I found a few previous bugs relating to links/markdown but not this one:
Create a new node that includes some markdown, e.g. **item**
‘Get link’ of a node from the item’s menu
Paste this URL directly into another node (note, just the URL, not
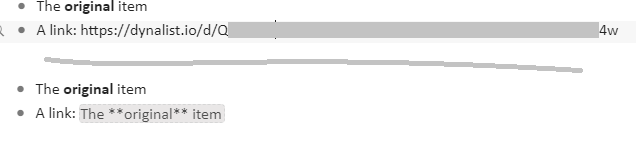
Text ‘retrieved’ from the original node should render the markdown instead of the raw characters, so bold appears bold etc within the link
The text displayed from the original node in the pasted link includes the markdown (**item**)
Windows, Chrome, no scripts just CSS via Stylebot
Shida
May 24, 2020, 1:54am
2
Seems related to Consistent Date Formats within Links
Yes it does, I missed that when searching for other bugs, but have seen that date behaviour myself.
Tags and
If rendering the markup is too difficult I’d prefer the markdown characters to be stripped within the link display
Shida
May 26, 2020, 2:00pm
4
Got it. I think we’ll want to have it render properly in the end, but we’ll need to properly take care of edge cases like multiline text and blocks that overflow the box.