Cosmetic issue, but somewhat annoying with how I have things set up:
Steps to reproduce
- Paste an image into a node, with inline images displayed set ‘on’
- Add a bookmark to that node
- Change view
- Click on the bookmark created in step 2
Expected result
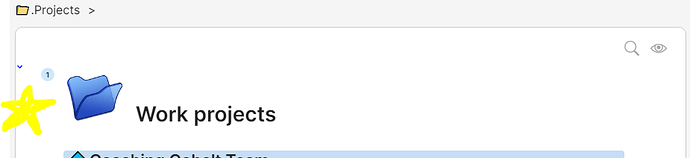
The node and its children to be displayed, with the image in the top-level (zoomed in) parent displayed
Actual result
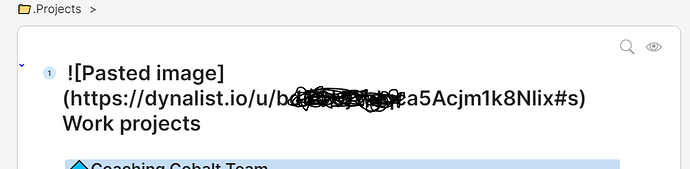
Intermittently, but more often than not, the top-level parent once zoomed in to the bookmark is showed ‘raw’ rather than the embedded image being displayed:
I have to click into the item and off again to get it to display properly
Environment
Windows, Chrome, Desktop, latest Dynalist version, custom CSS but no scripts
Additional Info
I think this might be dependent on whether or not that header item gets the focus after clicking on the bookmark. When it does then it draws when losing focus. But sometimes after clicking on the bookmark no items are in edit mode/have the focus. Then the first header item doesn’t draw until you click in/out. Have tried toggling on/off the “Auto-focus on first item” setting but still inconsistent behaviour
Thanks