Now dynalist can only highlight by bold, italics, strikethrough, these ways are either less prominent or unsightly. but to emphasize some certain words in an item is a frequent need, isn`t it?
Hi 1182, fellow user here. It sounds like maybe you want to highlight the background of certain words within an item? I don’t think there’s an official way to do this, but you could use custom CSS to change an existing modifier into highlight.
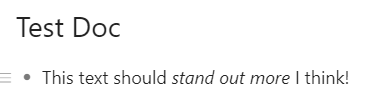
For example, let’s say you rarely use italics or find they don’t stand out enough:

You can transform what italics look like by using custom CSS:
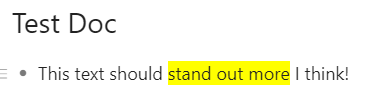
This will make your italics look like yellow highlighter instead:

Custom CSS is a Pro feature, but you can try it for free if you haven’t already.
I’m really hoping selective highlighting is feature of the WYSIWYG work…
Steve.
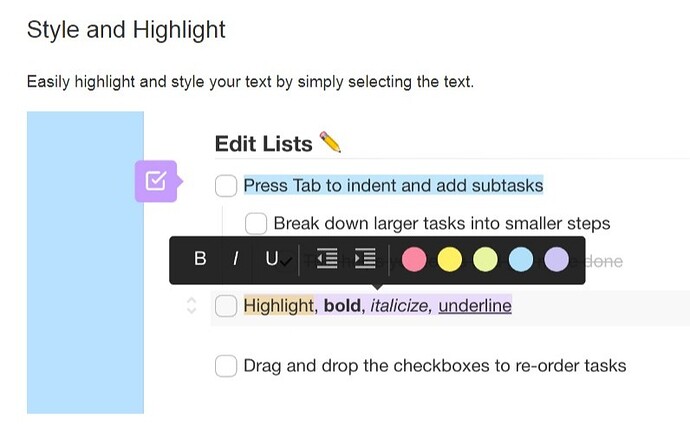
Yes, @Steven_Jackson, I am hoping, too. For me as visual person is to mark text or font in different colors a great help!! Taskade (www.taskade.com) does in this way:
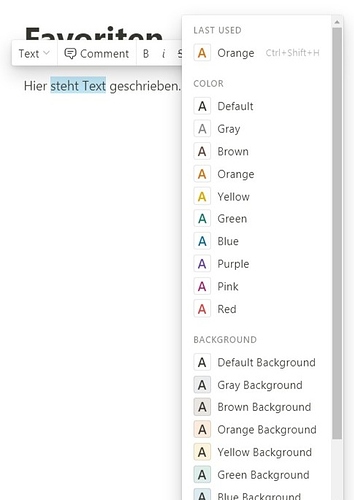
or in Notion (www.notion.so):
Can I transform any other than italics with custom CSS to highlight text? Italics I use quite often. Strikethrough or…?
And to which colors I can change?
This reply may be late. I stumbled across this post by accident. This custom css highlights text instead of strike-trough:
.node-strike-through {
background: yellow;
color: black;
text-decoration: none;
}
Results in:
![]()
Every color you want. Just choose one here and paste the Hex Code (eg. “#RRGGBB”) where I typed “yellow”.