I often put twitter urls in my inbox and then forget what it was about. Instead of having to open each URL separately, I wrote a little tampermonkey script that embeds the tweet.
// ==UserScript==
// @name Dynalist Tweet preview
// @namespace http://louiskirsch.com/
// @version 0.1
// @description Resolves twitter links and displays them as tweets inline
// @author Louis Kirsch
// @match https://dynalist.io/d/*
// @grant GM.xmlHttpRequest
// @run-at document-idle
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// ==/UserScript==
var s = document.createElement("script");
s.type = "text/javascript";
s.src = "https://platform.twitter.com/widgets.js";
s.async = true;
document.head.append(s);
waitForKeyElements("a.node-link[href^='https://twitter.com/", actionFunction, false);
function actionFunction(links) {
links.each((i, l) => {
var requestUrl = 'https://publish.twitter.com/oembed?omit_script=1&url=' + l.href;
GM.xmlHttpRequest({
method: "GET",
url: requestUrl,
onload: function(response) {
var data = JSON.parse(response.responseText);
$(l).after(data.html);
if (twttr.widgets != undefined) {
twttr.widgets.load();
}
}
});
});
}
9 Likes
This is welcome. I note this has been possible in Roam. When I install the script, it get the plain text from the Twitter post, but not the formatting as in yours. There may be a clash with CSS.
1 Like
I am not entirely sure now what you meant. Roam embeds tweets by default or you run my script in Roam?
in Dynalist?
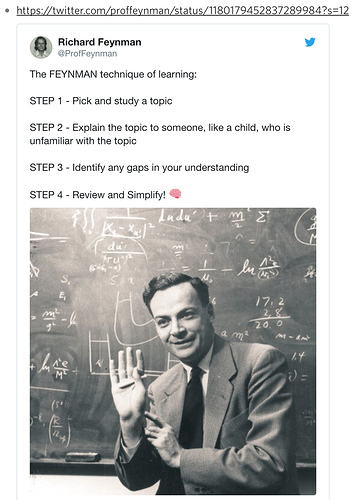
So this is a tweet in Twitter:

And how it appears when the link is copied into Dynalist with your script.
It’s still useful, but not embedded.
Hum okay, that’s odd. Are there any errors in the console?
I’m not sure if it is relevant, but this is the error message:
Refused to load the font ‘’ because it violates the following Content Security Policy directive: “default-src *”. Note that ‘font-src’ was not explicitly set, so ‘default-src’ is used as a fallback
Hey @Louis_Kirsch, I tried your script but it doesn’t seem to work (I’m on Firefox). I got error messages on lines 19, 29, 30 :
- eslint : no undef - waitforkeyelements is not defined
- eslint : no undef - ‘$’ is not defined
- eslint : no undef - ‘twttr is nor defined’
Regards
Could this be tweaked to embed other stuff? Like say a YouTube video or a Google sheet table?
Absolutely. Both in principle allow embedding through scripts or iframes.
E.g. google sheets
http://www.bdnyc.org/2012/08/how-to-embed-a-live-google-docs-spreadsheet-into-a-webpage/
But I’m guessing it won’t work with your script without some tweaking?
Yeah it requires a little bit of javascript knowledge.
I’m sure I’m doing something wrong, but I can’t get anything to work… I installed the Tampermonkey extension in FF and I pasted the code above in a new script. But nothing seems to happen when I paste a Twitter URL in Dynalist… Is there something else I should do ? Thx
To be honest I haven’t tested it in Firefox but in Chrome. Maybe it has to do with that. Did you refresh the page after adding the script? Are there any errors in the console? Does tamper monkey claim the script is running?
Works for me in Chrome ( Vivaldi)
@Louis_Kirsch You’re right, it works in Chrome ! I needed to refresh both Twitter and Dynalist though. I’ll try again in FF, and I’ll let you know. Huge thanks, both for QuickDynalist and this script (so useful with Twitter !!!). Cheers.
1 Like
Works in FF as well after all ! GREAT !!! Thanks again.
1 Like