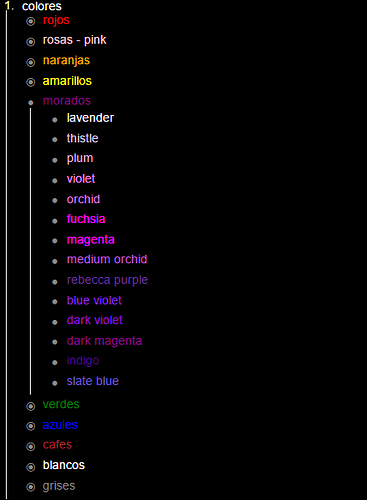
these colors didnt need to know any html hex codes, just #font + lavender / fuchsia, etc very useful
I’m ok with that, I want to use DL for years, and I will maintain this script as long as it will be technically possible to use it. There is one drawback - it’s not working in desktop apps (so no secure offline work for fans of sorting etc). Maybe you can create in the future some native plugin mechanism (+ repository of plugins created and maintained by community, like IDEA and other IDEs are doing) inside the app?
That’s what @Shida envisioned as well, but as you probably understand, it requires us to rewrite all of our code to make everything extensible. Probably rewriting some of our own functionality as plugins as well, kinda like Flarum’s design.
Also, I don’ think it’s possible to just copy paste your code into our codebase and call it a day (given you’ve given us permission), since we should use more native ways to integrate the functionality. As I understand the PowerPack, there are limitations you have to work around since you only have access to the global DYNALIST object. In any case, both the UI and the actual code needs to be rewritten before merging the code.
@Leonardo_Muzkiz_Ramo @Rodion_Y
Re: sorting, we’re thinking of making it a menu option with shortcut, rather than using tags.
Re: Kanban style, we actually have a different idea about how to implement it. What you did is more like what we call the “split screen” feature, which allow you to work on different documents at once. iframe is probably the easiest way, but it’s heavy on RAM usage and such. The Kanban view we imagined displays children of the current list as panes, and the children’s children as cards in a pane, like Trello. In the Kanban view, you can zoom in as well to reveal the children of the grandchildren of the current list… not sure if that makes sense, but it still displays a single document/list.
@Piotr: congrats on making the most popular topic in the entire forum, by the way! 
wow I like that you and shida had already in mind how to implement these features (and even in a more optimised way ) 

a real KanBan (trello like) sounds awesome
you can use whatever you want, ideas, code, ui elements, don’t need to ask me if you want something from my work in the future
I agree, what I’m doing is basically hacking/playing  and experimenting constantly while I’m learning JS, so it’s a mess right now.
and experimenting constantly while I’m learning JS, so it’s a mess right now.
There are, but after this month of playing with it I can do in code everything what I can do in UI, that’s cool enough 
It makes perfect sense, I was hoping for that, I was using Notion before DL and the functionality of multiple horizontal blocks was great. With DL capabilities it will be even better!
Split screen + workspaces is also very useful feature, moo.do is doing this very well, I hope you will borrow this idea : )
thanks
and it’s only a warm up…


I also switched from notion to dynalist!
One new small feature: Disable cycling through tag suggestions
installation / update: https://greasyfork.org/scripts/30048-dynalist-powerpack
guides and examples: https://dynalist.io/d/pTUCqlG4v4dv_5D1bK03Bz4P
I’m using a ton of tags and I was constantly annoyed that I need to hit ESC or do other weird things to close popup with tag suggestions. With this feature enabled, the popup will be closed when you press arrow key up/down when you are at first/last position in this popup. #freecursor
This is perfect! Thank you!!
You’re being humble! I took a quick look at your code and I think it’s much better than the average code I see online.



Just one small issue @Piotr . I find that the Tampermonkey script doesn’t load when I open up dynalist.io. I have to refresh it in order to activate the script each time. I don’t usually have this issue with other scripts. I’ve placed it #1 in order of scripts. Do you know what might be happening?
I know, the script is matched to dynalist.io/d/* instead of dynalist.io/* , but I don’t remember why I changed it to do that. There was some issues when it was matched to full domain, I will try to change it again, I’m currently rewriting whole script so maybe it can be handled now.
I have same issue as well, I always have to refresh dynalist too
By the way, we recently refactored “popup” into “modal”, so the DOM has changed. It might have broken your settings popup, just FYI!
I don’t seem to be able to access the settings any more.
Woah, that’s quick!
I second the WOW for the nested Kanban and cards approach. I’ve seen similar “outliners” but did not leave Workflowy for them, as I have, pretty much, for Dynalist. The energy behind DL and the creative and collaborative thinking towards both a common goal and customized per-user usage is quite encouraging.
@Piotr I wonder if a recent update to Dynalist broke the formatting options in your script. #border and #bg no longer seem to work. It may be something to do with the “:” character.