Hi, I am a CSS Beginner and need help with adding borders.
I want to add divider lines between first-level items.
I have found CSS-Code which adds bottom borders to first-level items without children.
From this CSS-Theme:
https://talk.dynalist.io/t/extensive-css-update/5876
(This theme is similar to what I want, but it also adds bottom borders to children with sub-items)
.is-currentRoot > .Node-children > .Node-outer > .Node > .Node-self:not(.is-parent):after {
content: “”;
display: block;
margin-top: 8px;
margin-bottom: 5px;
border-bottom: 1px solid #f1f1f1;
}
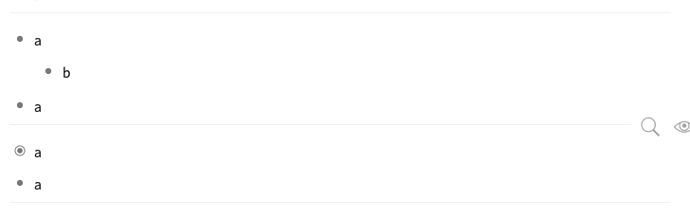
This picture shows what I get:
(the borders are somehow faint)
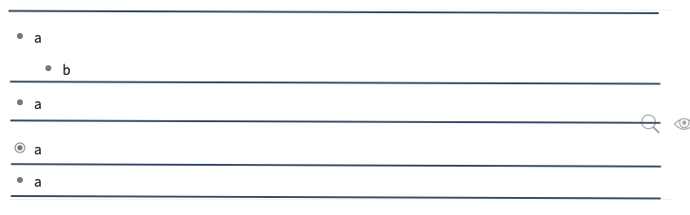
This picture shows what I want:
Thanks!
Just trying to understand what you’re describing.
what is this lists purpose? very confusing way to describe, as with + without = all, so you could delete the list and be clearer right?
Also the picture confuses me because half the things follow different rules. Is it a before and after?
It kind of sounds like a line above each first level item would satisfy the pattern (as it would separate the first level parent groups)
You are right, the list is confusing.
I want a line between all first-level items.
The reason I splitted my inquiry into I), II), III), is because I already have CSS-Code for I).
I changed my original post for clarity. I also edited the picture.
Thanks for the feedback.
A line above each first-level item would also solve my problem.
It would be even a simpler solution.
Ok, here is an example. It puts a line above nodes whom are first generation children of the zoomed node. I just made it a 10 pixel red line, but you can customize that. Let me know if you need more help, and I can take a look.
.Node.is-currentRoot > .Node-children > .Node-outer {
border-top: 10px solid red;
}
If you are interested in CSS, I try to drop tips in this thread Dynalist Custom CSS for Dummies
1 Like
Thank you! Exactly what I wanted.
 Very helpful information!
Very helpful information!
A final line below the last first-level item would be the icing on the cake.
Do you know how to do that?
Sure.
.Node.is-currentRoot > .Node-children > .Node-outer > .Node {
border-top: 10px solid red;
}
.Node.is-currentRoot > .Node-children > .Node-outer:last-child > .Node {
border-bottom: 10px solid red;
}
2 Likes