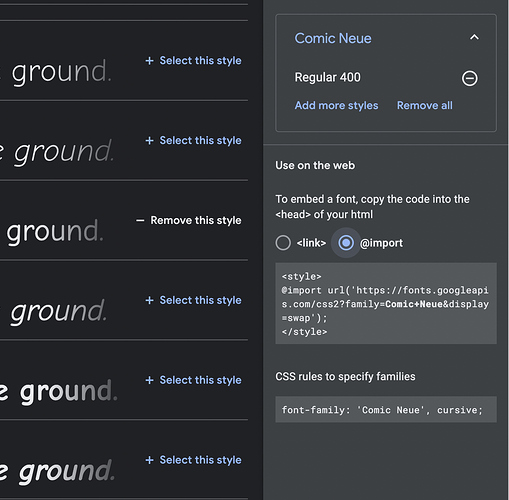
I am a total newbie to Dynalist Pro and CSS… basically I have no idea what I’m doing in the world of CSS. If any out there can help me get a custom CSS to make all my notes in the Comic Neue font from Google Fonts, I would sooo appreciate it. Link to the font is here:https://fonts.google.com/specimen/Comic+Neue?preview.text_type=custom
I have no idea what I’m doing (again - total newbie) so copy-paste right now is my style unfortunately. Am excited to learn more though!