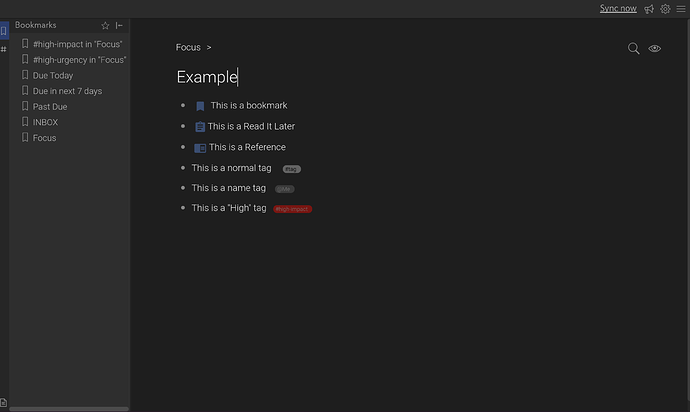
- Resized tags
- Rounded “Pill” tags
- Tag background color
- Example colored tag
- Material Icons for Bookmarks, ReadItLater, and References
- Render material icon at start of line no mater tag text placement (this is true to the rendered line, so a multiline entry wont move the icon to the start of the first line)
- Moved the Files icon to the bottom of the screen out of the way
- Moved the Bookmarks and tags icons up (needs some tweaking)
- Changed the highlight color for Bookmarks, Tags, Files
- Changed the color on the collapsed node icon
CSS
/* Set Up standard tag format */
.node-tag[title*="@"]
{
font-weight: normal;
color: white !important;
background-color: #666!important;
border-radius: 10px;
text-decoration: none;
padding: 1px 8px 1px 4px;
font-size: 0.8em;
opacity: 0.4;
font-size:60%;
word-wrap: normal;
white-space: nowrap;
}
.node-tag[title*="#"]
{
color: black !important;
background-color: #ccc!important;
border-radius: 10px;
text-decoration: none;
padding: 1px 8px 1px 4px;
font-size: 0.8em;
font-weight: bold;
opacity: 0.4;
font-size:60%;
word-wrap: normal;
white-space: nowrap;
}
.is-collapsed>.Node-bullet:before
{
color: darkturquoise;
}
/* Set up Material Icons */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400!important;
src: url(https://fonts.gstatic.com/s/materialicons/v38/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2) format('woff2');
}
a[title^="Filter #bookmark"] {
visibility: hidden;
position: relative;
margin-right: -50px;
float: left;
}
a[title^="Filter #bookmark"]:after {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
visibility: visible;
/* position: absolute; */
top: -5px;
left: 0;
content: " \e866";
font-size: 22px;
color: cornflowerblue;
float: left;
}
a[title^="Filter #readlater"] {
visibility: hidden;
position: relative;
margin-right: -50px;
float: left;
}
a[title^="Filter #readlater"]:after {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
visibility: visible;
/* position: absolute; */
top: -5px;
left: 0;
content: " \e85d";
font-size: 22px;
color: cornflowerblue;
float: left;
}
a[title^="Filter #reference"] {
visibility: hidden;
position: relative;
margin-right: -50px;
float: left;
}
a[title^="Filter #reference"]:after {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
visibility: visible;
/* position: absolute; */
top: -5px;
left: 0;
content: " \e86d";
font-size: 22px;
color: cornflowerblue;
float: left;
}
/* Set up colored tags */
.node-tag[title*="#high-"]
{
font-weight: normal;
color: white !important;
background-color: red !important;
border-radius: 10px;
text-decoration: none;
padding: 1px 8px 1px 4px;
font-size: 0.8em;
opacity: 0.4;
font-size:60%;
word-wrap: normal;
white-space: nowrap;
}
/* Move Files, Bookmarks, and Tag icons */
.LeftPaneContainer-navItem--myFiles
{
top: 95%;
}
.LeftPaneContainer-navItem--bookmarks
{
top:-10%;
}
.LeftPaneContainer-navItem--tags
{
top:-10%
}
.is-desktop .LeftPaneContainer-navItem.is-active, .is-desktop .LeftPaneContainer-navItem:hover {
background:#283c6e;
}