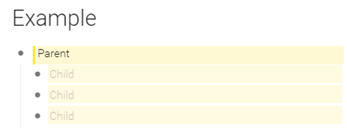
Does anyone know if there’s a way via CSS to change the colour of children nodes depending on their parent’s colour tag? I’m imagining giving them a more ‘faded’ version of their parent’s colour e.g.

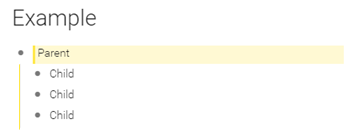
OR is there a way to achieve a nice coloured vertical line without using powerpack, like below?

Basically I want a way in some situations of making it more visually clear that children belong to their parent.

