I also switched from notion to dynalist!
One new small feature: Disable cycling through tag suggestions
installation / update: https://greasyfork.org/scripts/30048-dynalist-powerpack
guides and examples: https://dynalist.io/d/pTUCqlG4v4dv_5D1bK03Bz4P
I’m using a ton of tags and I was constantly annoyed that I need to hit ESC or do other weird things to close popup with tag suggestions. With this feature enabled, the popup will be closed when you press arrow key up/down when you are at first/last position in this popup. #freecursor
This is perfect! Thank you!!
You’re being humble! I took a quick look at your code and I think it’s much better than the average code I see online.
![]()
![]()
![]()
Just one small issue @Piotr . I find that the Tampermonkey script doesn’t load when I open up dynalist.io. I have to refresh it in order to activate the script each time. I don’t usually have this issue with other scripts. I’ve placed it #1 in order of scripts. Do you know what might be happening?
I know, the script is matched to dynalist.io/d/* instead of dynalist.io/* , but I don’t remember why I changed it to do that. There was some issues when it was matched to full domain, I will try to change it again, I’m currently rewriting whole script so maybe it can be handled now.
I have same issue as well, I always have to refresh dynalist too
By the way, we recently refactored “popup” into “modal”, so the DOM has changed. It might have broken your settings popup, just FYI!
I don’t seem to be able to access the settings any more.
settings popup is working again https://greasyfork.org/en/scripts/30048-dynalist-powerpack
Woah, that’s quick!
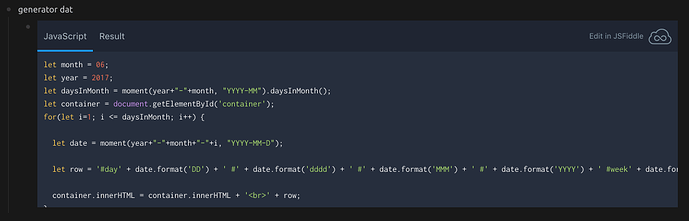
Piotr I can’t get jsfiddle.net embeds to work
codepen.io works fine though
I second the WOW for the nested Kanban and cards approach. I’ve seen similar “outliners” but did not leave Workflowy for them, as I have, pretty much, for Dynalist. The energy behind DL and the creative and collaborative thinking towards both a common goal and customized per-user usage is quite encouraging.
@Piotr I wonder if a recent update to Dynalist broke the formatting options in your script. #border and #bg no longer seem to work. It may be something to do with the “:” character.
It’s another consequence of Why tags can’t contain “:” anymore?
Well a lot of folks hope there is a quick-easy fix for this issue. Back to being Cinderella in a plain smock after being all decked out in princess garb. I have hope there is styling on the other side of the : crisis.
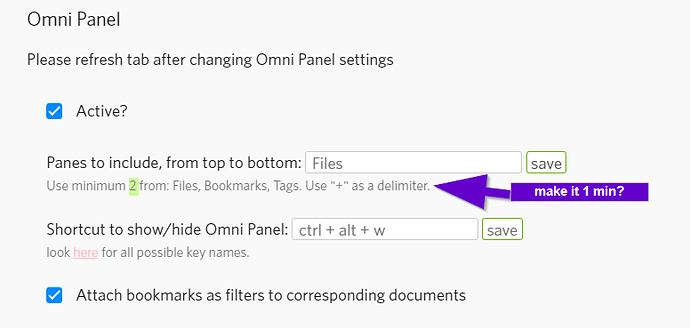
Piotr is it possible to have powerpack settings only require “1” minimum on the omniflow panel
I use the “attach bookmarks as filters to corresponding docs” so it makes no sense to have a bookmark panel as well, just “files” only
Not now, maybe in next version, but it’s the most hacky and buggy thing in all this script so don’t expect it to work flawlessly
Piotr I have a feature request that I’d really like
#hide
blah blah blah
blah blah blah
#/hide
on the bulletpoint’s note, also anywhere on the bullet point itself (similar to your Highlight color tag) #hide blah blah blah #/hide
this would be super handy to have for the following reasons:
- You can write cloze deletion statements similar to anki right inside dynalist
- Hiding refactored code snippets / versions similar to why you use git to track down changes of code over time / make branches in git
I’m still learning javascript thoroughly before I attempt any tamperscripting, but if you don’t write this I probably will