Steps to reproduce
Create nested items, where one of the items contains a code block (triple backticks start/end). Zoom into the lowest level item.
Expected result
The navigation hierarchy that renders at the top of the view should be formatted properly.
Actual result
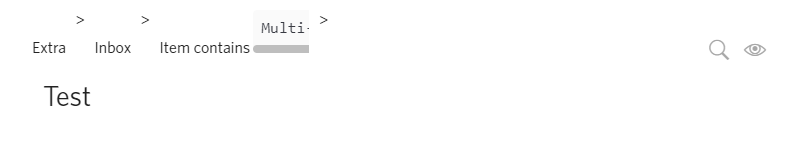
Items are rendered below the arrows due to the height of the multi-line code block. Note that a similar issue happens with regular in-line code segments (single backtick start/end) but it is less pronounced.
See here:
Environment
Windows 10 Chrome.