Thanks to the new ==span== indicator designed for highlight, we can now do this:
Here’s some CSS to copy:
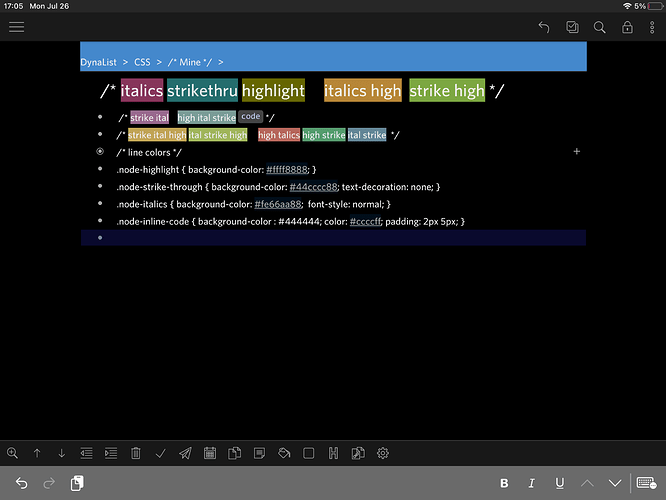
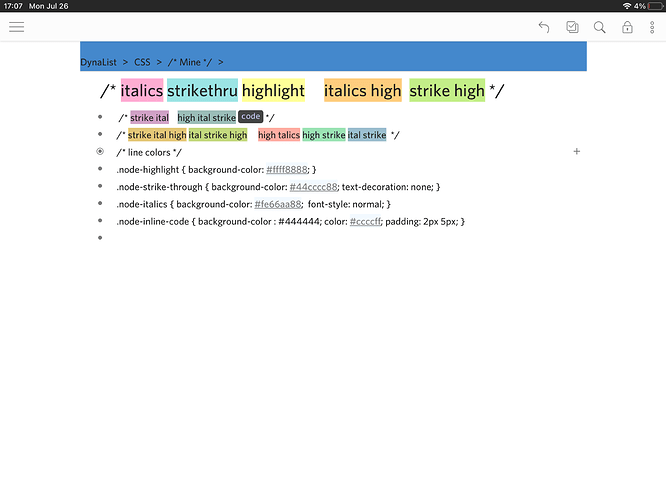
- /* *italics* ~~strikethru~~ ==highlight== *==italics high==* ==~~strike high~~== *~~strike ital~~* *~~==strike ital high==~~* `code` */
- .node-highlight { background-color: #ffff0066; }
- .node-strike-through { background-color: #8888ec88; text-decoration: none; }
- .node-italics { background-color: #fe888888; }
- .node-inline-code { background-color : #444444; color: #aaaaff; padding: 2px 5px; }
hm, too much blue in the code. Maybe try #ccccff .