it propagates to all generations of children currently
paste the css to try it

it propagates to all generations of children currently
paste the css to try it

No effect on grandchildren. Everything except for the parent will still have a checkbox.
Does that answer your question?
I made a little edit to Ericas CSS:
.Node:not(.is-checklist) > .Node-children > .Node-outer > .Node.is-checklist >
.Node-self.is-parent > .Node-checkbox {
display: none;
}
Now it only hides the checkbox if children exist to carry the checkbox burden. In other words, lone parent items get a checkbox, because that’s probably what a user wants in that scenario.
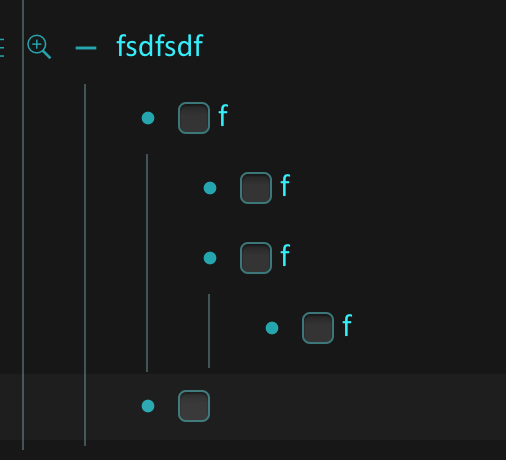
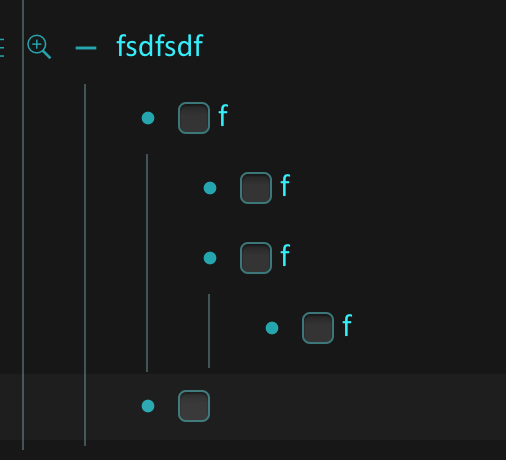
Here’s what happens if you select a,b,c,d and make them checklists
I wish e and f hid the checkbox too but honestly i think people dont make checklists that deep so theyll probably forgive it
No effect on grandchildren. Everything except for the parent will still have a checkbox.
Does that answer your question?
Yes it does, thank you!