Hi Gigacee,
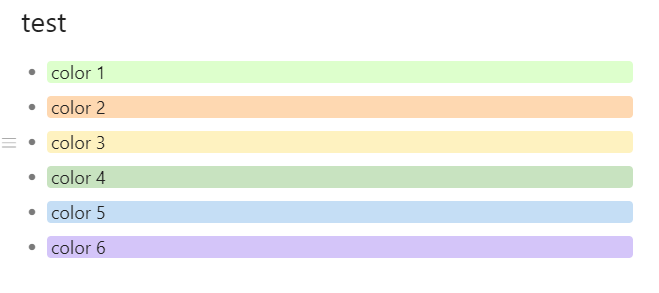
You can customize the colors using custom CSS, a PRO feature. I changed my color-1 to be a light green by pasting this into the Custom CSS box in Dynalist settings:
.set-color-label[data-color="1"], .Node-contentContainer.mod-color-label-1 {
background-color: #ddffcc;
}