dynalist is the bees knees for being able to quickly add a bunch of tasks in quick succession, but i find that if i try to add #tags to keep things organised it slows that process down too much, and if im using dynalist on my phone i usually wont even attempt to add them at all because you have to long press to type the # symbol
the other thing is that having a lot of tasks with #tags in them can start to look a bit messy, even with short priority tags like #1 #2 etc… so ive been trying to see if i could achieve the same thing with symbols since they are a lot quicker to type on a pc keyboard or phone and they dont take up as much space visually
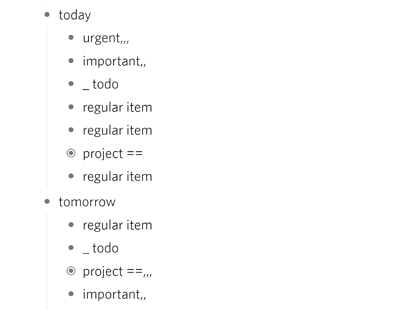
heres an example of the symbols im currently using:
i chose a double comma for the priority tag since the comma usually has its own key on most phone keyboards so its the quickest to type, but a lot of other symbols would work just as well.
a double full stop would be another good one but i dont use it as i use 3 full stops sometimes when writing notes…
symbols like = # ' are a good choice on pc since you dont have to use the shift key to type them
.
when it comes to filtering the list its fairly quick to do:
ctrl + f ==
if you are searching for something specific, you can just search for something first, then if there are still too many results you can add in the symbols at the end and it should help narrow down the search
something ==
or a partial search
som ==
if you are filtering a certain document a lot you can add a permanent search link by adding the link to the document url with #q=your_search_term at the end.
to stop the link from showing up in the results you can use the encoded version of the symbol: %2C%2C instead of ,,