David2
April 3, 2019, 1:12pm
1
Hello,
I’m currently using a dark theme but I’d like to get a more greyish feeling, something smoother as a background color.
I tried the below snipet but it doesn’t affect all the surface/zones.#222222 !important;
Can somebody please give some clue or reference so I can find the right attributes ti change ?
Thanks,
Erica
April 4, 2019, 12:54am
2
Hi David,
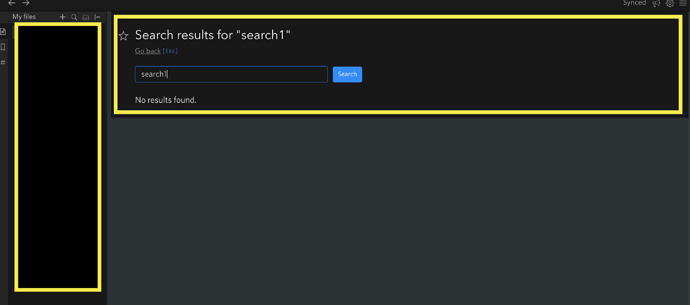
There are many surfaces on the Dynalist interface. Do you mind taking a screenshot of an empty document and maybe draw a red box around the surface you’re trying to fix?
David2
April 4, 2019, 10:50am
3
Hi Erica,
Thanks to your reply.
Basically, I’d be happy to change the lateral pane (files/bookmarks/tags) and the background of the global search result.
Thanks,
Erica
April 7, 2019, 1:02am
4
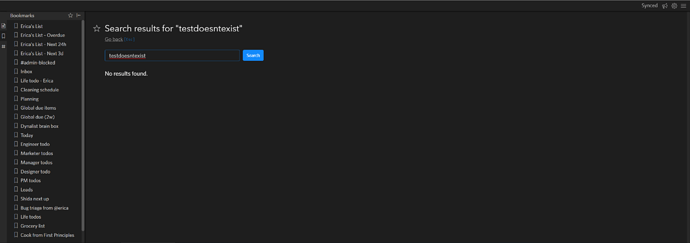
Try add a rule for .Pane-content, .GlobalSearchPage.
Your dark theme doesn’t 100% look like mine though, so I’m not sure if it’ll work. Have you already customized the CSS?
My screen for the same screen:
1 Like
David2
April 7, 2019, 3:49pm
5
Thank you Erica, that’s exactly what I needed
1 Like
Erica
April 7, 2019, 8:30pm
6
You’re the most welcome, David!