@Kenneth_Aar @Kevin_Murray @Craig_Oliver @Stephen_Dewitt @Philipp
This is my current implementation of linking and back-linking (also see discussion Roam Research and Cloning).
Please let me know whether this is useful in the current form and any other feedback you might have.
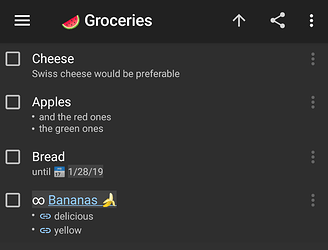
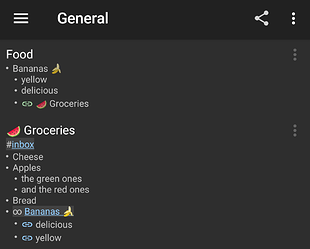
The grocery list links to a food item
Here we can see that all children of ‘Bananas’ are displayed in the preview directly
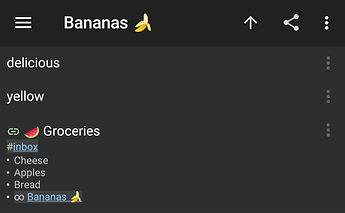
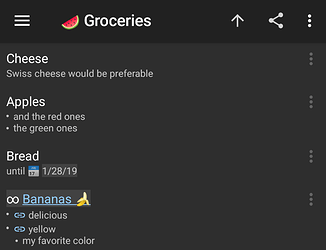
Selecting the Bananas item directly moves us to the linked location
We see the original two properties delicious and yellow and a backlink Groceries . This is because Groceries contains the item Bananas that we are looking at right now.
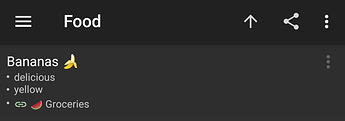
Moving up one in the hierarchy also shows us in the preview that Groceries contains a link to Bananas
Another example
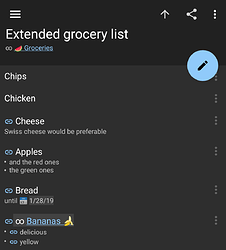
Let’s say we want to extend the grocery list. We can put a link to groceries in our note and then keep adding new items like ‘chips’ and ‘chicken’. Now we will see both the original grocery list as well as our new items.
I also added an option to preview not only children but also children of children