UPDATE IGNORE ABOVE POST:
I had to modify my userscripts slightly so these are thetwo I use below:
Just for clarity
Install this as is using Default Theme in dynalist
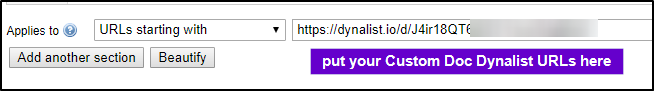
I use a dark theme on my coding documents. To install this on selected documents in dynalist, go manage the script and change this here:

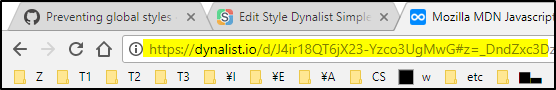
To find your custom document URLs, go to your document, and grab the URL up top

Must have extensions with my styles
I utilize the following extensions as well on a daily basis
- Powerpack 2
- https://getsharex.com/
- https://chrome.google.com/webstore/detail/imagus/immpkjjlgappgfkkfieppnmlhakdmaab?hl=en
About how I use my styles
I use 2 styles for the following reasons:
I usually have a very well-lit office environment so it makes sense for all my regular notes to have a white default theme so it makes transitioning from dynalist notes → web surfing extremely easy for me
However, when I write code (javascript, CSS, PHP, etc) i usually use the same styles as code IDE editors like sublime text, visual code studio, atom.io , etc
I keep all of my heavy code snippets using the DARK THEME indicated above
This way I have both a default theme, and dark themes on demand
This helps me differentiate different documents in dynalist and helps me stay organized
When I take coursenotes though with code snippets, I usually use a default theme though
Specific Features with my Styles
You can dig through my CSS on my styles, but if your not familiar with it here,s the following feature sets
Dynalist Simple Colors for default theme
There’s some things here to make images smaller
.node-displayed-image {
max-width: 20%;
}
Read it here: Shrink down Markdown Imgur Images ![]() and IMAGE GALLERY
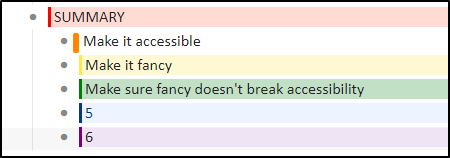
Tag colors look like this:

Dynalist Simple Colors DARK for default theme
Not much to say here, except I have some specific targeters
Explanation of CSS in there
a[href^="https://developer.mozilla.org/"] {
color:lightgreen;
}
This makes anything with that URL have a special color, since I reference javascript libraries alot. You can modfiy the URL towhatever you want , like youtube, etc
a[title^="Filter #"] {
color: #ffffff;
font-style: normal;
}
This makes “#” tags in dynalist with a specific color override on my regular theme