New version & new feature: Omni Panel 

installation / update: https://greasyfork.org/scripts/30048-dynalist-powerpack
guides and examples: Dynalist PowerPack - Guides and examples - Dynalist
- You can mix 2 or all 3 panes in one panel
- You can change size of each pane by drag&drop on pane header (cursor will change when you mouse over pane header, you can then click and drag)
- You can change order of panes
- You can set shortcut to open/close panel
- You can attach bookmarks as filters to their correspoding documents
I suggest to see full description: Dynalist PowerPack - Guides and examples - Dynalist
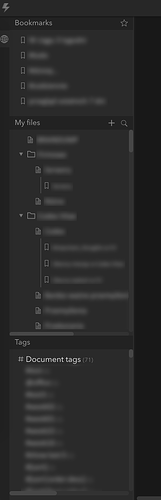
Examples: (click on image to open it with full height)
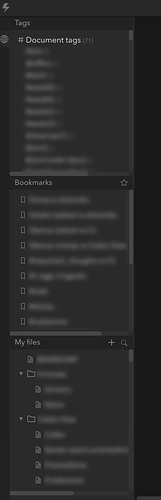
Tags+Bookmarks+Files
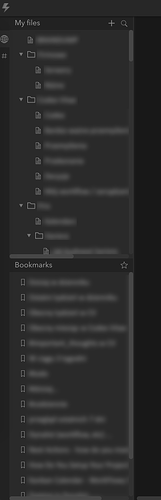
Files+Bookmarks
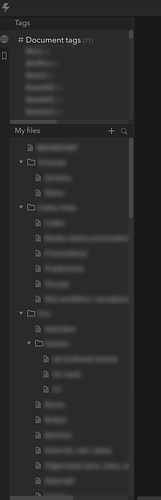
Tags+Files after resize
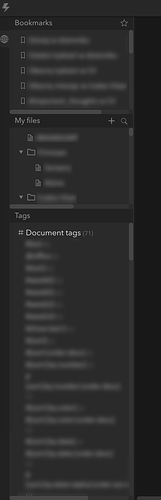
Bookmarks+Files+Tags after resize
Filters/Bookmarks attached to their documents
have fun