Thanks for opening this topic, I really have something on Dynalist & my personal resolutions to share.
One of my 2018 resolution is try to create a Context-based Personal Information Management Workbench base on Dynalist.
It might be very hard to illustrate my points merely in words & pictures, but I will try my best.
Being a generalist learner and blog writer, I want to keep my broad, discreted & scattered interests in organize.
But I heard someone said: “interests are very peronal and experience-based, how can I manage these things with Dynalist?”
My quick answer to this question is: “Indeed, I cannot manage my conscious experience directly, but I can manage cues / hints / mind-activating notes with Dynalist”.
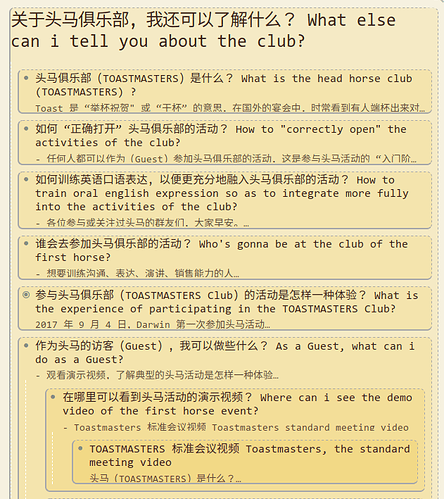
Oh, let me STOP confusing you with abstract concepts, JUST see the following screenshot!
To help you understand my point, I did some auto-translation trick. And I’m so sorry for turning TOASTERMASTERS Club into Head Horse Club [from Chinese 头马俱乐部]. (BTW, I’m a TM member from Tianjin, China. It would be a suprise to meet more TM member here. )
In this picutre you can see, using User-Defined CSS, I turned Dynalist’s outline appearance into a Cards-embedded-within-Card apperance
This Cards-within-Card idea is from many source, Google Earth, or yEd Diagram Editor’s Group-within-Group, but IMO one of the most vivid example is from The Matrix, please see the following GIF:

Imagine every screen behind Neo’s back as a Dynalist outline, and each outline is recursively enterable & viewable, so the trails or footprints of one’s conscious experience can be roughly recorded into Dynalist.
If you can understand Neo’s “choices in The Matrix”, you should also be able to understand my “Cards-within-Card” metaphor.
If you can understand my motivation of doing this, it’s not hard to understand what I need to do with Dynalist to realize my “Context-based Personal Information Management Workbench”.
- I need to wait until User CSS feature to come out, so that I can use Cards-within-Card interface on all my devices as well as Desktop Clients
- I need to wait until Dynalist Official API to come out, so that I can access all my “Cards” inside Dynalist and produce some alternative “Frontend View” to satisify myself
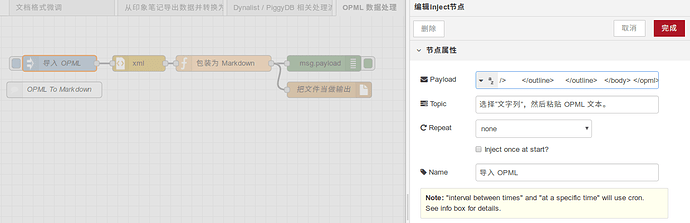
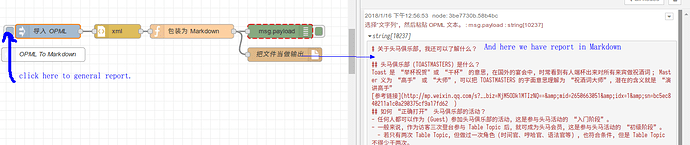
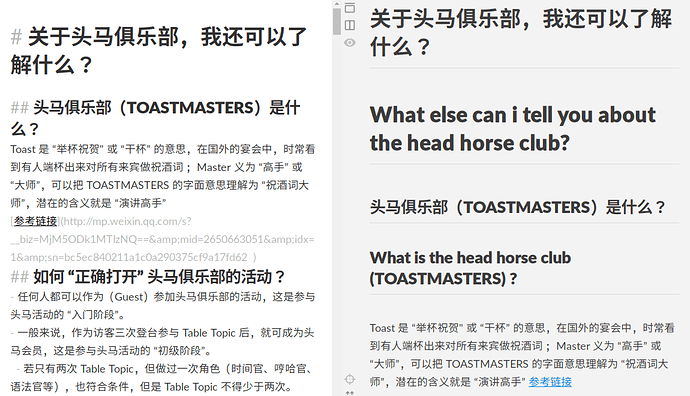
- I need to improve my NodeRED javascript code to generate more & more useful report from Dynalist’s exported OPML (And I hope Dynalist team can consider this kind of features), please see the following screenshots (Generate Markdown from OPML):
↓
↓
- I really expect to have Genuine or True “Clone of Outline” feature in Dynalist, rather than using
[[to create a simple wiki-link. (I cannot see the content of the “remote” outline before clicking the wiki-link)
(I have seen True Clone feature in PiggyDB and Eastgate Tinderbox ).
The experience is when you access and edit the cloned outline, it’s just like accessing & editing the original outline, the modifications to both outline is synced simultaneously.
In Eastgate Tinderbox, there is also an Outline-View which is highly similiar to Dynalist, but this App is not Cloud-based, not available on Windows/Linux and cannot sync to mobile devices. (You can see someone explains it in details in this blog article )
To @Erica : I have updated this post and added some key information.