-
For example, I have some items of level 1, they are A, B, C…… Under them are level 2, a1, a2, a3, b1, b2, b3…… I want to show all the items of level 2, but don’t want to show the children of level 2? How can I do?
-
How to emphasize some certain words of one item? I only know the way of Ctrl+` as code, but when the words or sentences are long, they will go to the next line, it is somehow annoying. Also bold is OK, but it is not so obvious. Do you have the plan to emphasize certain by color?
-
Now Dynalist cant open two or more documents, do you have the plan either?
Hi 1182, welcome! Fellow user here.
There’s no way to show just items of a certain level. I wish there were! However, there is a pretty good workaround using the parent search operator.
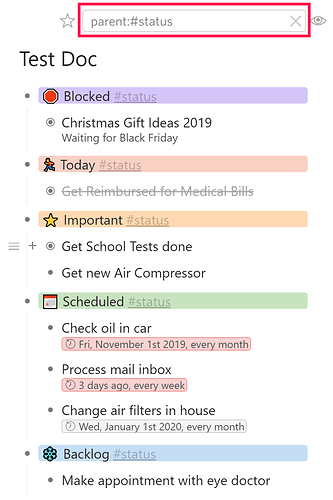
In the image below I’ve got a bunch of projects by status. The projects might have sub-items, they might not, so it’s normally a pain to show just the projects. But I’ve marked each status with the #status tag, so I can now find every item of of level 2 by searching for parent:#status. Here’s what it looks like:
This works pretty well for me. I hope it’s helpful to you too.
Use color labels.
There’s a feature request for it:
EDIT: edited your post for spelling and punctuation, hope you don’t mind.
while color labels are not available , is there any other way to emphasize some certain words of one iterm?
Using custom CSS/Stylish to make bold/italics more visible is the next best thing, I think. Custom CSS is a Dynalist Pro feature while you can do Stylish pretty easily on your own, but it only works in the browser.
thank u, this is a smart way. but i still hope there is a new feature on this need.
You can open a new feature request for it. I don’t know how many people would be interested in it, as we haven’t heard about this kind of request before. Good luck!
Since one iterm may be as long as 30 words or more, it is needed to emphasize certain words of one iterm. bold or italics is low contrast. color is the best way , i think. thank u