Hey Daniel, great idea this highlighter : any chance we can get the extension on Firefox as well ? Thx.
I exchanged some emails with @Philipp on that topic. He mentioned that it’s not possible to use React (The framework that the app is using) in Firefox. Maybe he can elaborate a bit on the topic.
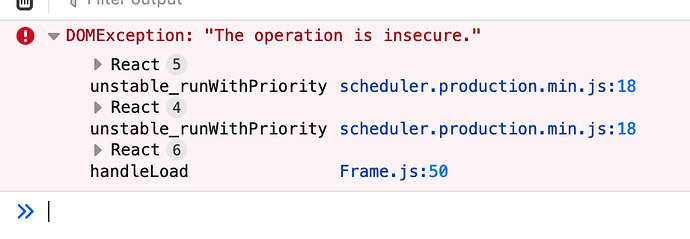
I just tried it myself in Firefox. The extension basically works in the sense that the code is injected correctly and you can start highlighting. However, the widget is not showing and I get the following error:
I’m unsure why this is the case, but maybe someone else has an idea. I have the feeling that if we can get React to work than it should be possible to use the extension in Firefox.
Here is the link to the latest release as a package.
Here are tutorial on how to load the extension in Firefox.
@Fraser_Gorrie if you have some time, maybe you could also take a look at it.
Cool! In the meantime I saw some projects in GitHub which use React to an extend. So I hope I was wrong and at least React itself is working in FF extensions.
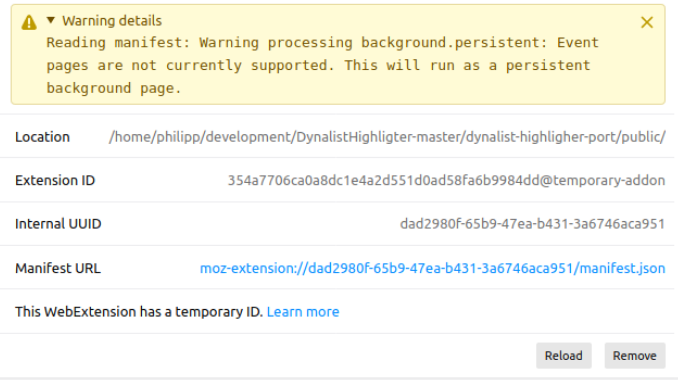
Firefox does not support event pages, the background script is always persistent. I am not sure if the code is ready for this but i am sure you have a better understanding of the code that I have ![]()
When loading the extention firefox reminded me about this as well:

Maybe it has something to do with the library for the widget. But I am not sure atm. It would be an absolute blast to have the extension on Firefox.
Hey @Philipp @Daniel_Wirtz : thanks for your reply. Not being a programmer myself, I don’t understand a thing in coding stuff ![]() but I’m glad to see porting the extension to FF is in the works ! Thnks anyway and stay safe.
but I’m glad to see porting the extension to FF is in the works ! Thnks anyway and stay safe.
 @Daniel_Wirtz : I installed the highlighter quite a few lonths ago. How come the explanation tab keeps popping up now and again when opening Chrome / Brave ? Thanks.
@Daniel_Wirtz : I installed the highlighter quite a few lonths ago. How come the explanation tab keeps popping up now and again when opening Chrome / Brave ? Thanks.