDIT btw could you have the sorting function include support for items with things crossed out?
That’d be super neat to use with the embed codes
yes, in the next week
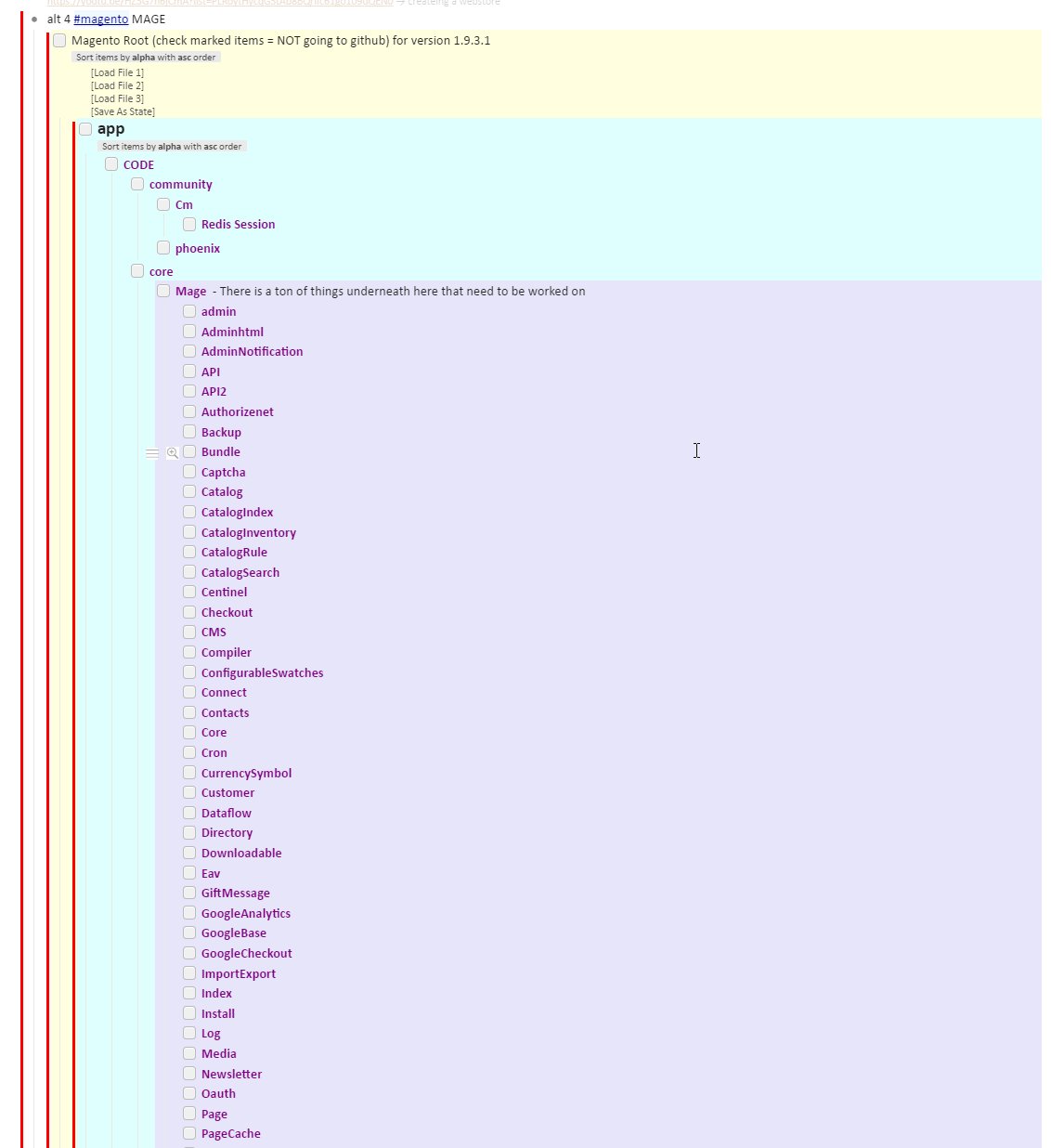
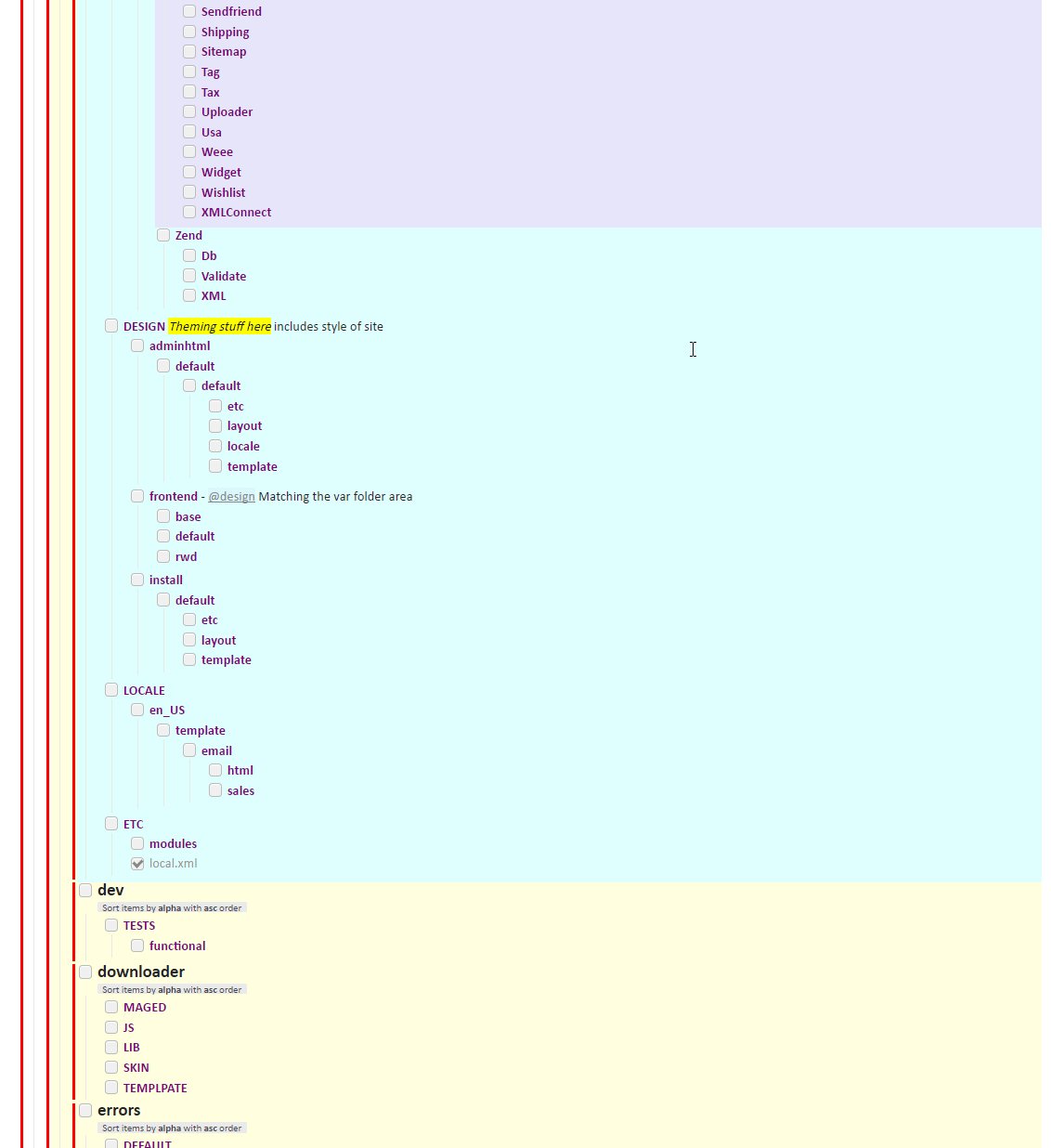
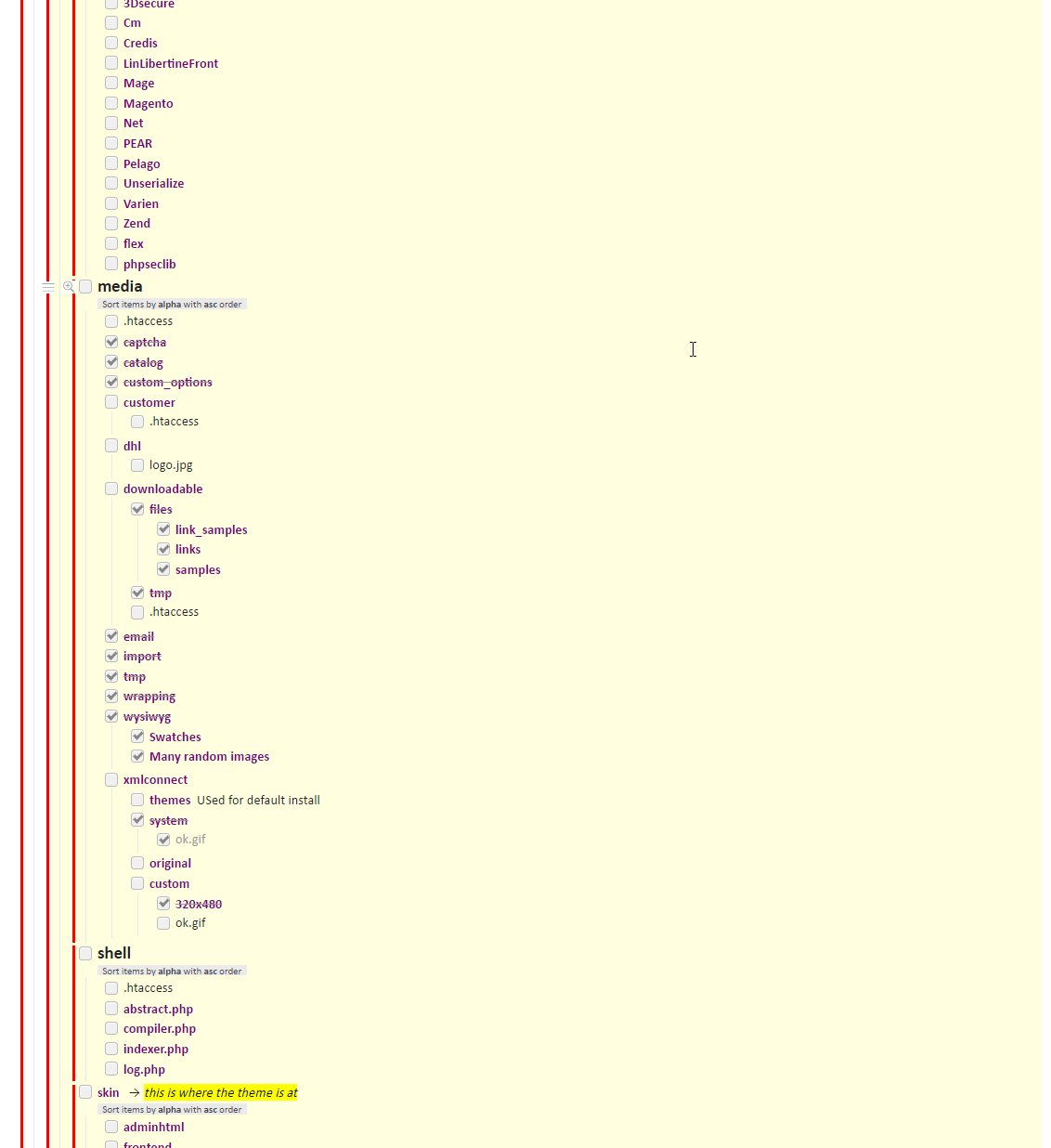
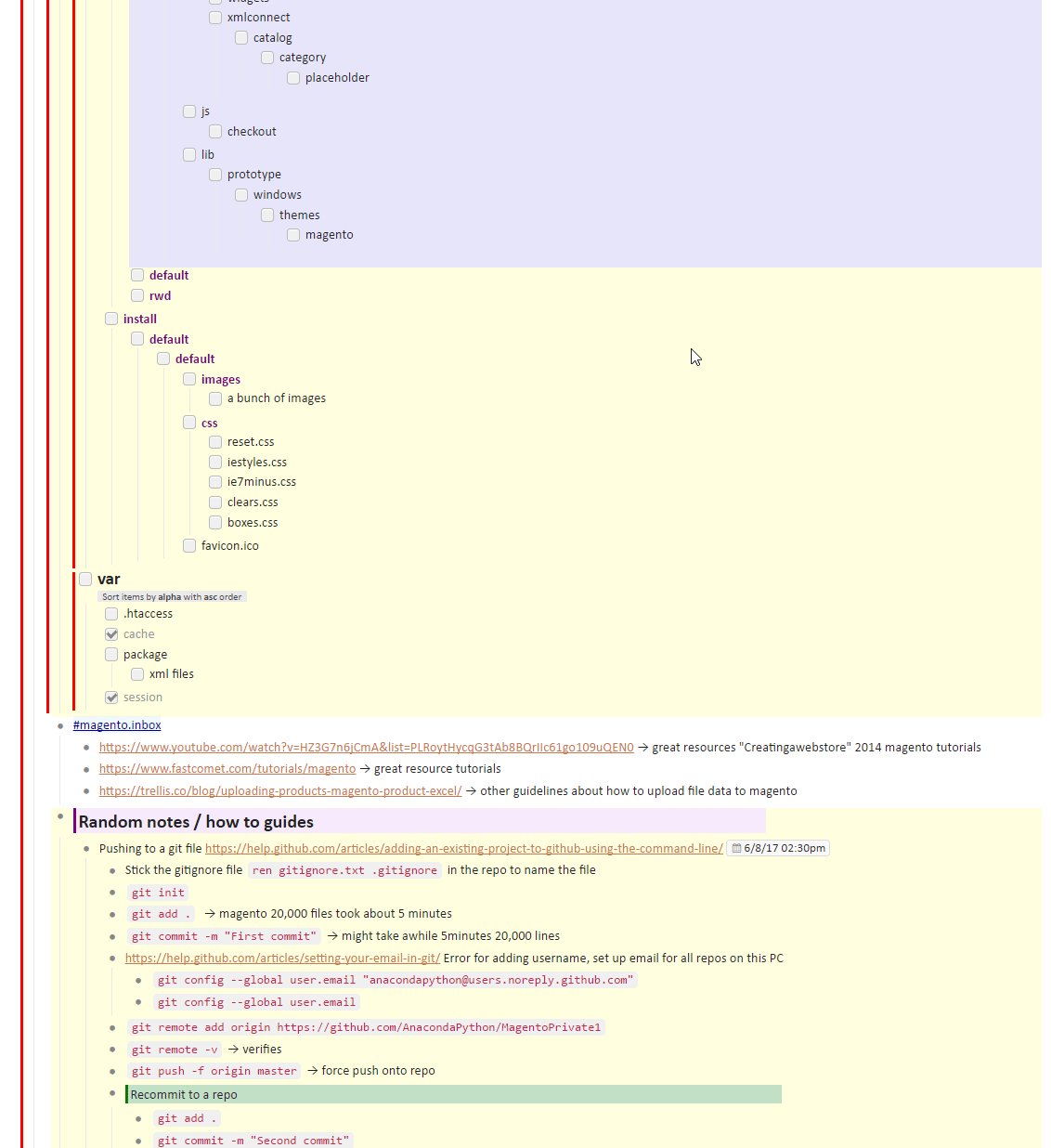
btw @piotr just wanted to say thanks for the color tagging (its going to be my most used feature in the powerpack) . it makes taking notes on really big file structures SO much easier now
That + github + your code syntax plugin means I can easily take notes on something even if its a program thats 100,000 lines long
Following software tutorials / reverse engineering software is going to be sooo much easier now thanks piotr ![]()

Piotr I thought of another idea related to coloring
I use the bulletpoint’s note a lot, when I condense course notes. Example:

It would really like a selective way of coloring only the bulletpoint’s note
Selection would be made right from the bulletpoint itself. Like #note:lavender or something.
Or maybe on the parent list of all of these, assign something like #note:lavender so all children’s bulletpoint notes have it. Also, it would override things like #bg:yellow too
That would be super neat
I might make it myself later though if you don’t do it, I can see myself using it on every course I take after I finish this javascript course
P.S. unrelated note. I use your multicode syntax color thing pretty much everyday, its super wonderful ![]()
EDIT :
I think the user should be able to select whether #note:lavender applies to both the bulletpoint and the note, or just the note in the powerpack settings too
I’m leaning more towards “note+bulletpoint” looks cleaner to look at (see last pic)
Also I think the coloring of the note… should only be as long as the color tags.
Possibly even a slight border and or box shadow to it (optional). Also, everything on the bulletpoint and stuff below it should be white.
It reminds me of catalog design almost. I have some sample well-known brand hard copy catalogs actually following this style of design
Example:
EDIT EDIT I just realized on vertical monitor the colors don’t line up properly though.
Probably should look like this instead