Steps to reproduce
Create a Dynalist like this:
- test with multiple items under it, one containing the word “test”
- item 1 of 2 is hidden
- test item 2 of 2
- test multiple items under it, none containing the word “test”
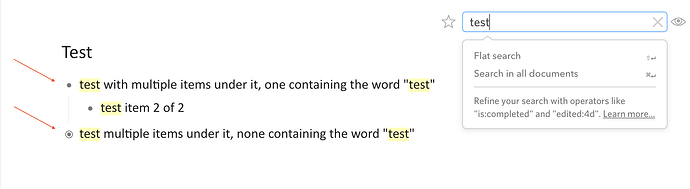
Do a search for the word “test”. It will look like this:
Expected result
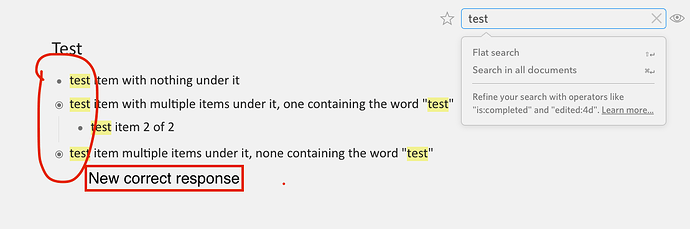
The first bullet should look like the second bullet because both of them have additional lines collapsed under them.
This is important because without showing the “collapsed bullet”, you can’t tell that there is additional content hidden under the line without manually collapsing and then uncollapsing it. Most notably, if you delete a line you’ve searched for, you could accidentally delete much more than you intended! My poor workaround is to remember to “double-click” items before I delete them to make sure I’m not deleting more than I expected.
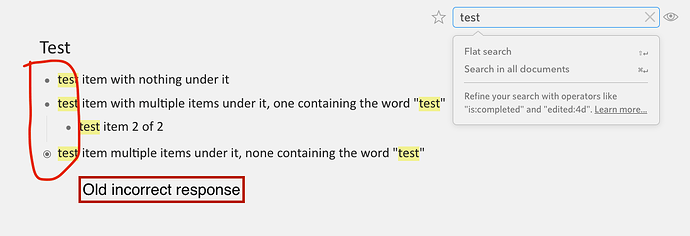
Actual result
The first bullet shows as “uncollapsed”, presumably because one of the items is visible.
Environment
Macbook running Chrome
This issue is very similar to (the same as?) this Topic with searching tags. User HTHawks created a solution in that thread that works! Yay!
For reference, here’s all the info for the fix from that other thread
This goes in the Dynalist custom CSS field
/* Child Content Bullet Indicator in Search Results Page after clicking a tag
This allows to see if listed results are parents or not
Note: Seems you only need to address the first level in the results in any code you work on. */
/* regular search /expandable */
.DocumentTools.is-searching ~ .Document-rootNode .Node.is-currentRoot .Node-children .Node-outer .Node .Node-self.is-parent .Node-bullet:before,
/* flat search /not expandable but you see if its got children */
.search-ui-document-results .flat-search-result .Node-outer .Node .Node-self.is-parent .node-line.Node-bullet:before,
/* show all dosuments search /not expandable but you see if its got children */
.search-ui-document-results .Node-outer .Node .Node-children .Node-outer .Node .Node-self.is-parent .node-line.Node-bullet:before {
content: "\e90c";
}
Here is the sample input:
- test item with nothing under it
- test item with multiple items under it, one containing the word “test”
- item 1 of 2 is hidden
- test item 2 of 2
- test item multiple items under it, none containing the word “test”
Yay!