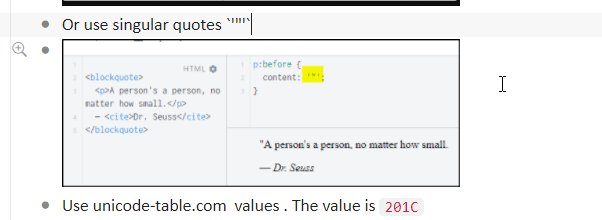
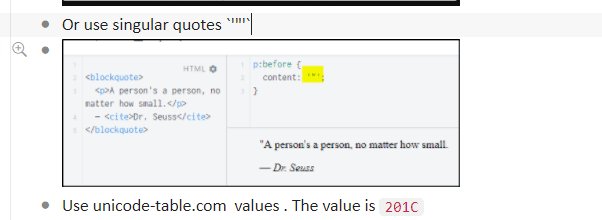
This adds onto the post I made here regarding adding handwritten notes, pictures, or just screencaps in general
Adding on
Basically, I’ve been using a TON of markdown embedded images with my application shareX and have found it extremely helpful for capturing information
One problem that I have is how big images are when you put them in markdown format  and this in turn kind of makes all my words on screen really hard to read
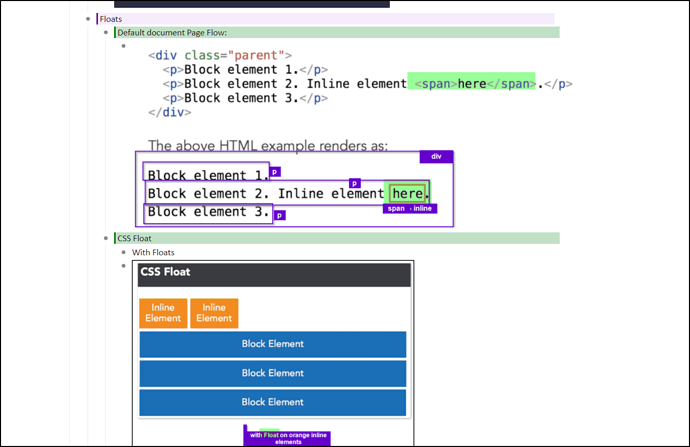
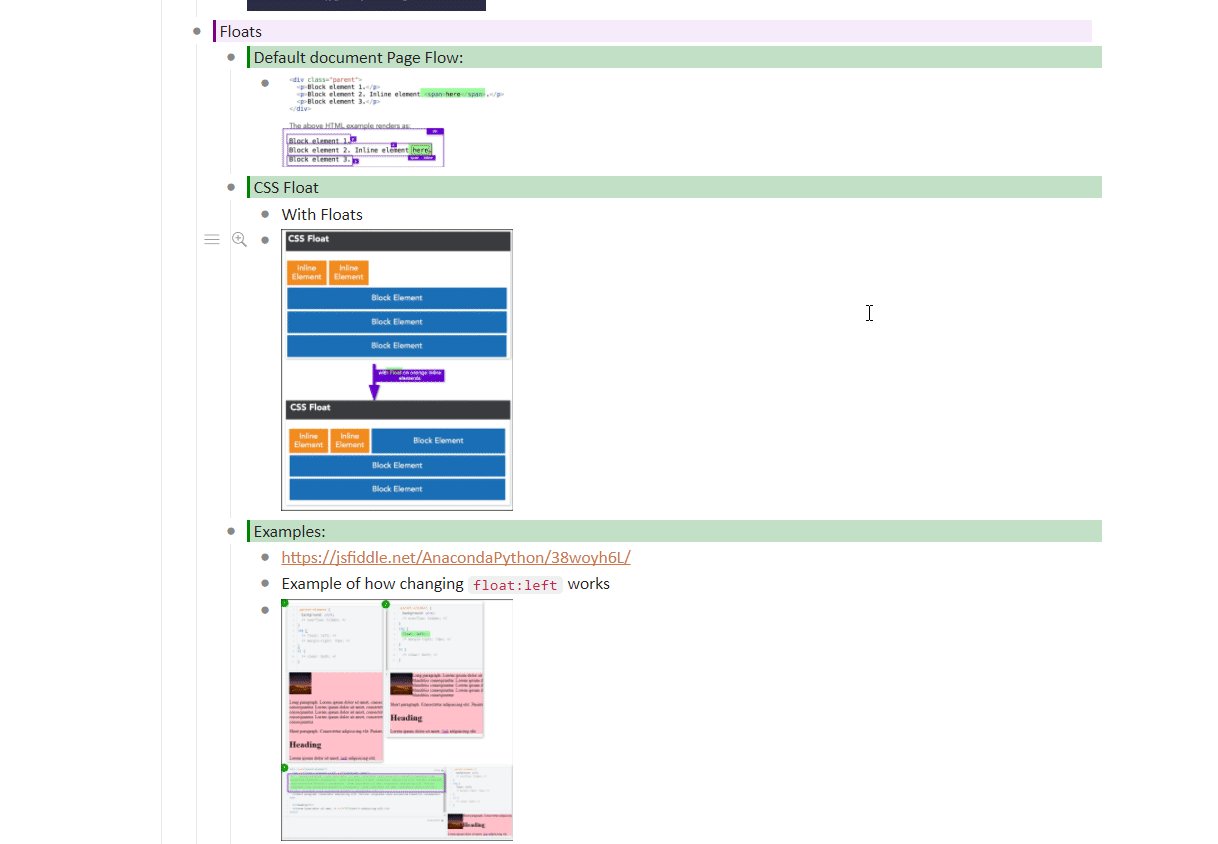
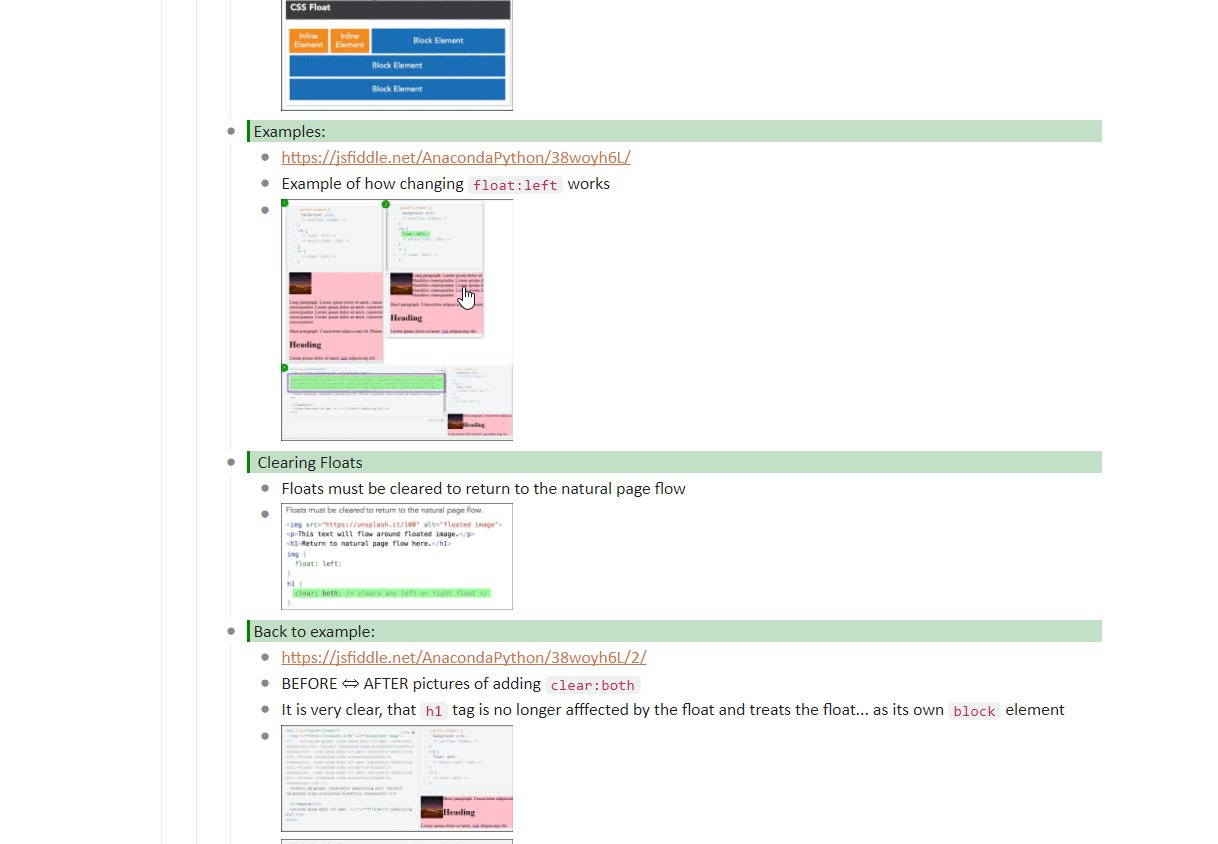
To highlight this issue, see this image on notes I am taking about CSS
I can only see a total of 6 dynalist bulletpoint notes, the images are far too big on my screen and dilutes the rest of my text
Rather, if I use some CSS on my stylish extension
.node-displayed-image {
max-width: 20%;
}
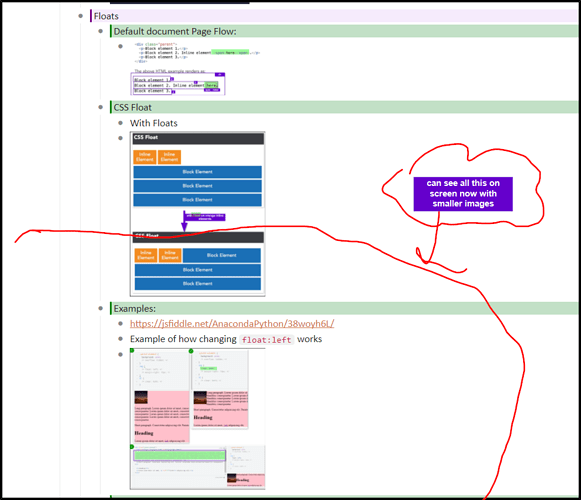
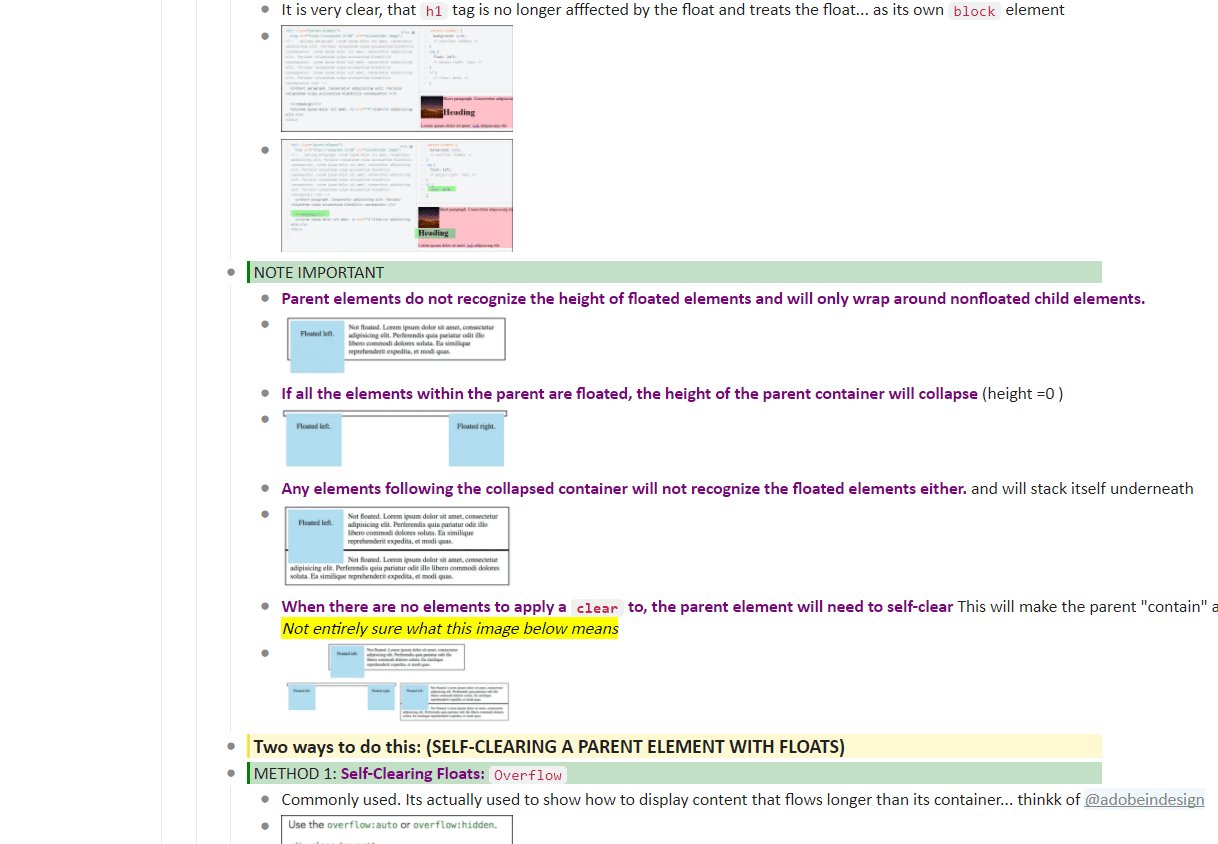
Screencapping the same real estate area:
I can see all my notes now
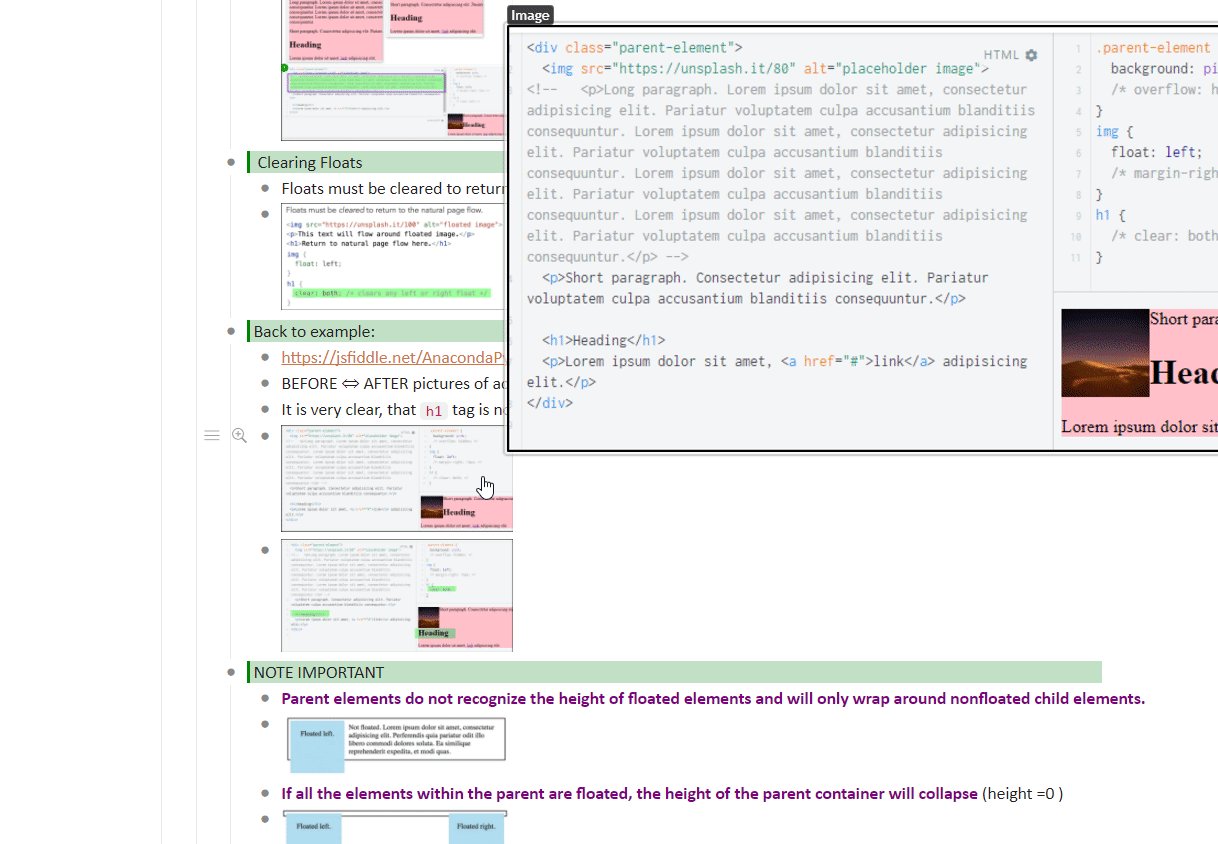
the thing is, I still can also expand each image extremely easy. using imagus chrome extension
All of my images are aligned in one vertical flow, so what I can do is this:
and just use my mouse to hover over and expand each image

This behavior of viewing notes this way is similar to viewing attachments in airtable, viewing photos in googlephotos, wordpress photo galleries, etc
Its super helpful for viewing notes this way since if I can see a small thumbnail I know what those notes are generally anyways
So I no longer need to hover over some random imgur host link to find out what it is, I have a small image thumbnail and can determine if I think its worth the effort to hover over
This makes capturing things that rely alot on visual notes much easier (such as CSS class notes)
Also, if I combine this with my browser zoom I can do lots more things too (ctrl+) and (ctrl-)
At any point in time I can always modify it so all my images are bigger by deleting out that css
.node-displayed-image {
max-width: 20%;
}
also since I’m using max-width property that means, if I got a small image, it will appear as it normally would, so I don’t even need to hover over image so I can see it as is.
for bigger images I just hover over to look at it
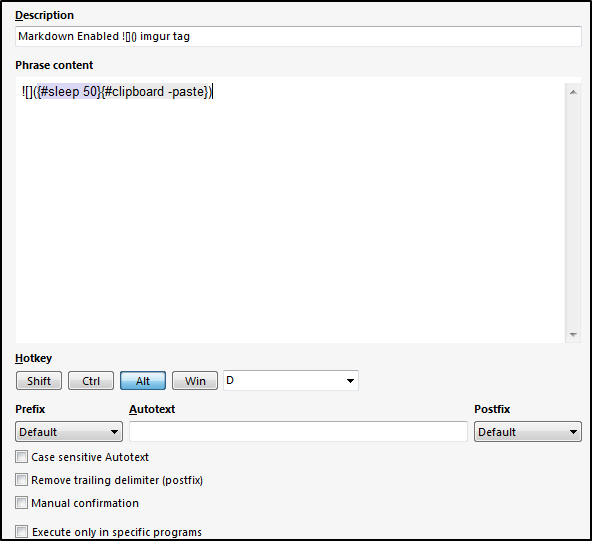
if you have any questions about my workflow feel free to ask them here ![]()