We also implemented Google Assistant integration! Say “Add a note” or “Note to myself”.
New version!
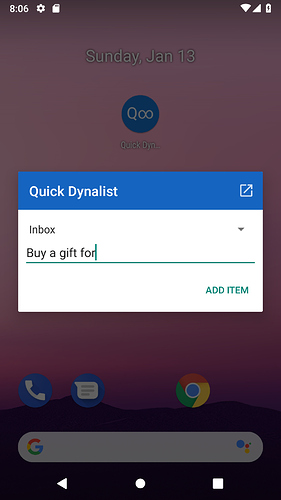
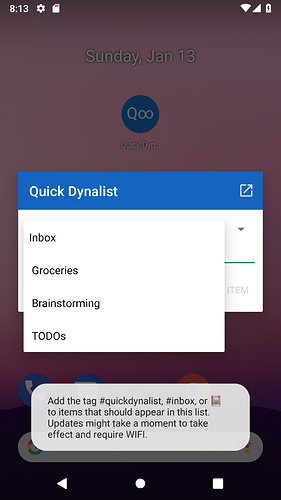
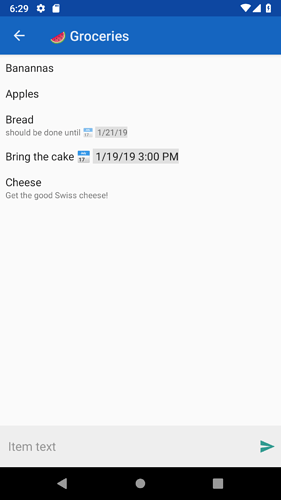
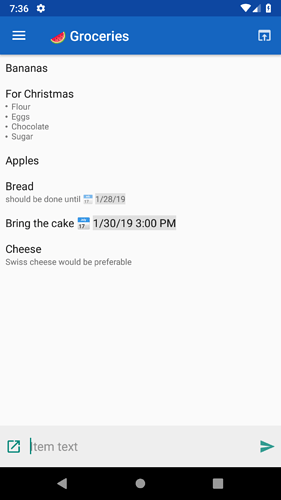
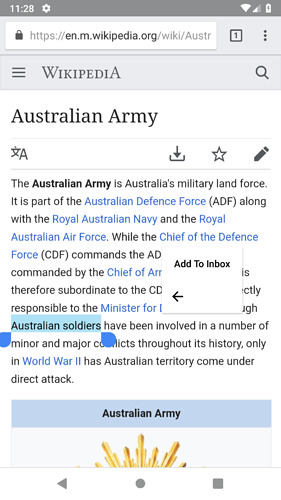
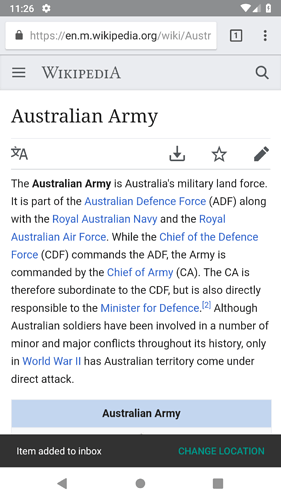
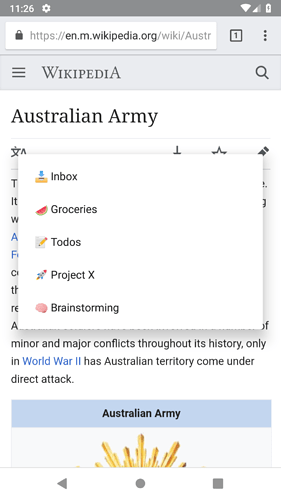
Custom insert locations! Add the tag #quickdynalist, #inbox, or 📕 to items that should appear in the list of possible locations for insertion.
It’s great how you are developing this. It’s floating to the top of my application list.
Nice one Louis! My post is now a bit redundant 
Ok (1) this is awesome, thank you!
(2) for me it was everything with this symbol ( ) which came up in my list - I only found this out as I had used this in the past to indicate some random things (edit: just to be clear, this isn’t a problem for me, I just deleted them all)
) which came up in my list - I only found this out as I had used this in the past to indicate some random things (edit: just to be clear, this isn’t a problem for me, I just deleted them all)

SICK
This is so awesome Louis. Game changer.
Thanks! Appreciate your work. 
One small thing…
Gmail inbox message urls are picked up as destinations as they contain #inbox
Thank you. Can you please give me such a url as an example?
Every gmail message has its own url. I think the protocol is domain/user/account number/gmail label/unique identifier. If the message is given a different label, i.e. moved to a different folder in gmail, then the # would change but, #inbox would apply as long as it was in the Inbox. If the message is moved/relabelled the url would still point to the message though because of the unique identifier. Consequently, there’s no incentive to change the url if captured while it’s in the Inbox.
A sample url would be “https://mail.google.com/mail/u/1/#inbox/FMfcgxwBVMcnPzLRNsprRfGSjrMtJjNt”
Just a thought…
Could searching for " #inbox " rather than “#inbox” be a solution?
A URL can also end in #inbox, thus I opted for searching for " #inbox" or “^#inbox” where ^ is the start of the string.
Update coming soon.
Cheers 
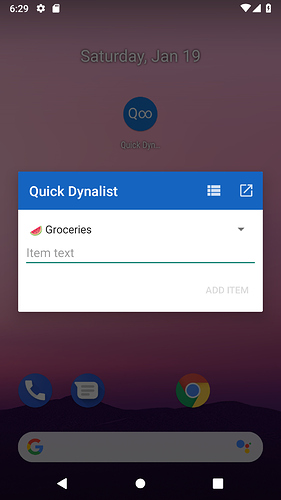
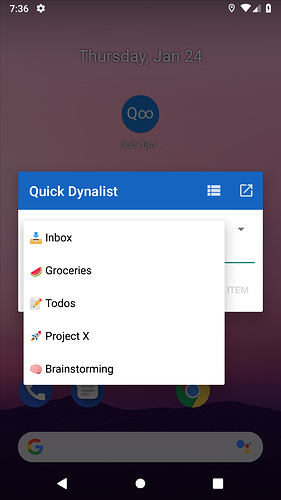
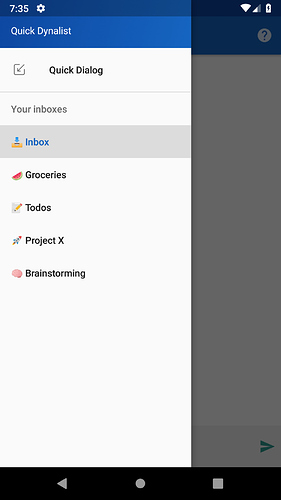
New feature is out: Quick inspection of elements in a #inbox
There have been quite a few changes – if you wanna try it out join the beta program
https://play.google.com/apps/testing/com.louiskirsch.quickdynalist
@pottster The #inbox bug is also fixed with the beta version.
My plans on the new quick item list are as follow:
- Swipe item to delete
- Checkmark for checking off things
- Click item to go into a new activity (view) which shows the children of that item and allows to insert items there
- Drag and drop items to change order and drag items into others to make them a child of that item
- Alternative I’ve been thinking about: Have one flat list, but use indentations to display depth
Let me know what you think and give me your ideas ![]()
Also: Implementing this is still a bit cumbersome with the current API. I would like to have these API features:
- API for inserting items into document should return new item ids - #2 by Louis_Kirsch
- "Streaming" (or webhook) API - #6 by Beau
Fixing this would also be useful
Thanks for taking the time to fix this ![]()
It’s looking good and the #inbox locations is working well in the new beta.
What would it take to use markdown when sharing a link to the app? I’m thinking of Title. As it is, when I share a link now, I still need to open it again on the desktop and re-link it with the title so I know what it is.
I’m not sure what you are referring to Kevin. When I share a link from chrome it correctly includes the title of the link in the markdown. Maybe in your specific case it doesn’t work with other apps? Can you give me more details?
You’re right Louis, my mistake. I’d been sending links from Facebook and Instagram as copy and paste. Duh!
I have fine-tuned the new feature to see the contents of your different #inboxes.
The new version is now released to the play store!
There is now also a feature to open a #inbox in Dynalist. Unfortunately, the Android Dynalist App does not support URL linking yet, and thus it opens in the browser.
Bump this up to fix it: Handle Dynalist link in android app
Also, I want to add the ability to click on an item to add new items as children.
We need this API change: API for inserting items into document should return new item ids - #3 by Louis_Kirsch
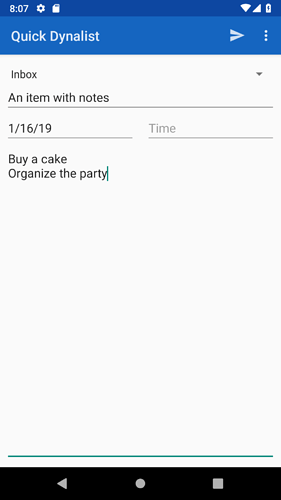
There is also an improved version of the share to Quick Dynalist option (selected text & URLs etc)