EDIT: Adding onto the Table of Contents Idea
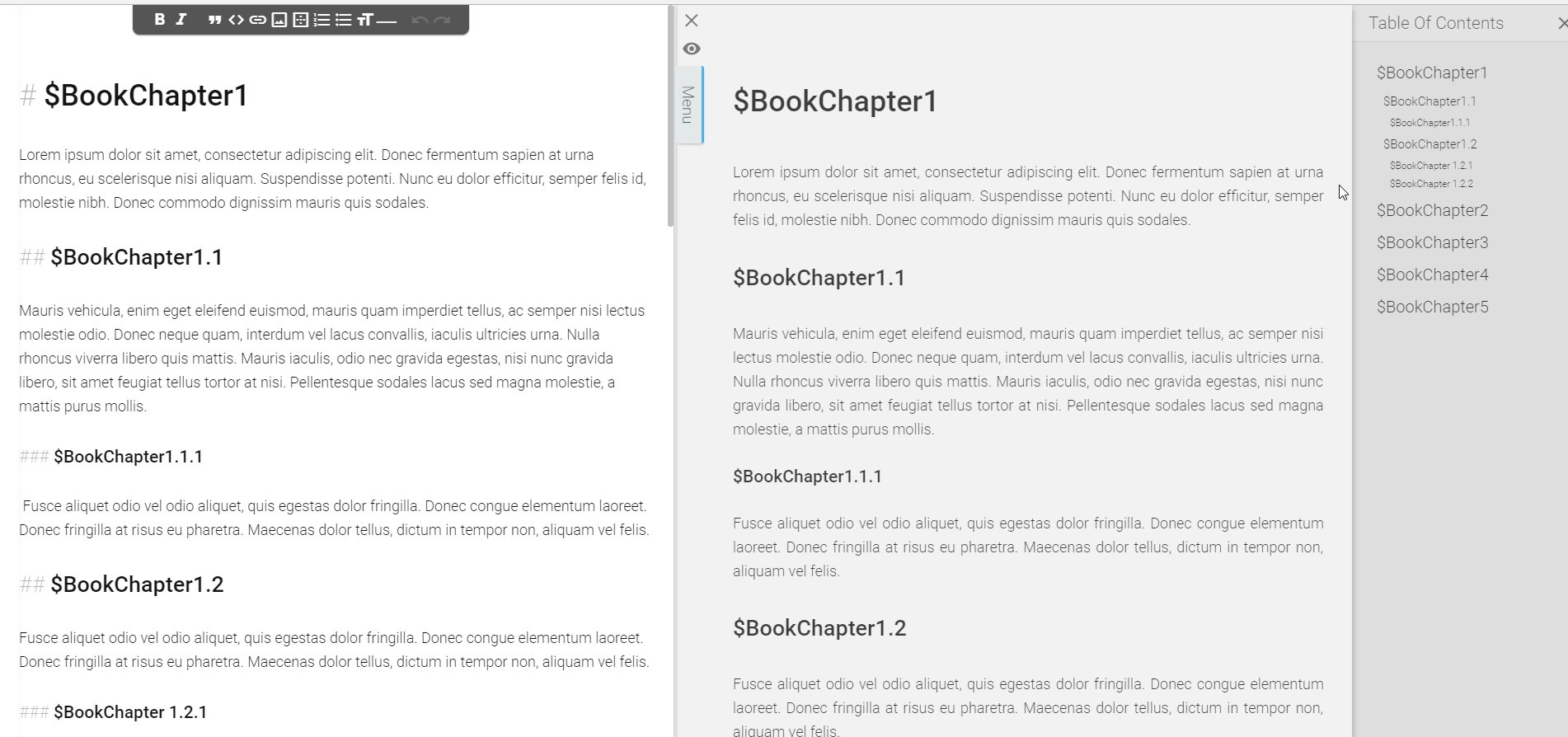
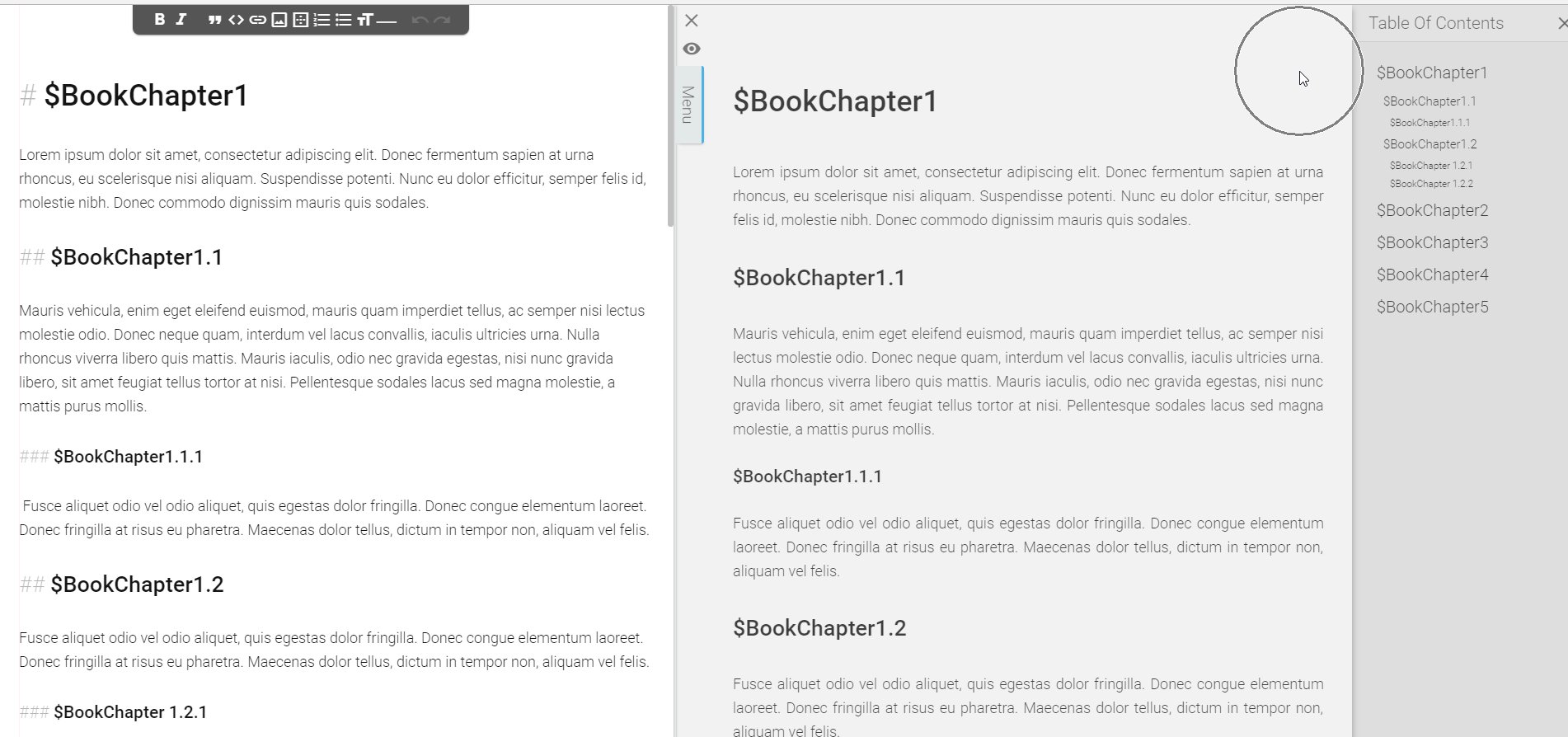
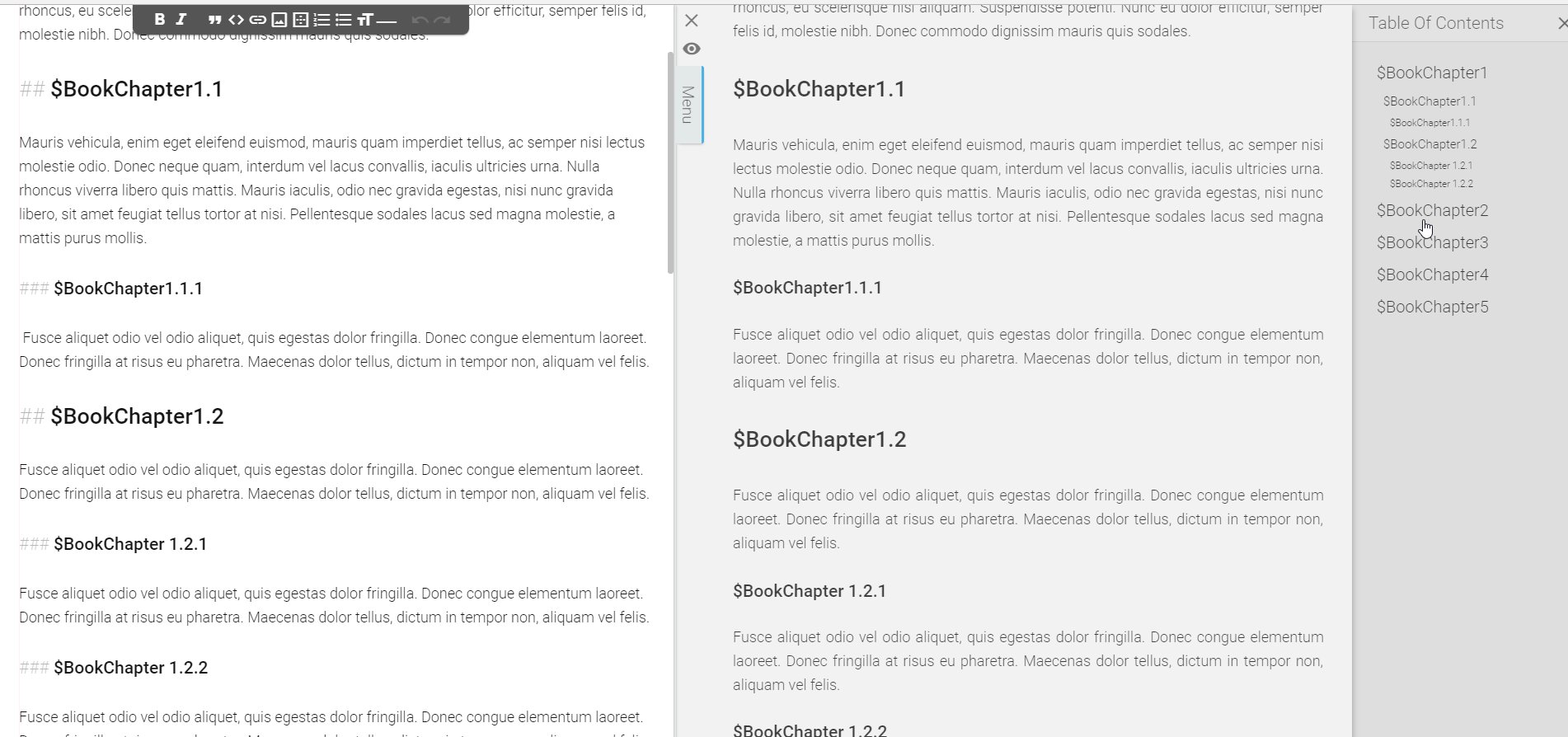
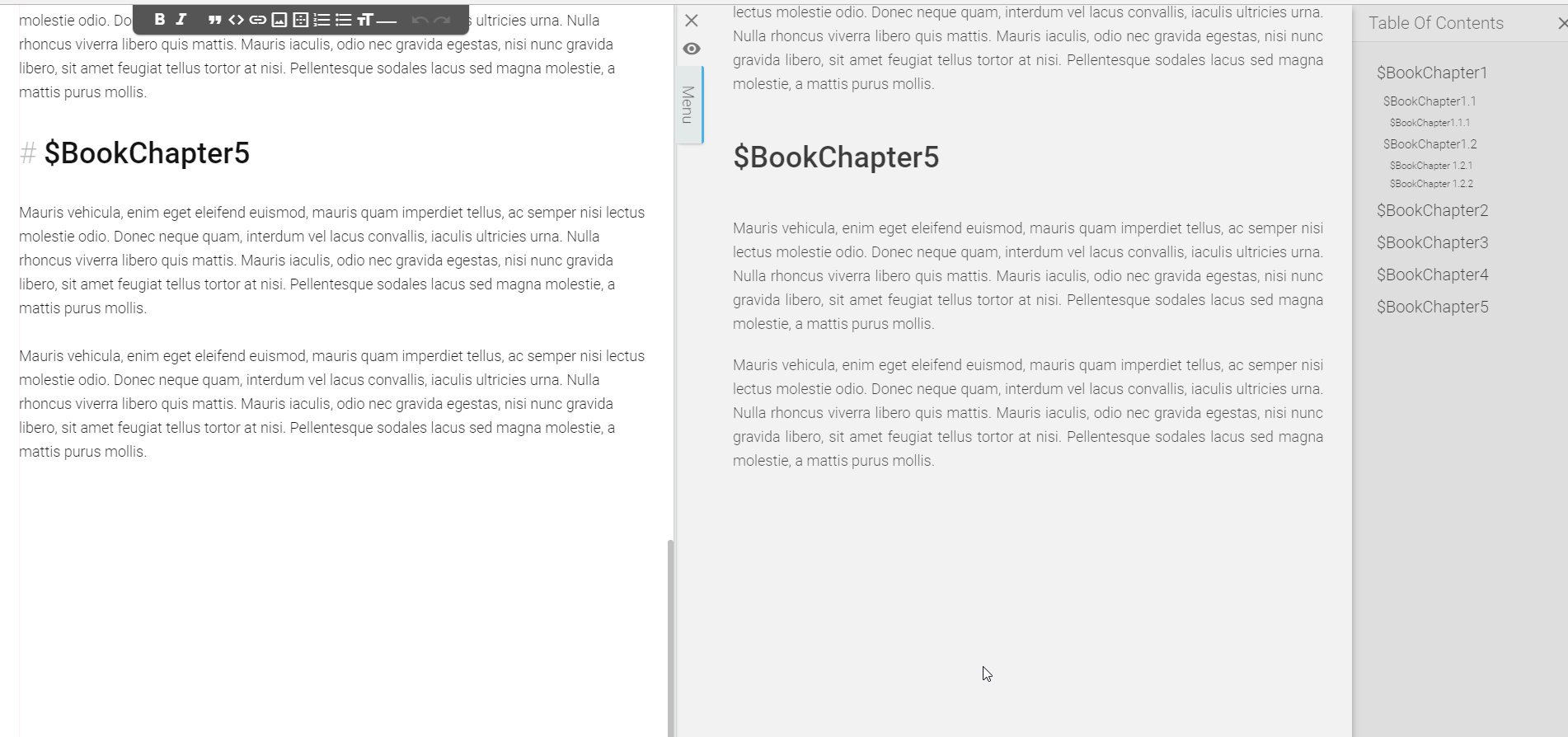
It would be really cool to have something similar to app.classeur.io, where when you specify a documents H1, H2, H3, H4, H5, H6 header tags, etc that you could pregenerate / automatically generate a Table of contents based on those. And then access that on as a right side preview pane
(Top Navigation - Traditional TOC example - would be the tag index cloud mentioned earlier)
(Right Side Example - app.classeur.io https://app.classeur.io/#!/files/hQdy64kqVpEEx9WAOINy ):

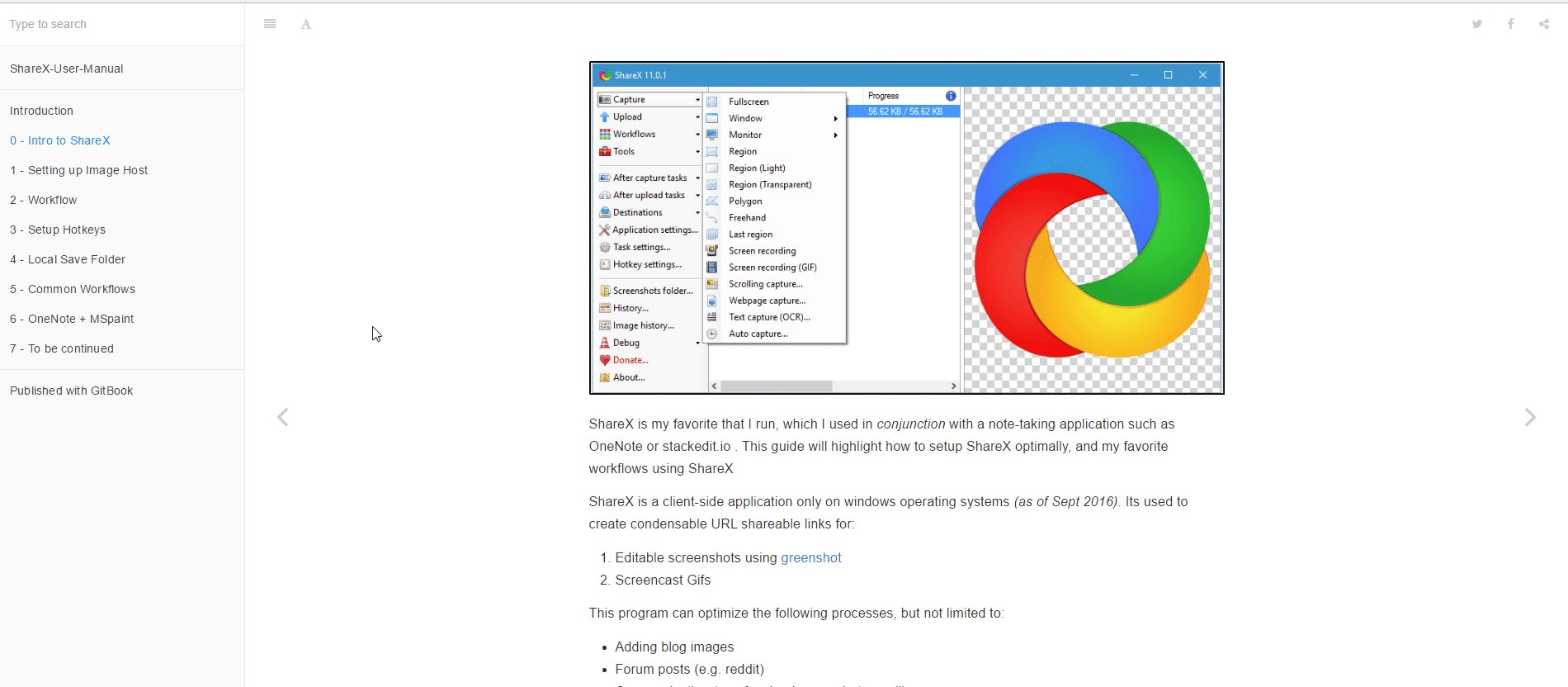
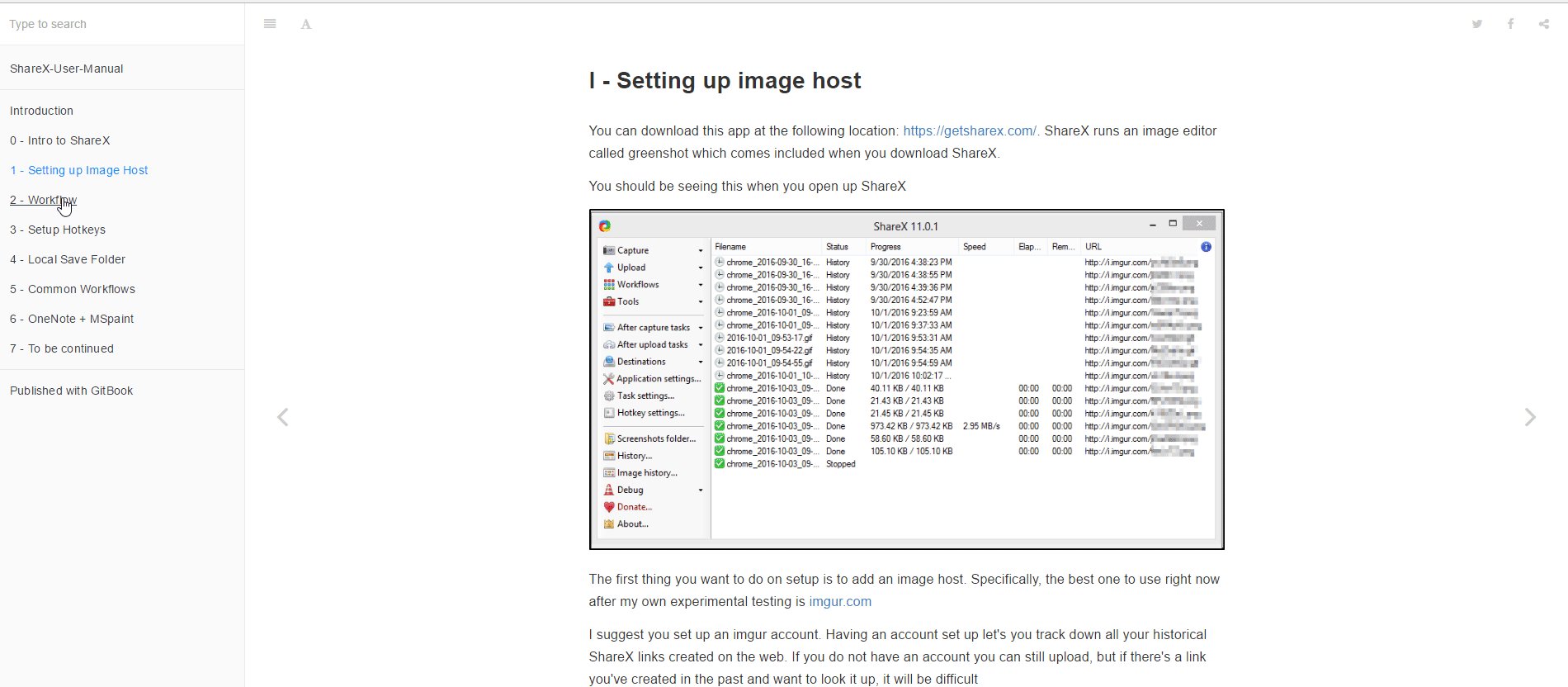
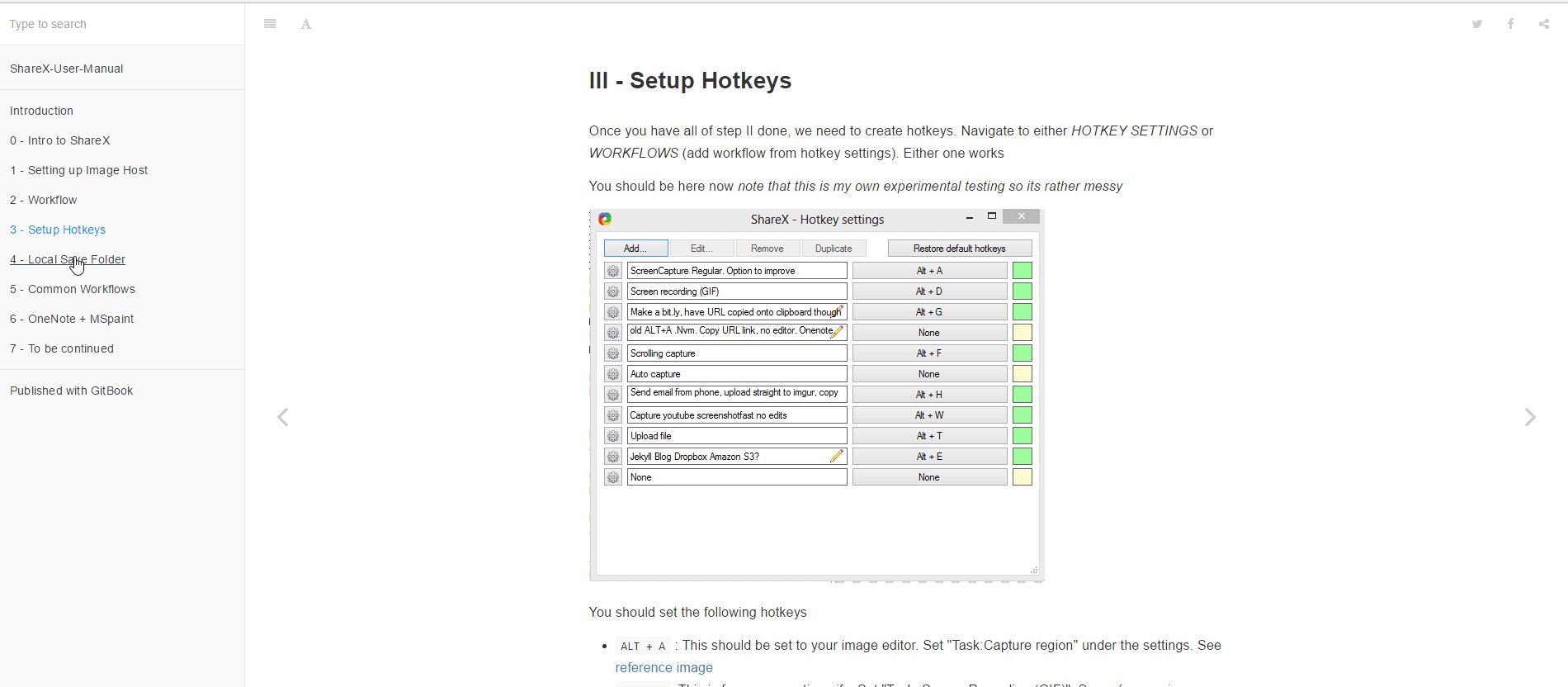
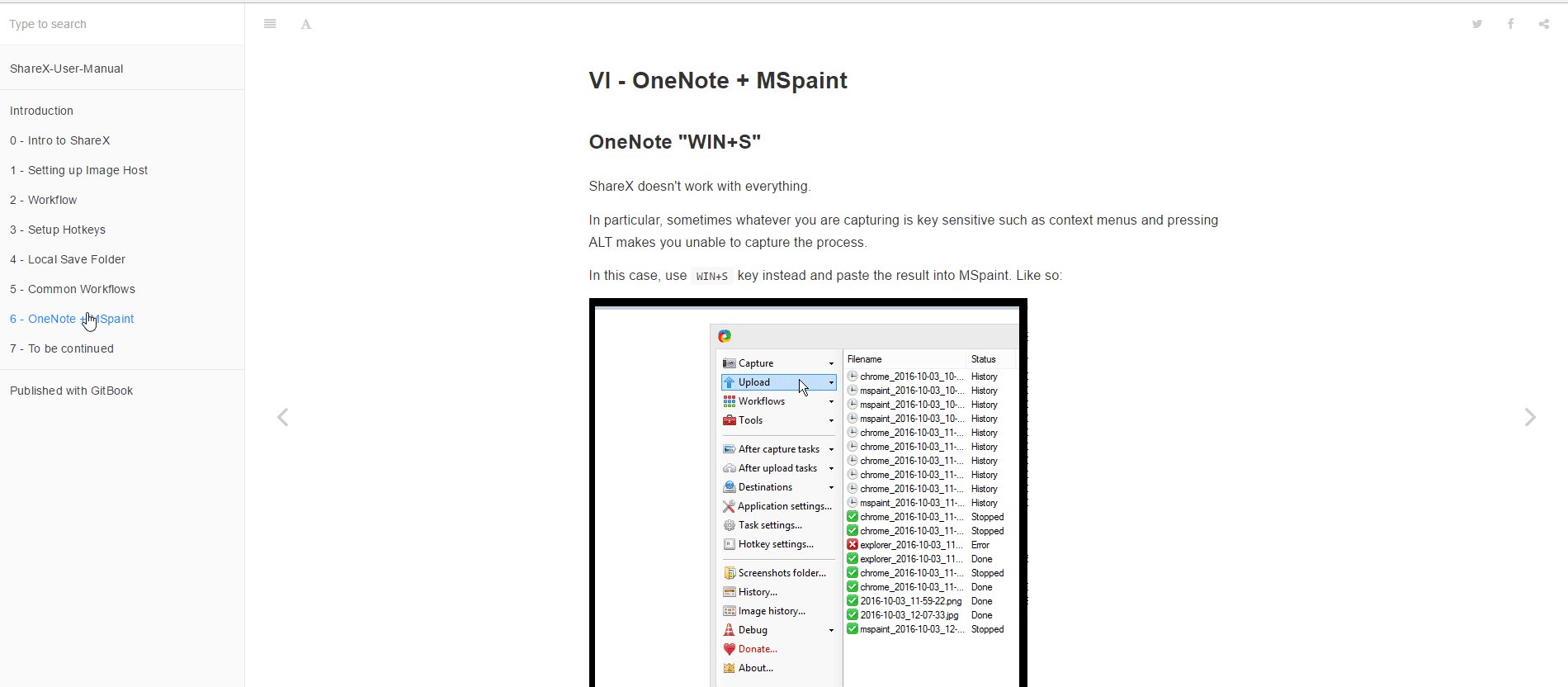
(Left Side Example: Gitbooks.io - 0 - Intro to ShareX · ShareX-User-Manual - my ShareX Manual)

It would massively simplify managing big documents on one level really simple
You could scale as much information as you want, easily view and enter the data, and customize it with inline images, unicode, etc etc (see my SOP gif example above)
Also, I would really like H4, H5, H6 tags to be supported as well, and the ability to choose font-size ratios for regularfont: H1:H2:H3 (Their way too big, I have to use custom CSS to shrink them)