This issue is very similar to (the same as?) this Topic with searching tags. User HTHawks created a solution in that thread that works! Yay!
For reference, here’s all the info for the fix from that other thread
This goes in the Dynalist custom CSS field
/* Child Content Bullet Indicator in Search Results Page after clicking a tag
This allows to see if listed results are parents or not
Note: Seems you only need to address the first level in the results in any code you work on. */
/* regular search /expandable */
.DocumentTools.is-searching ~ .Document-rootNode .Node.is-currentRoot .Node-children .Node-outer .Node .Node-self.is-parent .Node-bullet:before,
/* flat search /not expandable but you see if its got children */
.search-ui-document-results .flat-search-result .Node-outer .Node .Node-self.is-parent .node-line.Node-bullet:before,
/* show all dosuments search /not expandable but you see if its got children */
.search-ui-document-results .Node-outer .Node .Node-children .Node-outer .Node .Node-self.is-parent .node-line.Node-bullet:before {
content: "\e90c";
}
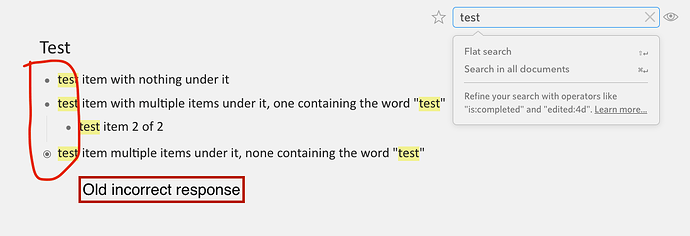
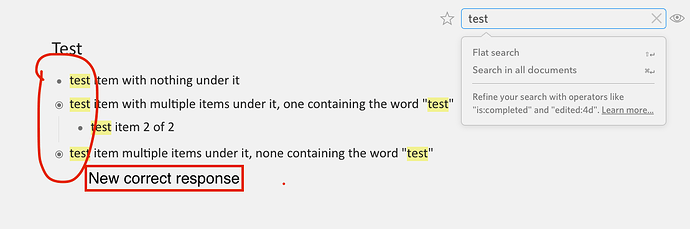
Here is the sample input:
- test item with nothing under it
- test item with multiple items under it, one containing the word “test”
- item 1 of 2 is hidden
- test item 2 of 2
- test item multiple items under it, none containing the word “test”
- item 1 of 2
- item 2 of 2
Yay!