The new version is currently in “Pending Review!”. I hope Google will get to it this week. 
Congratulations on the new version @Daniel_Wirtz. It’s a great improvement. It works reliably now and the highlighting itself is much simpler.
BTW, I am curious to know why you chose to put the highlighted text as an item rather than a note.
Great stuff Daniel! I like that I can easily review each item and check off later.
Hey everyone!
It took some time for Google to approve, because I changed a lot of the code infrastructure. It’s should much smoother now. Here are some new features:
- Faster Highlighting (I ditched the popup)
- Pick your own Inbox (Something for you @Loic_GENEAU)
- A new settings page that is easier to reach and offers a better usability
- Many small improvements (Key handling, error feedback)
And most importantly: Dark mode! I’m just joking. It’s a bit overkill for such a small app but maybe someone favors the darker colors as I do. 
@Fraser_Gorrie I hope the update solves your issues.
Additional note: If it’s not working out of the box, try to reset the API Key or reinstall the extension.
Thanks! Happy that it’s out.
For me it felt more natural to add the highlights as items, because then they are clearly separated. I also use notes in my Dynlist only for additional thoughts and comments.
Another factor is that I plan to use the notes fields for highlights to display annotations. What I mean by that: It would be great to have a feature, where you could add a note to a highlight (e.g through a popup) and that text is than saved as a note on that item in Dynalist.
Are you working different with notes? @Kevin_Murray
Hi Daniel,
Nice job with the new version of the extension!
I was able to get the developer key in this time (i.e… no shaking of the pasted key) and I could indeed use the extension to highlight multiple non-contiguous areas of a page and your overlay kept track. Very nice as well.
One comment: how do you dismiss the overlay after the bookmark is saved (same for after you select “Open In Dynalist”)?
I tend to tuck extended information away in notes. When you copy and paste items elsewhere, you can be left with bullets. But it’s not a big issue. I like the idea of annotations in notes.
I like the idea of being able to add a note to a highlight. It fits well with the basic Dynalist model.
Great to hear that it’s now working! 
how do you dismiss the overlay after the bookmark is saved
There is currently no way to do is except that you just reload the whole page.
To understand what you are missing:
- Why do you want to dismiss the overlay?
- Did you encounter problems when the overlay was still open?
- Or is it just distracting, when you don’t need it?
Hi Daniel
I just didn’t understand your expected usage. I guess that the idea you have is that you just keep moving through the current page, highlighting snippets and when you want to save a sequential set of highlights, then you save those as a new node in your inbox. When you are done with the page you simply move away from it as normal. Quite a clever solution.
Now that I know that is a way to use it I will do just that.
Thanks for this extension!
I saw it but didn’t thank you until now so… Thank you! 
I would love to be able to toggle the toast message (bottom right) on & off. I have some pages where that would be really helpful. As-is the only way to dismiss it is to reload the page 
ps: excellent extension, excellent idea
This is fantastic. Thanks for making it. (Now I just wish I could use it on iOS…)
For me it’s the same on Android. My policy now is to only read articles on my computer. That also has a good side: I now spend less time on the phone!
Hey @ruud. I think this would be a valuable feature and I was missing this myself a couple times. I don’t know when I will have time to get to this, but it’s definitely on my list!
Thanks for making the suggestion.
Great job Daniel! This is huge! 
@Mikhail_Mikhasev glad you like it! If you want to support, then I would be happy about a rating in the chrome store.
Hey Daniel, great idea this highlighter : any chance we can get the extension on Firefox as well ? Thx.
I exchanged some emails with @Philipp on that topic. He mentioned that it’s not possible to use React (The framework that the app is using) in Firefox. Maybe he can elaborate a bit on the topic.
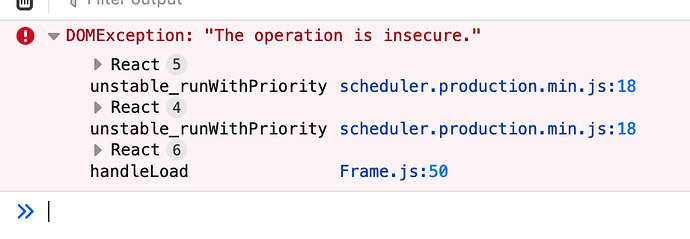
I just tried it myself in Firefox. The extension basically works in the sense that the code is injected correctly and you can start highlighting. However, the widget is not showing and I get the following error:
I’m unsure why this is the case, but maybe someone else has an idea. I have the feeling that if we can get React to work than it should be possible to use the extension in Firefox.
Here is the link to the latest release as a package.
Here are tutorial on how to load the extension in Firefox.
@Fraser_Gorrie if you have some time, maybe you could also take a look at it.
Cool! In the meantime I saw some projects in GitHub which use React to an extend. So I hope I was wrong and at least React itself is working in FF extensions.
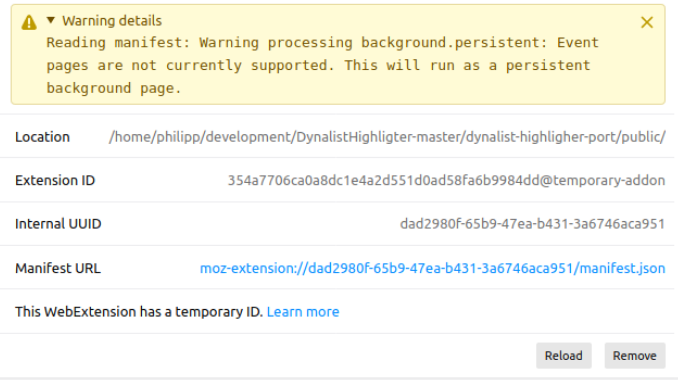
Firefox does not support event pages, the background script is always persistent. I am not sure if the code is ready for this but i am sure you have a better understanding of the code that I have 
When loading the extention firefox reminded me about this as well:

Maybe it has something to do with the library for the widget. But I am not sure atm. It would be an absolute blast to have the extension on Firefox.