This is just a list of things I found as I went and organized my dynalist notes:
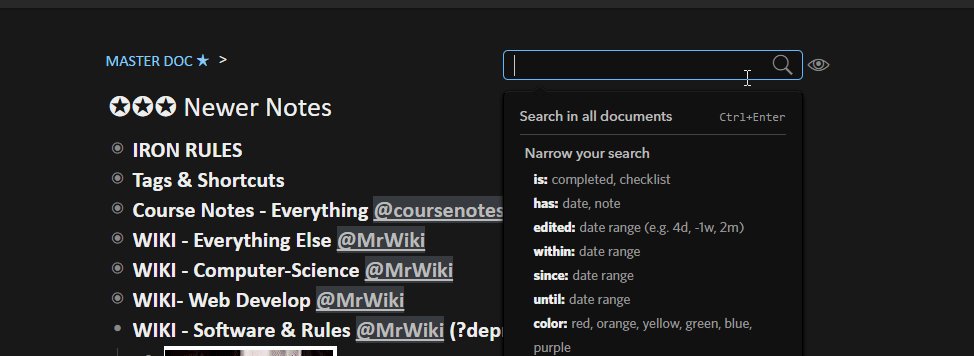
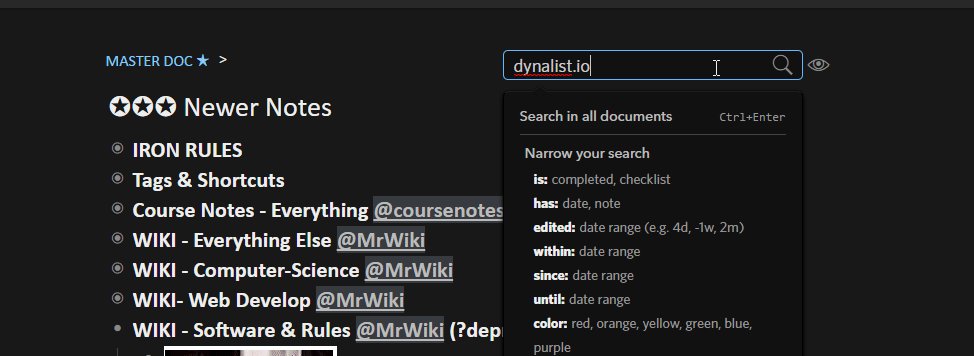
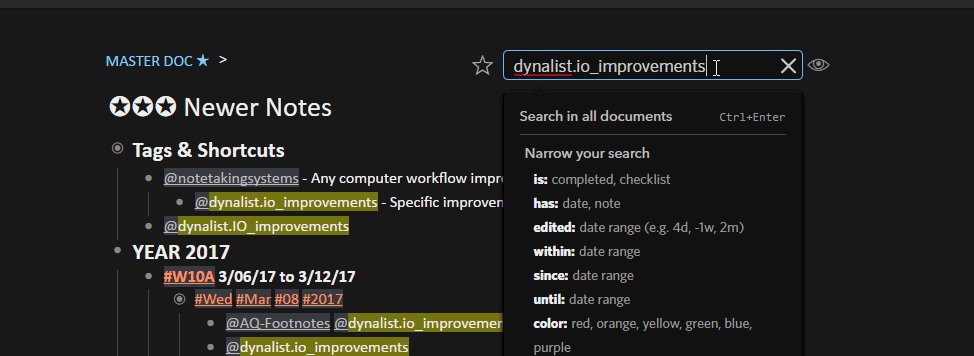
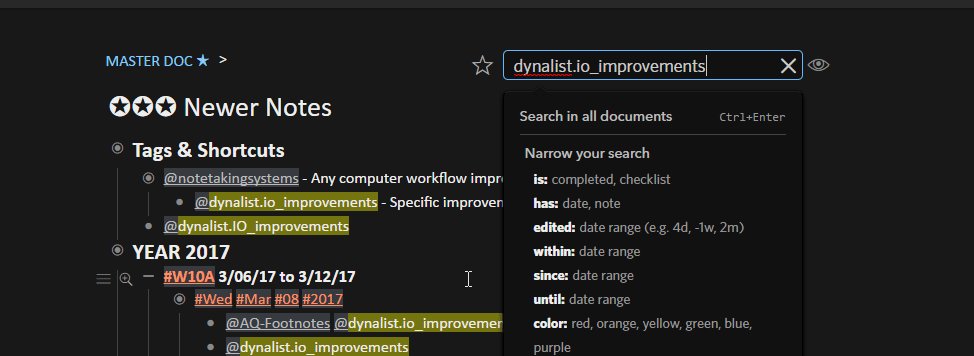
Order priority during searches
Searches populate from top to bottom in your notes. Meaning, if your parent bulletpoint nodes sit near the top, they will appear farther up the search when you look up tags. E.G. (my TAGS & SHORCUTS come before my “YEAR2017 daily log notes”

Consider using chromium
I use chromium, (an open-source google official chrome -ish clone) , specifically for dynalist.io. So my taskbar is less cluttered. I run 3 monitors at work ,2 traditional large 27" ish monitors and one small 13" monitor (where I put my notes at)
Seperating out dynalist.io into its own taskbar via chromium makes things simpler
I enable that screen with “F11” fullscreen as well, so its open all day
3rd party programs - Windows Applications Additions
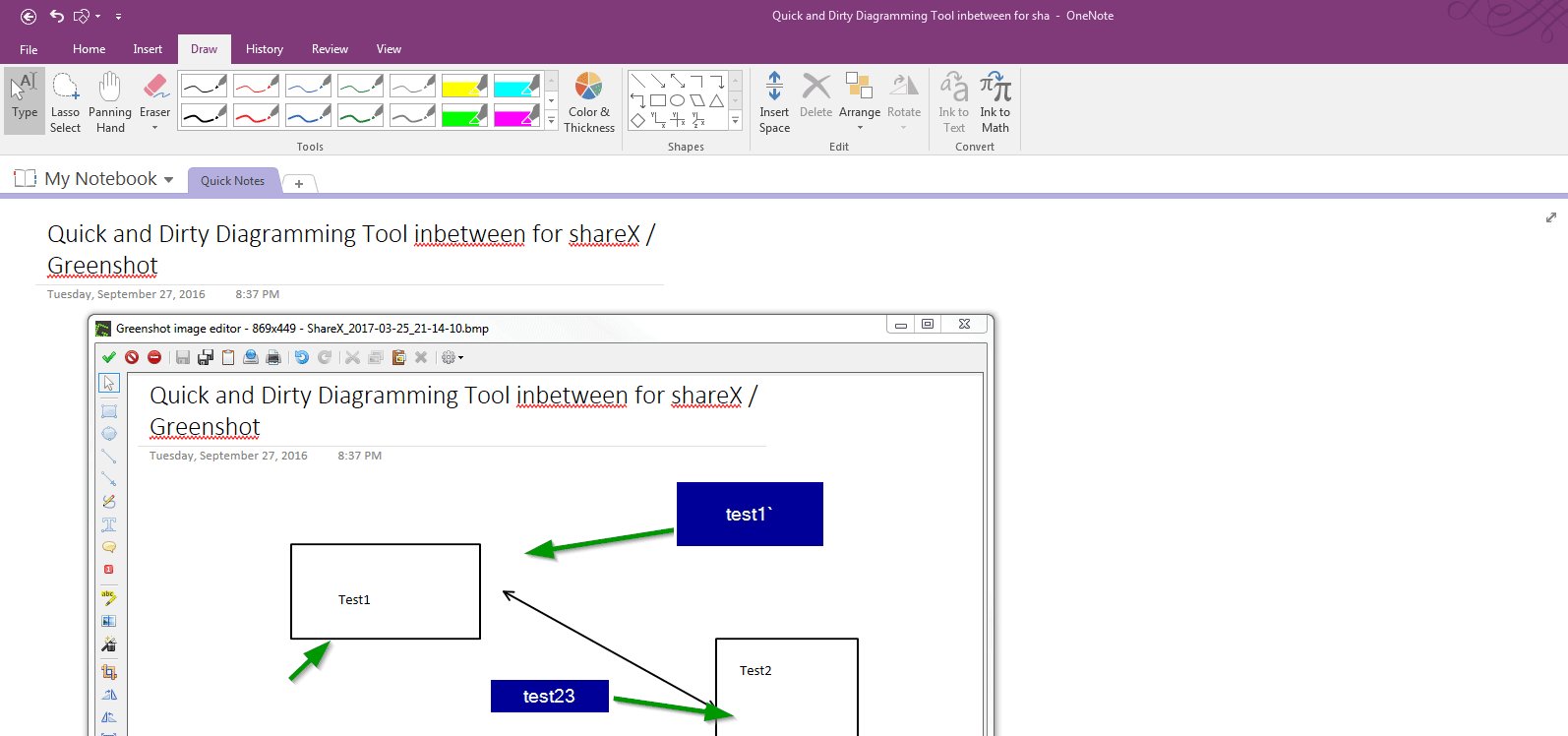
I use a program called ShareX (all of my images and gifs I made were from there). The program is downloadable here: https://getsharex.com/
You can read up my guide manual here
I also use phraseexpress/AutoHotKey. You can download this here:
I used this guys sample template to get started https://www.youtube.com/watch?v=Bb1EEySUtg8
I use chromium as well, so I essentially have 2 user profiles for chrome, making managing things easier
3rd party programs - Windows Applications - Other notetaking apps
When I port in a file into dynalist.io, i use OneNotes WIN+S key to port it into there. The app is currently free for this plugin
I also use onenote, as a text dump location, because it simply is the best app for file hierarchy management (think of how you’d manage many word docs). I hardly ever look at onenote besides deprecated notes, specialty print options, etc
Evernote I currently use for journaling only now and deprecated notes, and business cards and some email forwarding, but otherwise I only send them to it and hardly ever look at it
3rd party programs - Chrome apps
Consider digging through chrome search for “productivity plugins” and things on the internet like “50 must-have chrome plugins” etc, for ideas. Producthunt.com is also a decent source for new ycombinator types of plugins
My favorite lists are the following:
CLIPBOARD HISTORY 2 - Normally , whenever I am writing something on a thread like this, and need to save edits right away, i press CTRL+A and CTRL+C and instantly save things. When you move around files in dynalist.io (cut+paste), having this can be a lifesaver if you screw something up
IMAGUS - I use this to preview image and gif links in my dynalist
IMGUR EXTENSION BY METRONOMIK - I have all my image and gif links saved locally, with historical logs translating which local file is applied to which imgur URL. For a second redundant method, I also download all my image assets straight through imgur.com, for unique filenames. I would have to expand on this down the road, there’s a lot of privacy concerns / security practices you need to be aware of
TABSNOOZE - I use this app, to control a website reminder to myself. E.G. when I forget to pay my bills,it automatically populates my banks website every month (I also check the digital signature too).
uBlockOrigin - For blocking ads and spam
The Great Suspender - One of the best ways to combat RAM usage from chrome
The list goes on, but those are just some examples
Have as few nested bulletpoints as possible unless you really need it
Ideally, you should have as few nested bulletpoints as possible. It becomes incredibly difficult to keep track of what notes you have, if they are always hidden and you cannot easily find them.
The best example of this principle is in ecommerce, and the general consumer behavior of shopping online
When you go shopping on ecommerce sites online, ideally you want to be able to navigate in as few places as possible to find your item. You don’t want to navigate several layers of nested structures, like say you want to find T-shirts that are medium and blue color
Minimize the number of inboxes you have
I currently have the following inboxes
- Daily Journal
- Course Notes
- Project Notes
Picking the right theme and CSS
UNICODE / PHRASE EXPRESS FOR READABILITy
I use the following for readability:
"ll#" does this ------------------------------------------------------------------------- (gives my eyes whitespace relief)
">>" does this → (used very often to show steps)
"<<" does this ← (barely use)
"^^" does this ↑ (when i reference a framework above)
"&&" does this ↓ (its right next to the up buttons) , I use this to explain what the nested bulletpoints are below (e.g. **↓dp↓** means deprecated items inside bulletpoint, **↓old↓** means old revisions, **↓why↓** explains the reasoning behind that bulletpoint) . This way, I don't need to drill down and see what the nested bulletpoint is
"pin#" creates a 📌 I use this to indicate when I specifically use pinboard.in
"lt#" creates a lightning bolt ⚡ I use this as a wildcard title tag
"st#" creates a star ✪, I use this for delimiting many steps in one bulletpoint
 I suspect you use the same technique or a similar timeboxing approach.
I suspect you use the same technique or a similar timeboxing approach.