@senthil - Did you end up writing a userscript to hide or fade the bullets for checklists? If so, would you be willing to share it? I’d love to use it.
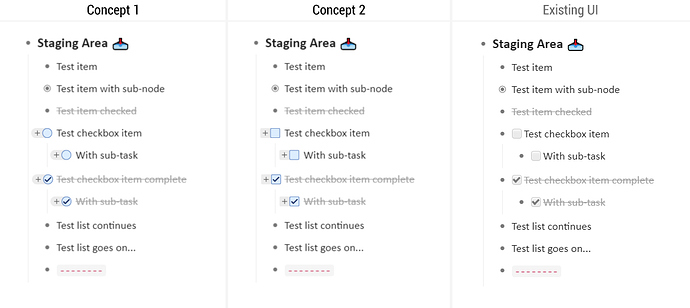
It looks so cluttered to have both bullets and checkboxes for the same item – and it also makes no sense. It’s redundant. With paper to-do lists, who draws a bullet point in front of a checkbox? I’m willing to bet very few people do. The checkbox IS a form of bullet.
It’s been like this for a long time and you’re actually the first person to propose this.
I understand the costs of changing something that your users have gotten accustomed to and that you have linked to features/actions, but ^this^ is not a good reason for persisting with a design that was not ideal in the first place. The potential issues you mentioned (e.g. the bullet point is for drag and drop, and can optionally be clicked on to zoom) are not tied to a bullet per se, and can be solved with an alternative.
Check out bullets/checkboxes in Bear and Taskade – the list is much easier to scan and digest when it’s visually cleaner. Bear also does a great job of mixing checklists and bullets (i.e. “children” of a checkbox item can be bullets, and are not prescriptively limited to also being checkboxes).

 I am trying to write a userscript to fix it for myself. Will post here so others don’t have to suffer the pain of seeing a bullet before a check!
I am trying to write a userscript to fix it for myself. Will post here so others don’t have to suffer the pain of seeing a bullet before a check!