I just discovered a faster way to develop Custom CSS.
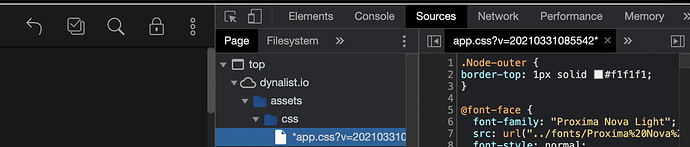
Do not use the Custom CSS box. Instead, use Chrome developer tools view, and navigate to the dynalist css. Add your code right there, and it updates the look as you type. Much easier for development. And it has a lot of nice features, including suggestion dropdowns based on the dynalist classes. When you are done, paste what you wrote to the Custom CSS box like usual.
I edited step 3 to suggest doing this.
Another tip is to use the dynalist demo (in incognito mode) rather than your own personal dynalist if you want a clean slate to experiment. Propædia - Dynalist