Suggestion
I would like to suggest that notes are collapsed and expanded exactly like children nodes. Meaning, that if I collapse the children of a node, its note is also collapsed.
This would preferably be a settings option that toggles between collapsible notes and the current behavior.
Backround
Currently, I’m using notes to write any longer texts and anything multi-line. This makes my notes quite long and they prevent me from collapsing my “notes” to a concise overview, which is very important to me.
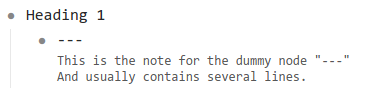
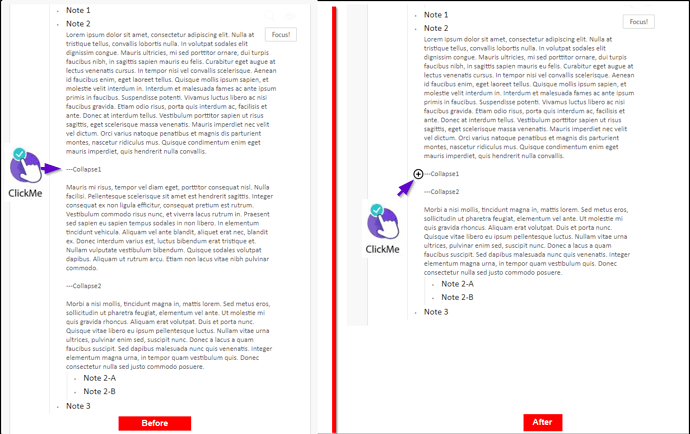
So I’m using dummy nodes to simulate this collapsing behavior:

By the way. Sorry for the confusing use of “node” and “note”. 
EDIT
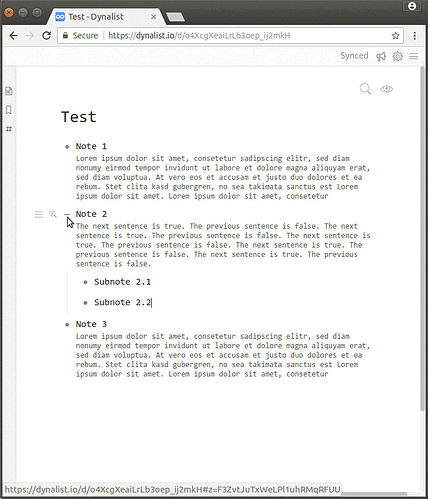
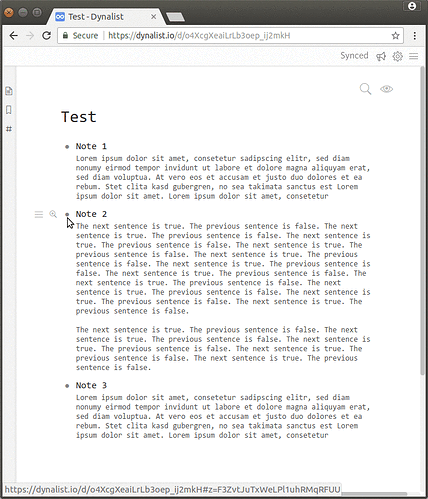
Now with gifs: 
I was thinking of exactly this behavior:
And if there are no children, you should still be able to collapse the node:







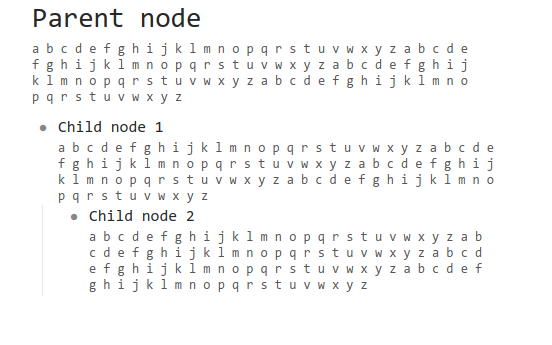
 This would effectively promote notes to a sort of node that can have children that can be collapsed individually. And I do like the idea of a dedicated syntax for the collapse markers because it mimics a “code folding” mechanism from code editors.
This would effectively promote notes to a sort of node that can have children that can be collapsed individually. And I do like the idea of a dedicated syntax for the collapse markers because it mimics a “code folding” mechanism from code editors.