Hi,
I have ‘narrow document layout’ setting enabled. It breaks when I use this custom css I got from dynalist forums. I don’t know css, so tried googling and some debugging but can’t seem to figure out which line is causing this problem.
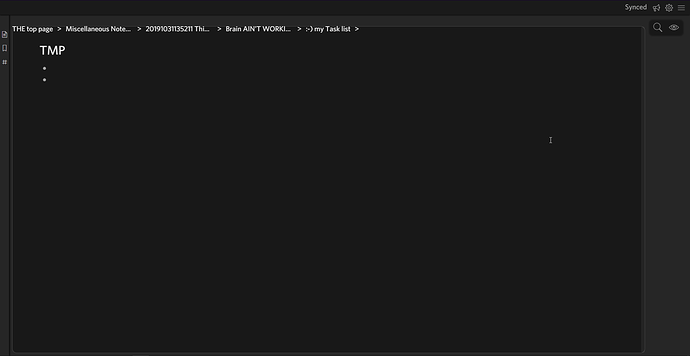
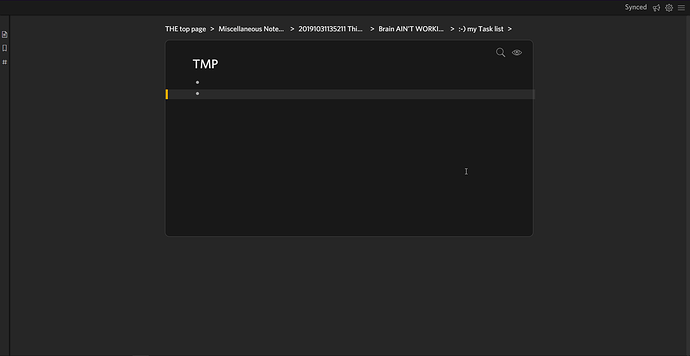
The diff is visbile in screenshots.
Code is here -
/* This CSS makes Breadcrumb list to display always top of a document.Normally, Breadcrumb list is scrolled and moved to upper invisible place when you scroll a document.This CSS blocks that.Screencast: https://youtu.be/9wV2NYQ2U0U 76 */
.DocumentTools {
.DocumentContainer {
.DocumentBreadcrumb {
.is-mobile .DocumentBreadcrumb-item {
.is-mobile .DocumentBreadcrumb-delimiter {
.Document {
.is-mobile .Document {
.node-tag {#E54500 ;
1 Like
Erica
July 12, 2020, 9:56pm
2
Try this modified version:
.DocumentTools {
position: fixed;
top: 30px;
z-index: 2;
}
.DocumentContainer {
overflow-y: unset;
}
.DocumentBreadcrumb {
width: inherit;
height: 1.2em;
position: fixed;
top: 0;
left: 0;
z-index: 1;
margin: 0;
padding-top: 0px;
}
.is-mobile .DocumentBreadcrumb-item {
position: relative;
top: -1em;
}
.is-mobile .DocumentBreadcrumb-delimiter {
position: relative;
top: -1em;
}
.Document {
overflow-y: scroll;
overflow-x: hidden;
top: 1.2em;
height: calc(100% - 2em);
}
.is-mobile .Document {
top: 2em;
}
.node-tag {
color: #E54500;
}
Solved the issue! Thank you @Erica . If it’s not too much touble, can I ask- what should i modify to make the ‘breadcrumbs background’ opaque/black instead of transparent?
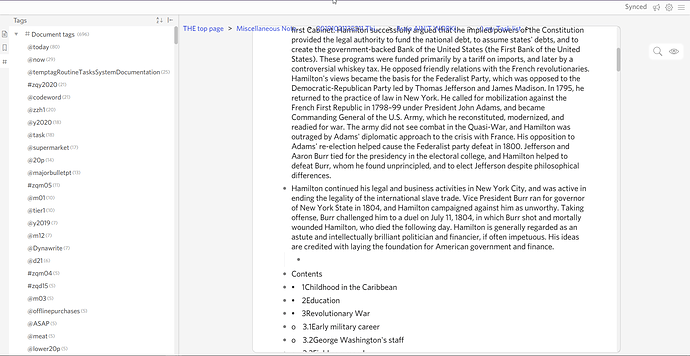
It very hard to read as it ‘overlays’ other text -
Erica
July 14, 2020, 12:41am
4
Something like this should work:
.DocumentBreadcrumb {
background-color: white !important;
}
Worked, thank you! I needed to make some more tweaks. and now it looks good on Light theme -
/* This CSS makes Breadcrumb list to display always top of a document.Normally, Breadcrumb list is scrolled and moved to upper invisible place when you scroll a document.This CSS blocks that.Screencast: https://youtu.be/9wV2NYQ2U0U 76 */
.DocumentTools {
position: fixed;
top: 30px;
z-index: 2;
}
.DocumentContainer {
overflow-y: unset;
}
.DocumentBreadcrumb {
width: inherit;
height: 1.2em;
position: fixed;
top: -1em;
left: 0;
z-index: 1;
margin: 0;
padding-top: 0px;
background-color: rgb(198,198,198) !important;
}
.Document {
overflow-y: scroll;
overflow-x: hidden;
top: 0.4em;
height: calc(100% - 2em);
}
.node-tag {
color: #E54500;
}
1 Like