Hello.
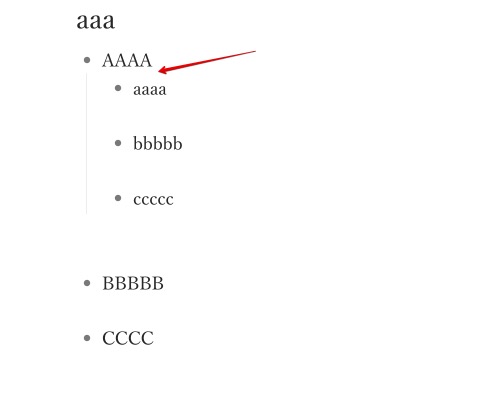
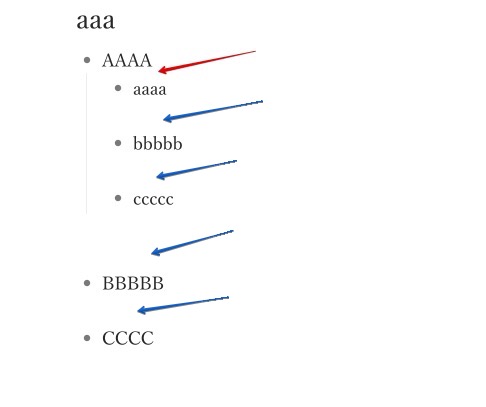
I was wondering if anyone can tell me which CSS I should touch to adjust the attached arrow part when adjusting line spacing with CSS.
Specifically, I’d like to leave a small gap between the parent title and the first child title that is expanded.