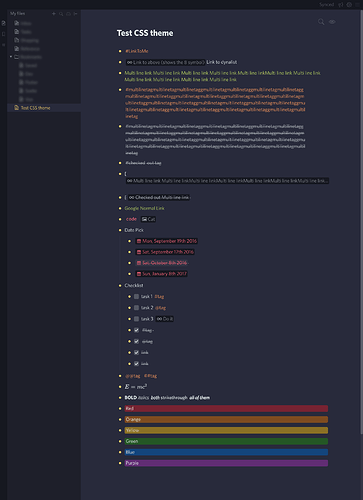
Colors inspired by: monokai.pro
Nice!
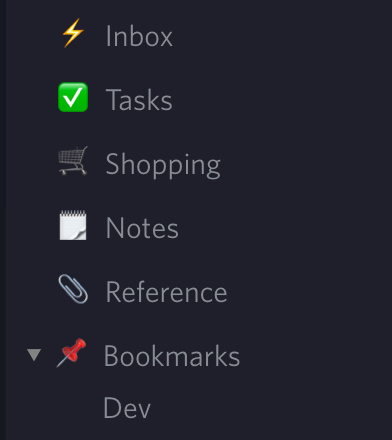
Me personally using emoji for folder and document icons, you can add this css to hide default icons:
.DocumentItem {
margin: 1px 0;
}.FolderItem-header {
padding-left: 10px;
}.FolderItem .DocumentItem .DocumentItem-header {
padding-left: 47px;
}.DocumentItem-title,
.FolderItem-title {
margin-left: 0;
}.DocumentItem-icon,
.FolderItem-icon {
display: none;
}

Ugh. Thanks for this man!
I’ve been trying to figure out how to do this for a while.
It’ll help me get that much closer to making a Things 3 replica!
This theme is so pleasant to look at! Thank you so much for this
Great theme! Could you let me know how to change the font? I amended the font row at the start of the CSS but it didn’t have any effect. Thanks
The font is used only for the code part, if you want to use font for everything, uncomment these lines: /* font-family: var(–font); */
Since this is old and I am not using Dynalist anymore, can’t guarantee it will work.
Here’s more on adding a font Total Newbie - Custom Font CSS with Google Fonts