Steps to reproduce
Unknown how to get in the state. This seems to happen daily for me, but I’m not sure what causes it or how to reproduce it. It seems okay for a few hours and then it breaks.
This is on the Mac Desktop app.
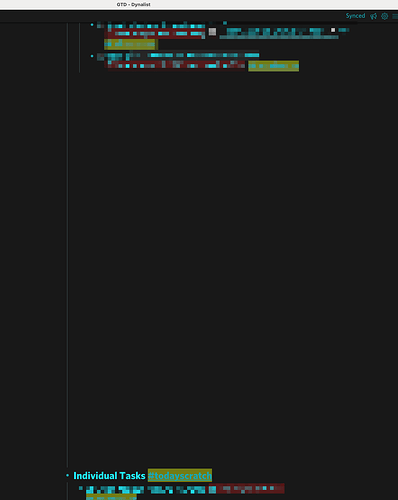
When it happens, there is a large gap between usually 1 spot in the document, seemingly randomly where it occurs.:
Restarting the app fixes it only temporarily. It seems I have to restart the app at least once a day.
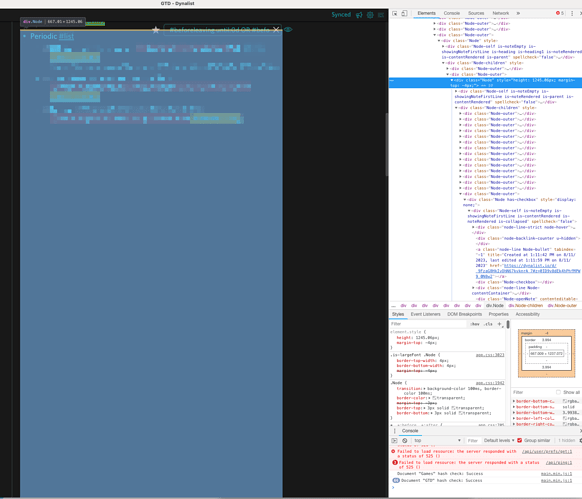
It seems to happen at this node, setting 1245.06px, when it looks like it should actually be
Expected result
What do you expect to see after carrying out the steps above?
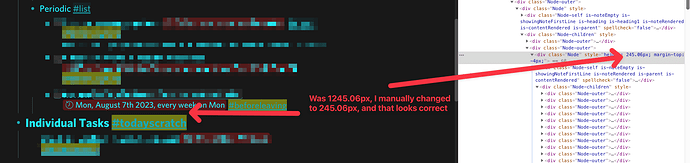
I expect there to be no extra padding, not having to ever restart the app to fix this, not having 1000px extra in the “height” setting of the node as shown above at 1245.06px:
I manually reduced from 1245.06px to 245.06px (1000 exactly less), and it looks correct then.
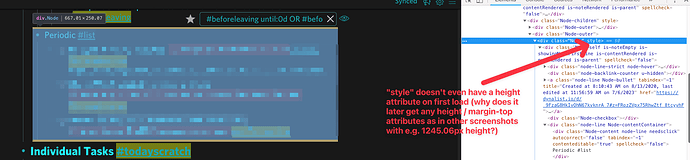
But actually, if I then close Dynalist and look at what it does on startup, it has no attributes in the “style” of that node at all:
Actual result
Instead of the expected result, what happened?
Style element is getting added randomly to the node with a height 1000 too large (at least in this instance). So I have to scroll 1000px down to see the rest of the content.
Environment
Which operating system are you using?
Mac
Which browser are you using?
I’m using the desktop app, haven’t used it in the browser much, haven’t noticed it there nor on Android the little I’ve tried it.
If you’re using a desktop or mobile app, what’s the version number of Dynalist?
Dynalist 1.5.1. (“Dynalist is up to date.”)
Are you using any third-party scripts for Dynalist, e.g. PowerPack?
No, I’m using the Desktop (Electron?) app, which doesn’t use third party scripts AFAIK. I’m not using anything special.
Additional information
I have the paid plan. I have tried toggling paid and non-paid features, changing themes, etc. I removed all custom CSS settings.
Nothing seems to make a difference to prevent it from happening, and I see no fix beyond restarting the app.