Ron
November 10, 2017, 8:26pm
1
Sometimes when I copy and paste from a Mac app into dynalist.io (in Chrome), I get something like this:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #000000} p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #000000; min-height: 14.0px} HELLO WORLD
Instead, I have to undo and select “Paste and Match Style” from my Chrome’s Edit menu. Then it pastes properly as:
HELLO WORLD
This happens when I paste from native Mac OS apps, such as Notes or TextEdit.
Any ideas on how to make Dynalist automatically paste the raw text by default?
Erica
November 10, 2017, 8:35pm
2
Could you paste it here and see what’s in the clipboard?
I’m not sure what format is that… RTF?
Lastly I don’t think this is a bug. If you don’t mark it as plain text somehow, Dynalist wouldn’t know if it’s plain text or not. Maybe when you copy in the first place you should copy the plain text version instead.
Of course it depends on what the clipboard content is. Let met know.
Ron
November 11, 2017, 3:14am
3
Thanks for the test website. It’s really helpful.
Here are the steps I took on Mac OS 10.13 (High Sierra) and Chrome 62.0.3202.89 (Official Build) (64-bit) with all extensions turned off:
Open “Notes” app, the default note taking app on Mac OS.
File > New Note
Type “Testing123”.
Select All and Copy via CMD+C
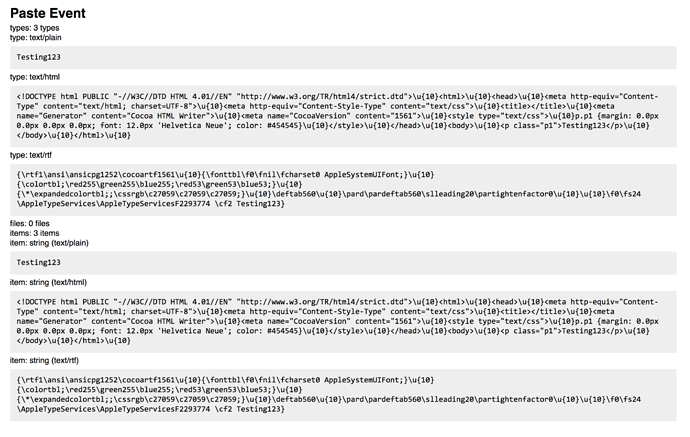
When I paste it into your clipboard test, I get this:
It looks like there are 3 MIME types in the paste event: text/plain, text/html, and text/rtf.
It looks like the css from the text/html is getting pasted into dynalist:
<style type="text/css">\u{10}p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #454545}\u{10}</style>
Hope this helps!
Here is the raw output from your Clipboard Test page:
type: text/plain
Testing123
type: text/html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">\u{10}<html>\u{10}<head>\u{10}<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">\u{10}<meta http-equiv="Content-Style-Type" content="text/css">\u{10}<title></title>\u{10}<meta name="Generator" content="Cocoa HTML Writer">\u{10}<meta name="CocoaVersion" content="1561">\u{10}<style type="text/css">\u{10}p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #454545}\u{10}</style>\u{10}</head>\u{10}<body>\u{10}<p class="p1">Testing123</p>\u{10}</body>\u{10}</html>\u{10}
type: text/rtf
{\rtf1\ansi\ansicpg1252\cocoartf1561\u{10}{\fonttbl\f0\fnil\fcharset0 AppleSystemUIFont;}\u{10}{\colortbl;\red255\green255\blue255;\red53\green53\blue53;}\u{10}{\*\expandedcolortbl;;\cssrgb\c27059\c27059\c27059;}\u{10}\deftab560\u{10}\pard\pardeftab560\slleading20\partightenfactor0\u{10}\u{10}\f0\fs24 \AppleTypeServices\AppleTypeServicesF2293774 \cf2 Testing123}
Erica
February 2, 2018, 4:19am
4
Sorry for the super late reply! This must have fallen through the cracks somehow.
Looks like we need to get rid of the style HTML tag when accepting pasted content! That should solve this issue.
We have tracked this bug on our todo list, and will fix it as soon as we can! Thanks again for letting us know.
Erica
March 19, 2018, 5:07pm
5
Hi @Ron ,
We have made some changes, and could you please see if this issue is better in the latest version of the web app now?
Ron
March 19, 2018, 5:37pm
6
Slightly better, but still a bit buggy.
I verified in Chrome dev tools that I’m running main.min.js?v=20180319064019
I followed the repro steps in my previous post .
Then I hit CMD+V in my dynalist document.
It pastes: “<space><space>Testing1 <cursor>23 ”.
If I instead choose Paste and Match Style from my Edit menu, it does the right thing and pastes Testing123 . If I choose Paste from the Edit menu, it does the wrong thing.
Erica
March 20, 2018, 5:47am
7
Got it!
Thanks for the detailed explanation, will rework the fix, sorry about that!
Erica
April 7, 2019, 1:41am
8
Sorry for the late update, it should be fixed since July 2018.