I created this bookmarklet for writing blog posts with Dynalist.
javascript:!function()%7Bvar%20list%3D%5B%5D%3Bfunction%20child(x%2Cy%2Cz)%7Bvar%20s%3Dx.children(%22.Node-self%22)%2Ch%3Ds.attr(%22class%22).contains(%22is-heading1%22)%3F1%3As.attr(%22class%22).contains(%22is-heading2%22)%3F2%3As.attr(%22class%22).contains(%22is-heading3%22)%3F3%3As.attr(%22class%22).contains(%22is-heading4%22)%3F4%3A0%2Cn%3Ds.children(%22.Node-openNote%22).attr(%22title%22)%2Cc%3Dx.children(%22.Node-children%22).children(%22.Node-outer%22).children(%22.Node%3Anot(.is-checked)%22)%3Bc.length%3E0%3F(z.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!0%2Cheading%3Ah%2Cnote%3An%7D)%2Cy%2B%3D1)%3Az.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!1%2Cheading%3Ah%2Cnote%3An%7D)%3Bfor(var%20i%3D0%3Bi%3Cc.length%3Bi%2B%2B)child(c.eq(i)%2Cy%2Cz)%3Breturn%20z%7Dp%3D%24(%22.is-currentRoot%22)%2Ctext%3Dchild(p%2C1%2Clist)%3Bvar%20titletxt%3Dlist%5B0%5D.title%2Cpnote%3Dp.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Couttxt%3Dpnote%3Fpnote%2B%22%5Cn%5Cn%22%3A%22%22%2Cunindent_lv%3D0%3Bfor(i%3D1%3Bi%3Clist.length%3Bi%2B%2B)0!%3Dlist%5Bi%5D.heading%3F(outtxt%2B%3D%22%5Cn%22%2BArray(list%5Bi%5D.heading%2B1).join(%22%23%22)%2B%22%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%2Cunindent_lv%3Dlist%5Bi%5D.node%2B1)%3Aouttxt%2B%3D(list%5Bi%5D.node-unindent_lv%3C%3D0%3F%22%22%3AArray(4*(list%5Bi%5D.node-unindent_lv)).join(%22%20%22))%2B%22-%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%3Bfunction%20escape_html(string)%7Breturn%22string%22!%3Dtypeof%20string%3Fstring%3Astring.replace(%2F%5B%26'%60%22%3C%3E%5D%2Fg%2C(function(match)%7Breturn%7B%22%26%22%3A%22%26amp%3B%22%2C%22'%22%3A%22%26%23x27%3B%22%2C%22%60%22%3A%22%26%23x60%3B%22%2C'%22'%3A%22%26quot%3B%22%2C%22%3C%22%3A%22%26lt%3B%22%2C%22%3E%22%3A%22%26gt%3B%22%7D%5Bmatch%5D%7D))%7Dw%3Dwindow.open()%2Cw.document.open()%2Cw.document.write('%3C!DOCTYPE%20html%3E%3Chtml%20lang%3D%22ja%22%3E%3Chead%3E%3Ctitle%3EDyn2Md%3C%2Ftitle%3E%3Cstyle%20type%3D%22text%2Fcss%22%3Etextarea%7Bwidth%3A100%25%3Bheight%3A500px%3B%7Dbutton%7Bwidth%3A100%25%3Bheight%3A50px%7D%3C%2Fstyle%3E%3C%2Fhead%3E%3Cbody%3E%3Cbutton%20onclick%3D%22copyToClipboard()%22%3Ecopy%20and%20close%3C%2Fbutton%3E%3Ctextarea%20id%3D%22ta%22%3E'%2Btitletxt%2B%22%5Cn%5Cn%22%2Bescape_html(outtxt)%2B'%3C%2Ftextarea%3E%3C%2Fbody%3E%3Cscript%3Efunction%20copyToClipboard()%7Bvar%20ta%3Ddocument.getElementById(%22ta%22)%3Bta.select()%3Bdocument.execCommand(%22Copy%22)%3Bwindow.close()%7D%3C%5C%2Fscript%3E%3C%2Fhtml%3E')%2Cw.document.close()%7D()%3B
Feature
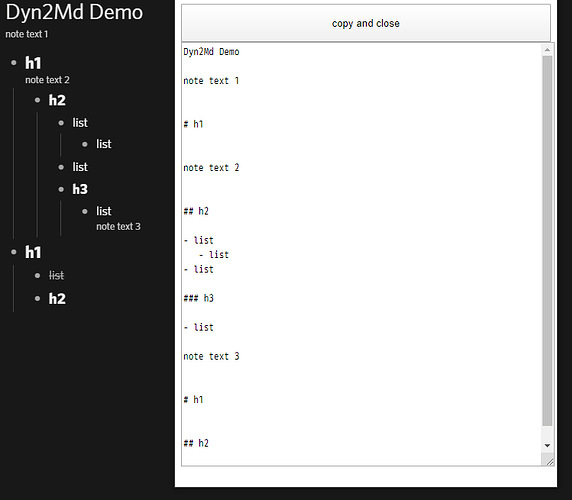
- Export a zoomed node and its children nodes recursively.
- Checked nodes are ignored when export.
- Collapsed (invisible) nodes are ignored when export.
- Nodes have heading level in Dynalist is exported to Markdown header
# h1## h2… . - Nodes don’t have heading level is exported to Markdown list
- listwith indent.
How to use
- Set heading level to node you want to export as header in Dynalist.
- The first child node must has heading level.
- Add bookmarklet script to your browser’s favorite. (script is instead of URL)
- Open Dynalist with browser.
- Zoom in to a node that is root for export.
- Click bookmarklet. Then a new tab is opened.
- Click “copy and close” button to copy markdown to clipboard and close the tab.
- Paste anywhere.
- Enjoy!
Auto heading without setting heading-level
If you don’t want to bother with setting the heading level, you can try this version.
It has bookmarklets for each level of hierarchy to be treated as headings.
Heading level 1
javascript:(function()%7Bfunction%20child(x%2Cy%2Cz)%7Bvar%20s%2Ch%3Dy%3C%3D1%3Fy%3A0%2Cn%3Dx.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Cc%3Dx.children(%22.Node-children%22).children(%22.Node-outer%22).children(%22.Node%3Anot(.is-checked)%22)%3Bc.length%3E0%3F(z.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!0%2Cheading%3Ah%2Cnote%3An%7D)%2Cy%2B%3D1)%3Az.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!1%2Cheading%3Ah%2Cnote%3An%7D)%3Bfor(var%20i%3D0%3Bi%3Cc.length%3Bi%2B%2B)child(c.eq(i)%2Cy%2Cz)%3Breturn%20z%7Dvar%20list%3D%5B%5D%3Bp%3D%24(%22.is-currentRoot%22)%2Ctext%3Dchild(p%2C0%2Clist)%3Bvar%20titletxt%3Dlist%5B0%5D.title%2Cpnote%3Dp.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Couttxt%3Dpnote%3Fpnote%2B%22%5Cn%5Cn%22%3A%22%22%2Cunindent_lv%3D0%3Bfor(i%3D1%3Bi%3Clist.length%3Bi%2B%2B)0!%3Dlist%5Bi%5D.heading%3F(outtxt%2B%3D%22%5Cn%22%2B%22%23%22.repeat(list%5Bi%5D.heading)%2B%22%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%2Cunindent_lv%3Dlist%5Bi%5D.node%2B1)%3Aouttxt%2B%3D(list%5Bi%5D.node-unindent_lv%3C%3D0%3F%22%22%3A%22%20%22.repeat(4*(list%5Bi%5D.node-unindent_lv)))%2B%22-%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%3Bfunction%20escape_html(string)%7Breturn%22string%22!%3Dtypeof%20string%3Fstring%3Astring.replace(%2F%5B%26'%60%22%3C%3E%5D%2Fg%2C(function(match)%7Breturn%7B%22%26%22%3A%22%26amp%3B%22%2C%22'%22%3A%22%26%23x27%3B%22%2C%22%60%22%3A%22%26%23x60%3B%22%2C'%22'%3A%22%26quot%3B%22%2C%22%3C%22%3A%22%26lt%3B%22%2C%22%3E%22%3A%22%26gt%3B%22%7D%5Bmatch%5D%7D))%7Dw%3Dwindow.open()%2Cw.document.open()%2Cw.document.write('%3C!DOCTYPE%20html%3E%3Chtml%20lang%3D%22ja%22%3E%3Chead%3E%3Ctitle%3EDyn2Md%3C%2Ftitle%3E%3Cstyle%20type%3D%22text%2Fcss%22%3Etextarea%7Bwidth%3A100%25%3Bheight%3A500px%3B%7Dbutton%7Bwidth%3A100%25%3Bheight%3A50px%7D%3C%2Fstyle%3E%3C%2Fhead%3E%3Cbody%3E%3Cbutton%20onclick%3D%22copyToClipboard()%22%3Ecopy%20and%20close%3C%2Fbutton%3E%3Ctextarea%20id%3D%22ta%22%3E'%2Btitletxt%2B%22%5Cn%5Cn%22%2Bescape_html(outtxt)%2B'%3C%2Ftextarea%3E%3C%2Fbody%3E%3Cscript%3Efunction%20copyToClipboard()%7Bvar%20ta%3Ddocument.getElementById(%22ta%22)%3Bta.select()%3Bdocument.execCommand(%22Copy%22)%3Bwindow.close()%7D%3C%5C%2Fscript%3E%3C%2Fhtml%3E')%2Cw.document.close()%7D())%3B
Heading level 2
javascript:(function()%7Bfunction%20child(x%2Cy%2Cz)%7Bvar%20s%2Ch%3Dy%3C%3D2%3Fy%3A0%2Cn%3Dx.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Cc%3Dx.children(%22.Node-children%22).children(%22.Node-outer%22).children(%22.Node%3Anot(.is-checked)%22)%3Bc.length%3E0%3F(z.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!0%2Cheading%3Ah%2Cnote%3An%7D)%2Cy%2B%3D1)%3Az.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!1%2Cheading%3Ah%2Cnote%3An%7D)%3Bfor(var%20i%3D0%3Bi%3Cc.length%3Bi%2B%2B)child(c.eq(i)%2Cy%2Cz)%3Breturn%20z%7Dvar%20list%3D%5B%5D%3Bp%3D%24(%22.is-currentRoot%22)%2Ctext%3Dchild(p%2C0%2Clist)%3Bvar%20titletxt%3Dlist%5B0%5D.title%2Cpnote%3Dp.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Couttxt%3Dpnote%3Fpnote%2B%22%5Cn%5Cn%22%3A%22%22%2Cunindent_lv%3D0%3Bfor(i%3D1%3Bi%3Clist.length%3Bi%2B%2B)0!%3Dlist%5Bi%5D.heading%3F(outtxt%2B%3D%22%5Cn%22%2B%22%23%22.repeat(list%5Bi%5D.heading)%2B%22%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%2Cunindent_lv%3Dlist%5Bi%5D.node%2B1)%3Aouttxt%2B%3D(list%5Bi%5D.node-unindent_lv%3C%3D0%3F%22%22%3A%22%20%22.repeat(4*(list%5Bi%5D.node-unindent_lv)))%2B%22-%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%3Bfunction%20escape_html(string)%7Breturn%22string%22!%3Dtypeof%20string%3Fstring%3Astring.replace(%2F%5B%26'%60%22%3C%3E%5D%2Fg%2C(function(match)%7Breturn%7B%22%26%22%3A%22%26amp%3B%22%2C%22'%22%3A%22%26%23x27%3B%22%2C%22%60%22%3A%22%26%23x60%3B%22%2C'%22'%3A%22%26quot%3B%22%2C%22%3C%22%3A%22%26lt%3B%22%2C%22%3E%22%3A%22%26gt%3B%22%7D%5Bmatch%5D%7D))%7Dw%3Dwindow.open()%2Cw.document.open()%2Cw.document.write('%3C!DOCTYPE%20html%3E%3Chtml%20lang%3D%22ja%22%3E%3Chead%3E%3Ctitle%3EDyn2Md%3C%2Ftitle%3E%3Cstyle%20type%3D%22text%2Fcss%22%3Etextarea%7Bwidth%3A100%25%3Bheight%3A500px%3B%7Dbutton%7Bwidth%3A100%25%3Bheight%3A50px%7D%3C%2Fstyle%3E%3C%2Fhead%3E%3Cbody%3E%3Cbutton%20onclick%3D%22copyToClipboard()%22%3Ecopy%20and%20close%3C%2Fbutton%3E%3Ctextarea%20id%3D%22ta%22%3E'%2Btitletxt%2B%22%5Cn%5Cn%22%2Bescape_html(outtxt)%2B'%3C%2Ftextarea%3E%3C%2Fbody%3E%3Cscript%3Efunction%20copyToClipboard()%7Bvar%20ta%3Ddocument.getElementById(%22ta%22)%3Bta.select()%3Bdocument.execCommand(%22Copy%22)%3Bwindow.close()%7D%3C%5C%2Fscript%3E%3C%2Fhtml%3E')%2Cw.document.close()%7D())%3B
Heading level 3
javascript:(function()%7Bfunction%20child(x%2Cy%2Cz)%7Bvar%20s%2Ch%3Dy%3C%3D3%3Fy%3A0%2Cn%3Dx.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Cc%3Dx.children(%22.Node-children%22).children(%22.Node-outer%22).children(%22.Node%3Anot(.is-checked)%22)%3Bc.length%3E0%3F(z.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!0%2Cheading%3Ah%2Cnote%3An%7D)%2Cy%2B%3D1)%3Az.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!1%2Cheading%3Ah%2Cnote%3An%7D)%3Bfor(var%20i%3D0%3Bi%3Cc.length%3Bi%2B%2B)child(c.eq(i)%2Cy%2Cz)%3Breturn%20z%7Dvar%20list%3D%5B%5D%3Bp%3D%24(%22.is-currentRoot%22)%2Ctext%3Dchild(p%2C0%2Clist)%3Bvar%20titletxt%3Dlist%5B0%5D.title%2Cpnote%3Dp.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Couttxt%3Dpnote%3Fpnote%2B%22%5Cn%5Cn%22%3A%22%22%2Cunindent_lv%3D0%3Bfor(i%3D1%3Bi%3Clist.length%3Bi%2B%2B)0!%3Dlist%5Bi%5D.heading%3F(outtxt%2B%3D%22%5Cn%22%2B%22%23%22.repeat(list%5Bi%5D.heading)%2B%22%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%2Cunindent_lv%3Dlist%5Bi%5D.node%2B1)%3Aouttxt%2B%3D(list%5Bi%5D.node-unindent_lv%3C%3D0%3F%22%22%3A%22%20%22.repeat(4*(list%5Bi%5D.node-unindent_lv)))%2B%22-%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%3Bfunction%20escape_html(string)%7Breturn%22string%22!%3Dtypeof%20string%3Fstring%3Astring.replace(%2F%5B%26'%60%22%3C%3E%5D%2Fg%2C(function(match)%7Breturn%7B%22%26%22%3A%22%26amp%3B%22%2C%22'%22%3A%22%26%23x27%3B%22%2C%22%60%22%3A%22%26%23x60%3B%22%2C'%22'%3A%22%26quot%3B%22%2C%22%3C%22%3A%22%26lt%3B%22%2C%22%3E%22%3A%22%26gt%3B%22%7D%5Bmatch%5D%7D))%7Dw%3Dwindow.open()%2Cw.document.open()%2Cw.document.write('%3C!DOCTYPE%20html%3E%3Chtml%20lang%3D%22ja%22%3E%3Chead%3E%3Ctitle%3EDyn2Md%3C%2Ftitle%3E%3Cstyle%20type%3D%22text%2Fcss%22%3Etextarea%7Bwidth%3A100%25%3Bheight%3A500px%3B%7Dbutton%7Bwidth%3A100%25%3Bheight%3A50px%7D%3C%2Fstyle%3E%3C%2Fhead%3E%3Cbody%3E%3Cbutton%20onclick%3D%22copyToClipboard()%22%3Ecopy%20and%20close%3C%2Fbutton%3E%3Ctextarea%20id%3D%22ta%22%3E'%2Btitletxt%2B%22%5Cn%5Cn%22%2Bescape_html(outtxt)%2B'%3C%2Ftextarea%3E%3C%2Fbody%3E%3Cscript%3Efunction%20copyToClipboard()%7Bvar%20ta%3Ddocument.getElementById(%22ta%22)%3Bta.select()%3Bdocument.execCommand(%22Copy%22)%3Bwindow.close()%7D%3C%5C%2Fscript%3E%3C%2Fhtml%3E')%2Cw.document.close()%7D())%3B
Heading level 4
javascript:(function()%7Bfunction%20child(x%2Cy%2Cz)%7Bvar%20s%2Ch%3Dy%3C%3D4%3Fy%3A0%2Cn%3Dx.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Cc%3Dx.children(%22.Node-children%22).children(%22.Node-outer%22).children(%22.Node%3Anot(.is-checked)%22)%3Bc.length%3E0%3F(z.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!0%2Cheading%3Ah%2Cnote%3An%7D)%2Cy%2B%3D1)%3Az.push(%7Btitle%3Ax.children(%22.Node-self%22).children(%22.Node-contentContainer%22).children(%22.Node-content%22).text().trim()%2Cnode%3Ay%2Cchild%3A!1%2Cheading%3Ah%2Cnote%3An%7D)%3Bfor(var%20i%3D0%3Bi%3Cc.length%3Bi%2B%2B)child(c.eq(i)%2Cy%2Cz)%3Breturn%20z%7Dvar%20list%3D%5B%5D%3Bp%3D%24(%22.is-currentRoot%22)%2Ctext%3Dchild(p%2C0%2Clist)%3Bvar%20titletxt%3Dlist%5B0%5D.title%2Cpnote%3Dp.children(%22.Node-self%22).children(%22.Node-openNote%22).attr(%22title%22)%2Couttxt%3Dpnote%3Fpnote%2B%22%5Cn%5Cn%22%3A%22%22%2Cunindent_lv%3D0%3Bfor(i%3D1%3Bi%3Clist.length%3Bi%2B%2B)0!%3Dlist%5Bi%5D.heading%3F(outtxt%2B%3D%22%5Cn%22%2B%22%23%22.repeat(list%5Bi%5D.heading)%2B%22%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%2Cunindent_lv%3Dlist%5Bi%5D.node%2B1)%3Aouttxt%2B%3D(list%5Bi%5D.node-unindent_lv%3C%3D0%3F%22%22%3A%22%20%22.repeat(4*(list%5Bi%5D.node-unindent_lv)))%2B%22-%20%22%2Blist%5Bi%5D.title%2B%22%5Cn%22%2B(list%5Bi%5D.note%3F%22%5Cn%22%2Blist%5Bi%5D.note%2B%22%5Cn%5Cn%22%3A%22%22)%3Bfunction%20escape_html(string)%7Breturn%22string%22!%3Dtypeof%20string%3Fstring%3Astring.replace(%2F%5B%26'%60%22%3C%3E%5D%2Fg%2C(function(match)%7Breturn%7B%22%26%22%3A%22%26amp%3B%22%2C%22'%22%3A%22%26%23x27%3B%22%2C%22%60%22%3A%22%26%23x60%3B%22%2C'%22'%3A%22%26quot%3B%22%2C%22%3C%22%3A%22%26lt%3B%22%2C%22%3E%22%3A%22%26gt%3B%22%7D%5Bmatch%5D%7D))%7Dw%3Dwindow.open()%2Cw.document.open()%2Cw.document.write('%3C!DOCTYPE%20html%3E%3Chtml%20lang%3D%22ja%22%3E%3Chead%3E%3Ctitle%3EDyn2Md%3C%2Ftitle%3E%3Cstyle%20type%3D%22text%2Fcss%22%3Etextarea%7Bwidth%3A100%25%3Bheight%3A500px%3B%7Dbutton%7Bwidth%3A100%25%3Bheight%3A50px%7D%3C%2Fstyle%3E%3C%2Fhead%3E%3Cbody%3E%3Cbutton%20onclick%3D%22copyToClipboard()%22%3Ecopy%20and%20close%3C%2Fbutton%3E%3Ctextarea%20id%3D%22ta%22%3E'%2Btitletxt%2B%22%5Cn%5Cn%22%2Bescape_html(outtxt)%2B'%3C%2Ftextarea%3E%3C%2Fbody%3E%3Cscript%3Efunction%20copyToClipboard()%7Bvar%20ta%3Ddocument.getElementById(%22ta%22)%3Bta.select()%3Bdocument.execCommand(%22Copy%22)%3Bwindow.close()%7D%3C%5C%2Fscript%3E%3C%2Fhtml%3E')%2Cw.document.close()%7D())%3B