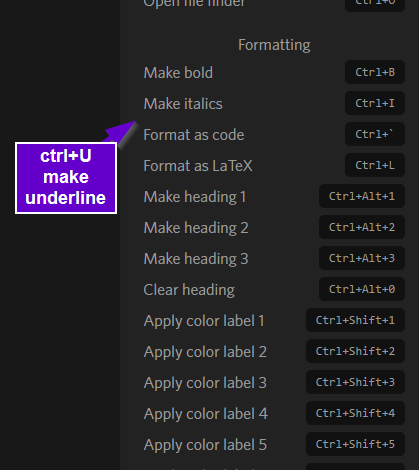
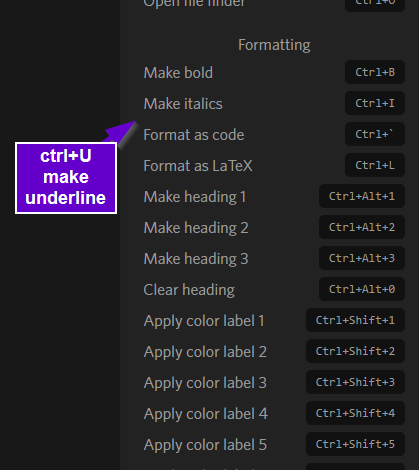
Please enable Underlining CTRL+U shortcut to actually permanently display, instead of only temporarily, when the item is click on

also addto shortcuts list:

Please enable Underlining CTRL+U shortcut to actually permanently display, instead of only temporarily, when the item is click on

also addto shortcuts list:

The “temporary” effect is not what Dynalist is doing but rather the browser built-in formatting shortcut. We should really disable that…
The biggest problem of underline is that there’s simply no Markdown syntax left for it. If you want you can write a Stylish script that show itatlics or bold as underline, but in Markdown you can only have 2 ways of emphasizing text (correct me if I’m wrong).
Therefore this is blocked on WYSIWYG: Visual editing (WYSIWYG)
erica is it possible to every implement this?
I find that almost all the time I need 3 types of potential formatting options, not just 2 for formatting information
Would it be possible to implement something like this?
*Italics***Bold**__Underline__we already have this
__Italics__**Bold**The names of each convention don’t really matter if its called bold, italics, underlining etc since this can all be fixed using CSS anyways
Everything else can be maintained as is __ parameter__ and **parameter**
I would really just like support for a new formatting convention using *parameter* or even something like ++Parameter++ if its simpler to implement.
It’s not really about difficulty, as *bold* and ++bold++ are as easy to implement. The biggest problem I think is a mix of consistency, convention, and legacy format.
In theory we can do *itatlics*, **bold**, and __underline__, but it would screw up everything other people have written in the past. I hope that’s understandable!
Well I do understand that part. But an option like ++formatting++ would be a nice feature to have
Maybe have it defaulted as an a “highlighter” . ++highlighter++. And have the it output something like this : (without the italics part)
![]()
I think anyone can benefit from having a syntax that highlights text with a yellow background by default
Then users can customize the CSS since its own natively supported class, etc
The shortcut key should be binded to CTRL+ALT+H, since that’s what it is in most programs
That sounds more doable, thanks. I also changed the title to be more straight-forward, hope you don’t mind.
This requires us to add a custom Markdown, but it’s not like we haven’t done so in the past for LaTeX and dates, so it’s fine.
To anyone reading this, if you like the feature request, please comment or like the original post!
thanks erica ![]() I don’t mind the title change
I don’t mind the title change
I think this is a useful feature everyone can appreciate especially if there coming from workflowy (it was recommended by many users to use underlining as a highlighter)
Erica is this a planned feature or only potentially a planned feature?
i would really love ++highlighter++ support ![]()
![]()
+1 for this and you can select which color you want to see highlight text
yellow
green
blue
Priority is full for the next weeks, so a potentially planned feature.
Maybe you can suggest it getting added in the PowerPack, since I’ve never heard non power users request this?
The problem with that is piotr’s powerscript and integrating this is that his scripts are pretty much only activated once the page loads or when a hotkey is pressed, sometimes my tamperscript doesn’t even run until i reload the page many times too. This could easily be changed to actively listen for things as I type, but if I’m going to use a specific type of formatting long term, I would really like native support for it. .
Not only that, but for mobile support too (can’t run tamperscript there)
I think ++highlighter++ is something people would use a lot if they knew about how awesome it is, or used evernote’s highlighter, or used it just only once.
just look at how many people use medium’s green highlighter ![]()
Could this at least be dumped in the trello page so people can vote on it (new feature candidates)?
is this trello item similar here? Trello
I already have this, but with different syntax #hl text to highlight ## and with options to change font and background on each one
before & after
hard to tell when this will be available, I’m currently rewriting everything and this feature can’t work with old PP
Yeah, that’s the closest feature request. I added your syntax to the description as well.
As you can see, while it does received some votes, things like API and browser capture extensions gets way more notes, so we really need to plan our time and priority according. I hope that’s understandable!
Other tools support highlighting with ‘==’ as in ‘==this line would get highlighted.==’. See Typora and StackEdit, for example.
I would like to add that I frequently wish I could underline and highlight in a document.
The problem with adding this to powerpack is you need a browser. We really need solution that works where ever you are (as in mobile as well). Again, the custom CSS ability is really needed.
I don’t usually use underline function, and I think it will easily get confuse with link item (for me). But I often do hope for better highlight function in Dynalist (it just look ugly for me, at least only highlight the item have words in it, not the whole empty space), so I use code function instead highlight, but do wish have more color to choose from.
should be ==highlight== to match other tools in the world
One workaround, for people who have the pro version but don’t use codeblock, would be to use tick and tick and adjust the CSS for the ticks.
.node-inline-code {background-color:#ffd;color:#000;font-family:‘Whitney’;padding:3px;}
Can change to your preferred font.
Nice find!
Maybe you could post that to the share & showcase board? ![]() 🌈Share & Showcase - Dynalist Forum
🌈Share & Showcase - Dynalist Forum