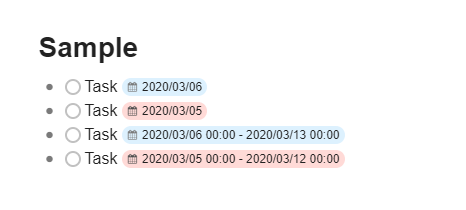
Thank you, developers, for the date range feature!
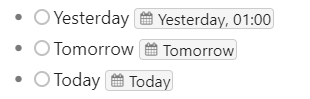
I got motivated, so I have written a custom CSS like Todoist I used to like.
Note that if you use this, the image URL design will be changed.
d(>_< )

.Node-checkbox:before {
border: 2px solid #636363;
background: none;
opacity: 0.4;
border-radius: 30px;
}
.Node-checkbox:after {
border: 3px solid #cacaca;
border-radius: 60px;
width: 16px;
height: 16px;
left: 0px;
top: 0px;
transform: none;
-webkit-transform: none;
background-color: #cacaca;
}
.is-mobile .Node-checkbox:after {
left: 6px;
}
.Node.is-checked .Node-content, .Node.is-checked .Node-renderedContent, .Node.is-checked .Node-note, .Node.is-checked .Node-renderedNote {
color: black;
opacity: 0.2;
}
.is-smallFont .Node-contentContainer .node-inline-item, .is-smallFont .Node-contentContainer .node-inline-code {
font-size: 12px;
background-color: rgba(173, 220, 255, 0.4);
padding: 1px 5px 0px 3px;
border: none;
border-radius: 30px;
}
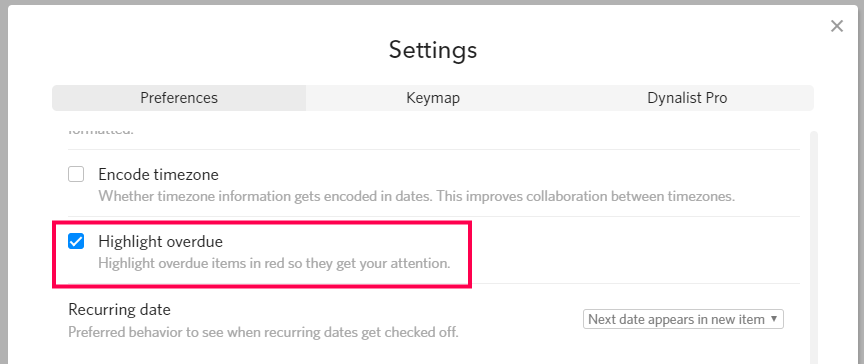
.AppContainer.is-highlighting-overdue .Node .node-time.is-overdue {
background: rgba(255, 0, 0, 0.16);
border: none;
padding: 1px 5px 0px 3px;
}
More From My Topics