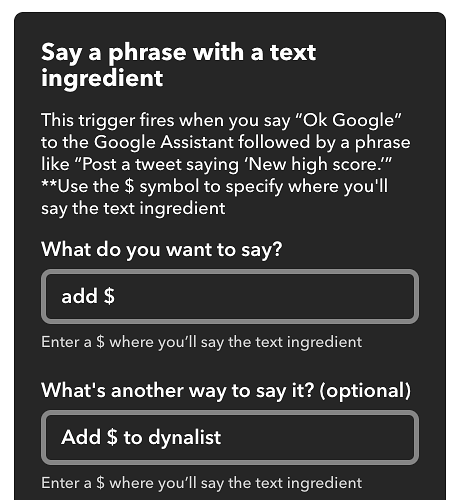
API. All of my google assistants (home,watch,phone) respond to “add x y z” by replying “added” and magically x y z is at the top of my dynalist, in less than a second. Use the Google Assistant and Webhooks channels of IFTTT.

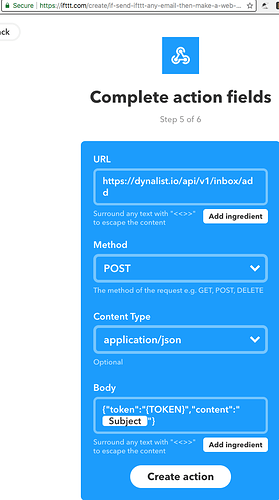
That’s a screenshot using email Subject as the input from my other post. But in this case use the text ingredient from Google Assistant.